1、行命令處理
(1、 后臺代碼:操作行
//如果是來自html響應中的該函數操作
if(e.CommandName=="addAge"){
//取得行號
int index=((ListViewDataItem)e.Item)DispalyIndex;
//取得當前操作行的主鍵值
//DataKeys存的是所有ID,取的是第index個ID
Guid id=(Guid)ListView1.DataKeys[index].Value;
表Adapter adapter=new 表Adapter();
adpter.自定義數據庫函數addAge;
//數據綁定
ListView.DataBing();
}
(2、排序
CommandName="Sort"
CommandArgument="ID"
內部排序,效率較低
2、DataPager 分頁

PageControlID:給哪個ListView分頁

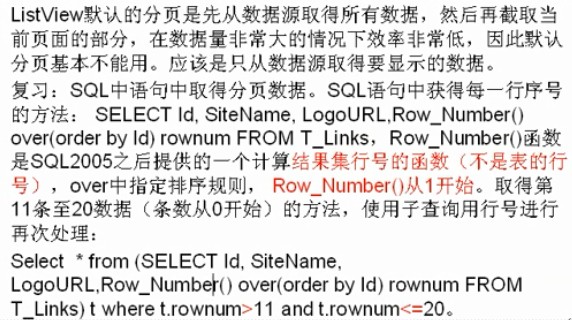
高級分頁:

查詢子查詢
select* from
(Select id,name,age,row_number() over(order by id)rownum from T_Users)t
where t.rownum>11and t.rownum20

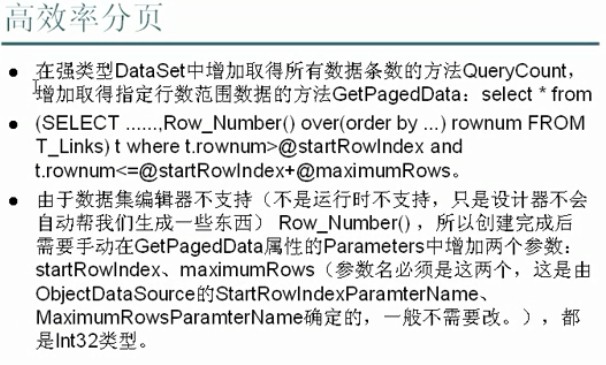
3、高效分頁:

(1、數據庫方法:
//獲取本頁的行數
開始的行數:startRowIndex
開始加本頁的行數:startRowIndex+maximumRows
//數據庫方法:GetCount
select Count(*)from T_Users
//數據庫方法名:QueryCount
select* from
(
select Id ,Name,Gender,Row_Number() over(order by Id)rownum FROM dbo.T_User
)t
where t.rownum>@startRowIndex and t.rowRow=@startRowIndex+@maximumRows
由于startRowIndex+maximumRows兩個參數不會幫我們生成,需要我們自己手動添加。
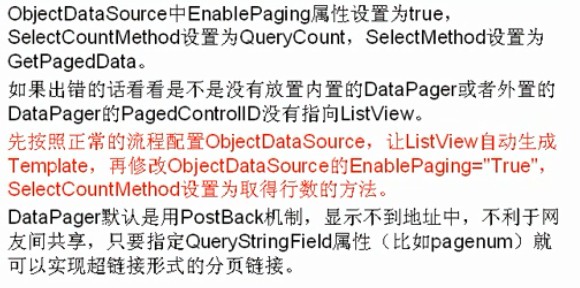
(2、頁面
**不要SelectParameters>
**增加一個SelectCountMethod="QueryCount"設置取得行數的方法
而SelectMethod="GetPageData"是取得分頁信息
而EnablePaging="true"
**先按正常流程配置ListView的objectDataSource,讓ListVIew自動生成
再去配置分頁數據源
您可能感興趣的文章:- asp.net Repeater分頁實例(PageDataSource的使用)
- asp.net Gridview分頁保存選項
- asp.net自定義分頁控件示例
- asp.net中利用Jquery+Ajax+Json實現無刷新分頁的實例代碼
- asp.net 使用js分頁實現異步加載數據
- Asp.Net其他頁面如何調用Web用戶控件寫的分頁
- asp.net實現access數據庫分頁的方法
- ASP.NET MVC 5使用X.PagedList.Mvc進行分頁教程(PagedList.Mvc)
- asp.net中的GridView分頁問題
- asp.net gridview分頁:第一頁 下一頁 1 2 3 4 上一頁 最末頁
- asp.net實現簡單分頁實例
- 簡單好用的ASP.NET分頁類(支持AJAX、自定義文字)
- asp.net中如何調用sql存儲過程實現分頁
- ASP.NET無刷新分頁簡單實現
- asp.net分頁功能實現