GridView,ASP.NET中很常用的數據顯示控件,這里,我將用這個控件來實現課程表的顯示。首先說說課程表的顯示與普通記錄的顯示有何不同?這里所說的普通記錄是指直接從數據庫中查詢出來的、沒有經過任何處理的記錄。通常,我們用GridView顯示這些普通記錄,只需直接將這些記錄表綁定到GridView中即可。但是,課程表的顯示可不是這么簡單,它需要將普通記錄繼續加工,需要根據記錄中具體的數據來確定數據需要顯示在哪一行、哪一列,而且需要根據課程開始時間和結束時間動態合并單元格,最后才是數據的顯示。這就是課程表顯示的難點之所在。好了,下面就看看我是如何實現的吧。
.aspx文件中代碼:
復制代碼 代碼如下:
%@ Page Language="C#" AutoEventWireup="true" CodeBehind="test.aspx.cs" Inherits="DataBind.test" %>
%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=10.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>/title>
/head>
body>
form id="form1" runat="server">
div>
asp:GridView ID="GridView1" runat="server"
onrowdatabound="GridView1_RowDataBound1" BorderWidth="1">
HeaderStyle Wrap="False" />
RowStyle HorizontalAlign="Center" VerticalAlign="Middle" />
/asp:GridView>
/div>
/form>
/body>
/html>
.aspx.cs文件中代碼:
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
using System.Text.RegularExpressions;
namespace DataBind
{
public partial class test : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection con = DB.createCon();//創建連接對象
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = new SqlCommand("Select * from Schedule ", con);
DataSet ds = new DataSet();
sda.Fill(ds);
DataTable table = new DataTable();
table = ds.Tables[0];
DataTable dtSchedule = new DataTable();//此表用于存放轉換后的課程表(格式與日常見到的一樣)
//添加八列
dtSchedule.Columns.Add("課程表");
for (int i = 1; i 8; i++)
{
dtSchedule.Columns.Add("星期" + WeekConvertToChinese(i));
}
//添加八行
for (int i = 0; i 8; i++)
{
dtSchedule.Rows.Add();
}
//添加左側固定信息(第幾節課)
for (int i = 0; i 8; i++)
{
dtSchedule.Rows[i][0] = "第" + ConvertToChinese(i+1) + "節";
}
//此數組用于存放需要合并的單元格信息。如:需要合并第一列的一、二單元格
//那么,數組中一行的三個數分別為1,1,2
int[][] tempArray = new int[table.Rows.Count][];
//數組初始化
for (int i = 0; i table.Rows.Count; i++)
{
tempArray[i] = new int[3];
for (int j = 0; j 3; j++)
{
tempArray[i][j] = 0;
}
}
//遍歷table,將每條課表信息填在tab中適當的位置。
for (int i = 0; i table.Rows.Count; i++)
{
//課是周幾的課
string week = Convert.ToString(table.Rows[i]["Week"]);
//課開始時間
string startTime =Convert.ToString( table.Rows[i]["StartTime"]);
//課結束時間
string endTime = Convert.ToString(table.Rows[i]["EndTime"]);
for (int weekCount = 1; weekCount 8; weekCount++)//確定本條數據將來顯示在哪一列
{
if (week == Convert.ToString(dtSchedule.Columns[weekCount].ColumnName))//跟星期做比較,確定數據應該寫在那一列
{
tempArray[i][0] = weekCount;//記錄星期(確定將來的數據顯示在哪一列)
break;
}
}
for (int j = 0; j dtSchedule.Rows.Count; j++)//確定課程的開始時間和結束時間,并填寫數據
{
string section =Convert.ToString( dtSchedule.Rows[j][0]);//當前行是第幾節課
if (section == startTime)//判斷課程開始時間,確定位置,填寫數據
{
tempArray[i][1] = j;//記錄上課開始時間(確定數據數據顯示在哪一行)
