目錄
- 1.1全部php生成結構
- 1.2html中嵌套php
- 1.3博客項目
- 1.3.1前后臺
- 1.3.2項目開發流程
- 1.3.3創建數據庫和表
- 1.3.4添加博客類別
- 1.3.5顯示所有的博客類別
- 1.3.6實現博客類別編輯功能
- 1.3.6.1a標簽傳值
- 1.3.6.2點擊更新按鈕實現更新功能
- 總結
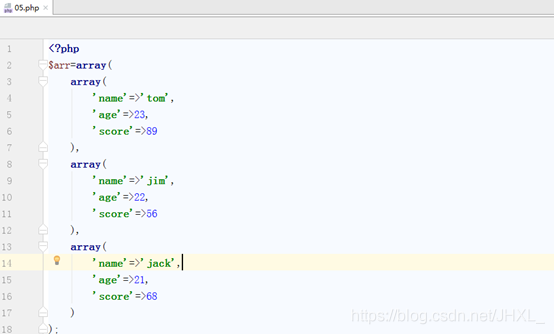
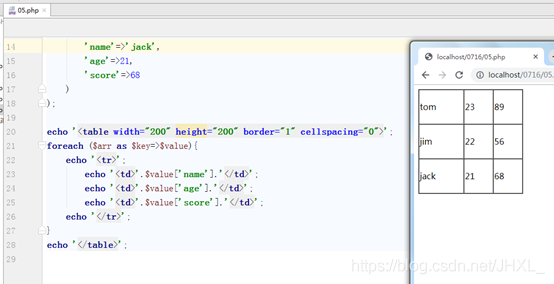
1.1全部php生成結構


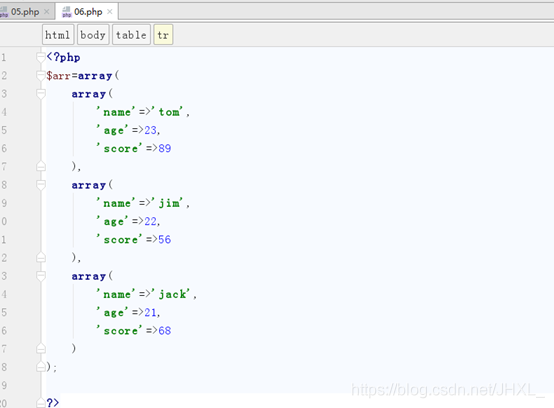
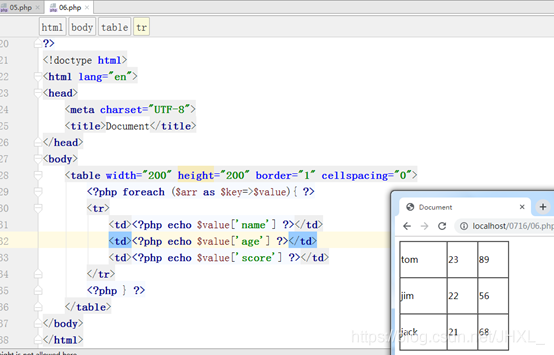
1.2html中嵌套php


總結如下:
html和php混寫規則:
- php代碼必須包在?php ?>
- html中寫php也是同理,但是有值輸出必須加上echo
1.3博客項目
1.3.1前后臺
前臺主要是做數據展示的,所有的用戶通過訪問域名(網站的網址)來看到的所有的數據信息,如果其中的數據過時了需要刪除或者更新,需要后臺管理員登錄后臺管理界面,進行增刪改,前臺的數據也會跟著發生變化。后臺登錄一般是需要賬號和密碼的。
1.3.2項目開發流程
- 產品經理和用戶溝通,確認項目的功能模塊
- 召開會議,確定創建數據庫,數據表,確定表與表之間的關系(一對、一對多、多對多)還有表的字段
- 正式進行開發,分組協作完成
- 測試人員專門進行測試,發現問題以后會報給開發人員,開發人員改正代碼
- 項目交付,上線就可以
1.3.3創建數據庫和表
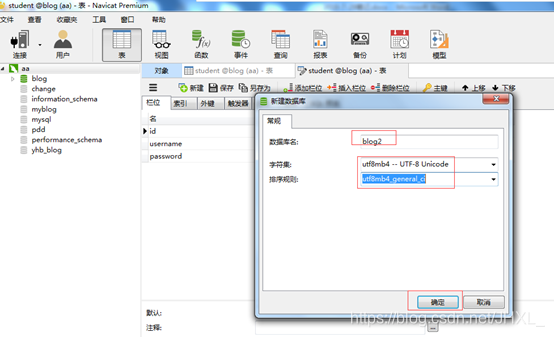
創建數據庫
create database blog2;

use blog2;
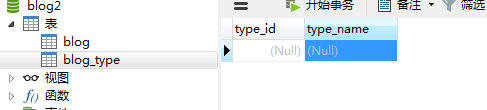
創建博客類別表
create table blog_type(
type_id int primary key auto_increment comment '博客類別',
type_name varchar(32) comment '博客類別名稱'
);

