采用Jquery無刷新分頁插件jquery.pagination.js 實現無刷新分頁效果
友情提示:本示例Handler中采用StringBuilder的append方法追加HTML,小數據量可以,但是大數據或是布局常變,建議返回JSON格式的數據,性能和靈活性更好!
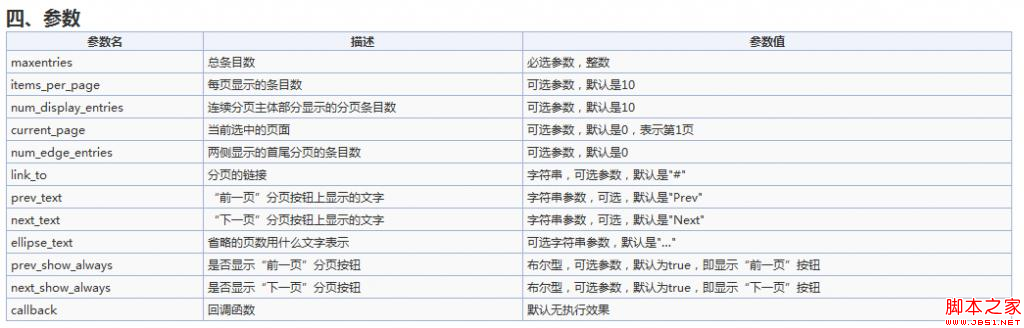
1.插件參數列表

2.頁面內容:
復制代碼 代碼如下:
%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"%>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>Porschev----無刷新翻頁/title>
script src="Script/jquery-1.4.1.min.js" type="text/javascript">/script>
script src="Script/jquery.pagination.js" type="text/javascript">/script>
script src="Script/tablecloth.js" type="text/javascript">/script>
link href="Style/tablecloth.css" rel="stylesheet" type="text/css"/>
link href="Style/pagination.css" rel="stylesheet" type="text/css"/>
script type="text/javascript">
var pageIndex =0; //頁面索引初始值
var pageSize =10; //每頁顯示條數初始化,修改顯示條數,修改這里即可
$(function() {
InitTable(0); //Load事件,初始化表格數據,頁面索引為0(第一頁)
//分頁,PageCount是總條目數,這是必選參數,其它參數都是可選
$("#Pagination").pagination(%=pageCount %>, {
callback: PageCallback,
prev_text: '上一頁', //上一頁按鈕里text
next_text: '下一頁', //下一頁按鈕里text
items_per_page: pageSize, //顯示條數
num_display_entries: 6, //連續分頁主體部分分頁條目數
current_page: pageIndex, //當前頁索引
num_edge_entries: 2//兩側首尾分頁條目數
});
//翻頁調用
function PageCallback(index, jq) {
InitTable(index);
}
//請求數據
function InitTable(pageIndex) {
$.ajax({
type: "POST",
dataType: "text",
url: 'Handler/PagerHandler.ashx', //提交到一般處理程序請求數據
data: "pageIndex="+ (pageIndex +1) +"pageSize="+ pageSize, //提交兩個參數:pageIndex(頁面索引),pageSize(顯示條數)
success: function(data) {
$("#Result tr:gt(0)").remove(); //移除Id為Result的表格里的行,從第二行開始(這里根據頁面布局不同頁變)
$("#Result").append(data); //將返回的數據追加到表格
}
});
}
});
/script>
/head>
body>
div align="center">
h1>Posrchev----無刷新分頁/h1>
/div>
div id="container">
table id="Result" cellspacing="0" cellpadding="0">
tr>
th>編號/th>
th>名稱/th>
/tr>
/table>
div id="Pagination">/div>
/div>
/body>
/html>
3.頁面.cs文件內容:
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
public string pageCount = string.Empty; //總條目數
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
pageCount = new PagerTestBLL.PersonManager().GetPersonCount().ToString();
}
}
}
4.Handler中的內容:
復制代碼 代碼如下:
%@ WebHandler Language="C#" Class="PagerHandler" %>
using System;
using System.Web;
using System.Collections.Generic;
using System.Text;
public class PagerHandler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string str = string.Empty;
//具體的頁面數
int pageIndex;
int.TryParse(context.Request["pageIndex"], out pageIndex);
//頁面顯示條數
int size = Convert.ToInt32(context.Request["pageSize"]);
if (pageIndex == 0)
{
pageIndex = 1;
}
int count;
ListPagerTestModels.Person> list = new PagerTestBLL.PersonManager().GetAllPerson(size, pageIndex, "", out count);
StringBuilder sb = new StringBuilder();
foreach (PagerTestModels.Person p in list)
{
sb.Append("tr>td>");
sb.Append(p.Id.ToString());
sb.Append("/td>td>");
sb.Append(p.Name);
sb.Append("/td>/tr>");
}
str = sb.ToString();
context.Response.Write(str);
}
public bool IsReusable {
get {
return false;
}
}
}
5.實現效果圖:

源碼下載
您可能感興趣的文章:- Spring Data Jpa+SpringMVC+Jquery.pagination.js實現分頁示例
- jQuery分頁插件jquery.pagination.js使用方法解析
- jquery分頁插件jquery.pagination.js實現無刷新分頁
- jquery分頁插件jquery.pagination.js使用方法解析
- jquery.pagination.js 無刷新分頁實現步驟分享
- jQuery EasyUI API 中文文檔 - Pagination分頁
- jQuery Pagination Ajax分頁插件(分頁切換時無刷新與延遲)中文翻譯版
- jquery pagination插件實現無刷新分頁代碼
- Ajax分頁插件Pagination從前臺jQuery到后端java總結
- jquery.pagination.js分頁使用教程