dtSchedule.Rows[j][tempArray[i][0]] = Convert.ToString(table.Rows[i]["CourseName"]) + "br />" +
Convert.ToString(table.Rows[i]["TeacherName"]);
}
if (section == endTime)//判斷課程結束時間,記錄位置
{
tempArray[i][2] = j;//記錄課結束時間
break;
}
}
}
GridView1.DataSource = dtSchedule;
GridView1.DataBind();
//合并單元格
for (int i = 0; i table.Rows.Count; i++)
GroupCol(GridView1, tempArray[i][0], tempArray[i][1], tempArray[i][2]);
}
/// summary>
/// 合并某列中的多個單元格
/// /summary>
/// param name="GridView1">/param>
/// param name="cols">要合并的那一列/param>
/// param name="sRow">開始行/param>
/// param name="eRow">結束行/param>
public static void GroupCol(GridView GridView1, int cols, int sRow, int eRow)
{
//if (GridView1.Rows.Count 1 || cols > GridView1.Columns.Count - 1)
//{
// return;
//}
//if (GridView1.Rows.Count 1 || cols > GridView1.Rows[0].Cells.Count - 1)
//{
// return;
//}
TableCell oldTc = GridView1.Rows[sRow].Cells[cols];
for (int i = 1; i = eRow - sRow; i++)
{
TableCell tc = GridView1.Rows[sRow + i].Cells[cols];
tc.Visible = false;
if (oldTc.RowSpan == 0)
{
oldTc.RowSpan = 1;
}
oldTc.RowSpan++;
oldTc.VerticalAlign = VerticalAlign.Middle;
}
}
string ConvertToChinese(int x)
{
string cstr = "";
switch (x)
{
case 0: cstr = "零"; break;
case 1: cstr = "一"; break;
case 2: cstr = "二"; break;
case 3: cstr = "三"; break;
case 4: cstr = "四"; break;
case 5: cstr = "五"; break;
case 6: cstr = "六"; break;
case 7: cstr = "七"; break;
case 8: cstr = "八"; break;
case 9: cstr = "九"; break;
}
return (cstr);
}
//轉換星期幾
string WeekConvertToChinese(int x)
{
string cstr = "";
switch (x)
{
case 1: cstr = "一"; break;
case 2: cstr = "二"; break;
case 3: cstr = "三"; break;
case 4: cstr = "四"; break;
case 5: cstr = "五"; break;
case 6: cstr = "六"; break;
case 7: cstr = "日"; break;
}
return (cstr);
}
/// summary>
/// 使得GridView中的內容可以換行
/// /summary>
/// param name="sender">/param>
/// param name="e">/param>
protected void GridView1_RowDataBound1(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
TableCellCollection cells = e.Row.Cells;
foreach (TableCell cell in cells)
{
cell.Text = Server.HtmlDecode(cell.Text); //注意:此處所有的列所有的html代碼都會按照html格式輸出,如果只需要其中的哪一列的數據需要轉換,此處需要小的修改即可。
}
}
}
}
}
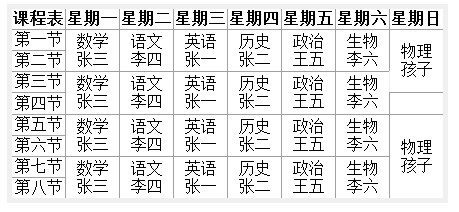
最終顯示效果:

您可能感興趣的文章:- datalist,Repeater和Gridview的區別分析
- asp.net中讓Repeater和GridView支持DataPager分頁
- repeater、gridview 在綁定時判斷判斷顯示不同的行樣式或文本
- ASP.NET MVC4之js css文件合并功能(3)
- Asp.net程序優化js、css實現合并與壓縮的方法
- Asp.net_Table控件の單元格縱向合并示例
- asp.net中GridView和DataGrid相同列合并實現代碼
- asp.net中rdlc 合并行的方法
- asp.net 合并GridView中某列相同信息的行(單元格)
- ASP.NET中GridView和Repeater重復數據如何合并