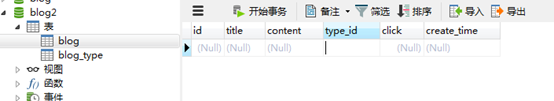
創建博客信息表
create table blog(
id int primary key auto_increment comment '博客編號',
title varchar(64) comment '博客標題',
content text comment '博客內容',
type_id int comment '博客類別編號',
click int comment '點擊量',
create_time datetime comment '發表時間'
);

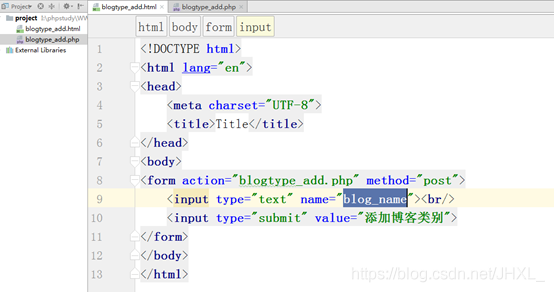
1.3.4添加博客類別
我們先常見blogtype_add.html

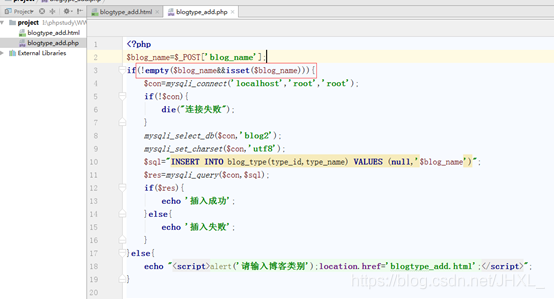
我們再創建blogtype_add.php

說明:
如果用戶沒有輸入博客類別直接點擊添加按鈕,意思就是變量為空值,為了避免,用!empty()判斷一下
如果用戶直接訪問blogtype_add.php,$blog_name這個變量是不存在的,會報錯,所以加上isset(變量)來避免這個問題。
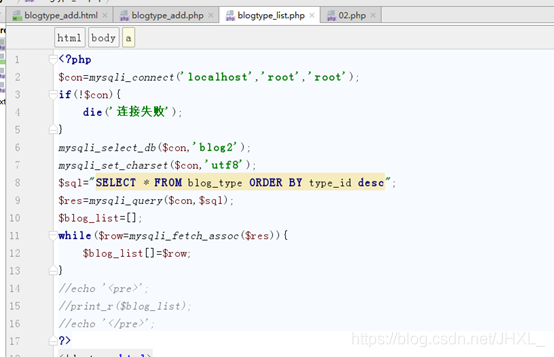
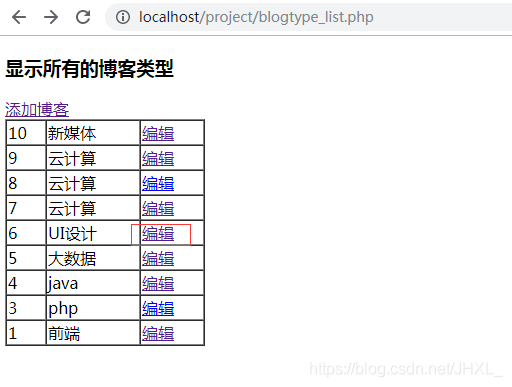
1.3.5顯示所有的博客類別
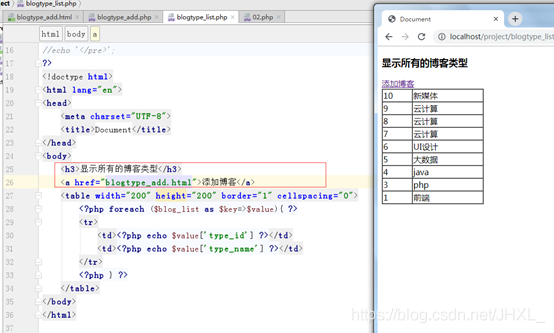
新創建blogtype_list.php,然后從博客類別表查詢所有的數據并遍歷顯示,我們希望新添加的類別在前面顯示,所以查詢的時候降序排序


我們希望用戶可以點擊標簽跳轉到不同的頁面,所以添加了上面的a標簽。
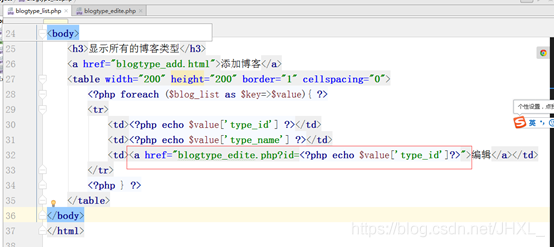
1.3.6實現博客類別編輯功能
我們在博客類別頁添加一列用a標簽傳遞參數,格式如下:

注意a標簽傳遞參數?名=值;
然后php接收a標簽傳遞的參數格式$_GET[‘名']
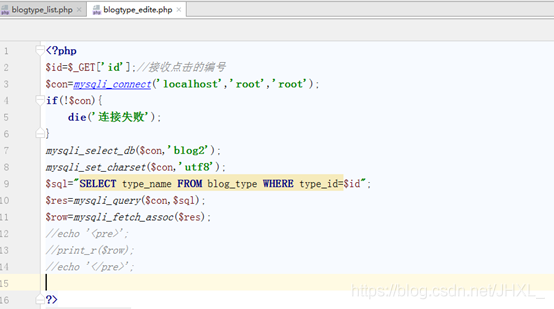
1.3.6.1a標簽傳值
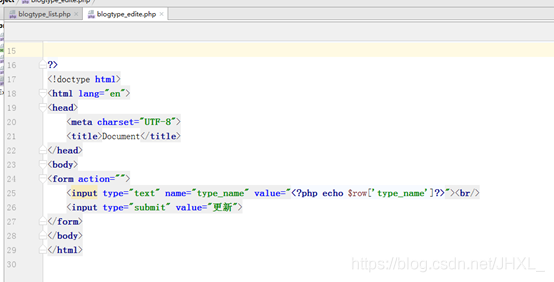
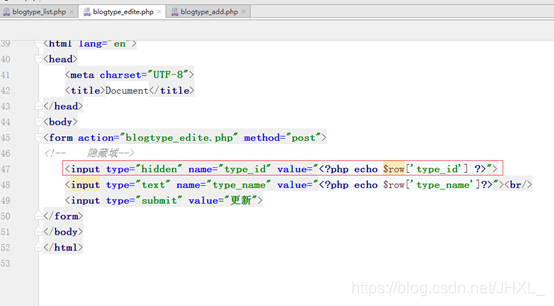
我們在列表頁點擊a標簽的時候,跳轉到編輯頁面,編輯頁面應該顯示你點擊的那條博客類別的名字(放在value屬性)
我們根據傳遞過來的編號先去數據庫查詢相關信息,把type_name放在input標簽的value屬性了。


這樣比如我們在列表頁點擊的是UI設計

然后跳轉到編輯頁應該顯示如下:

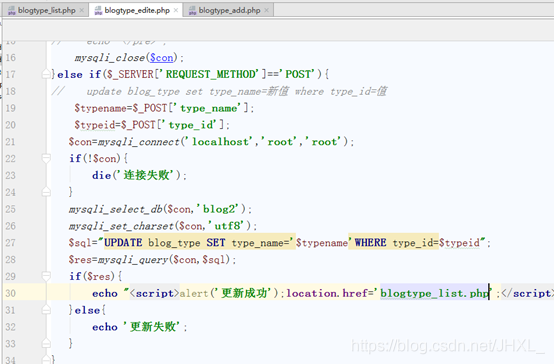
1.3.6.2點擊更新按鈕實現更新功能
這個是post請求


總結
到此這篇關于PHP和HTML嵌套寫法的文章就介紹到這了,更多相關PHP和HTML嵌套寫法內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- HTML 絕對路徑與相對路徑概念詳細
- JavaScript中html畫布的使用與頁面存儲技術詳解
- php將word轉換為html格式代碼分析
- scrapy+flask+html打造搜索引擎的示例代碼
- Java SQL注入案例教程及html基礎入門
- html form表單基礎入門案例講解
- 教你如何從 html 實現一個 react
- HTML clearfix清除浮動講解