arc
語法:arc(x, y, radius, startAngle, endAngle, anticlockwise)
前面兩個參數是x坐標,y坐標,第三個參數是半徑,第四個參數是開始的弧度,第五個參數是結束的弧度,第六個參數是順時針還是逆時針,默認是順時針。
看下面代碼,這樣就能繪制一個圓了。
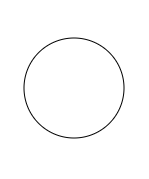
ctx.arc(100, 100, 50, 0, 2 * Math.PI)
ctx.stroke()
效果圖:

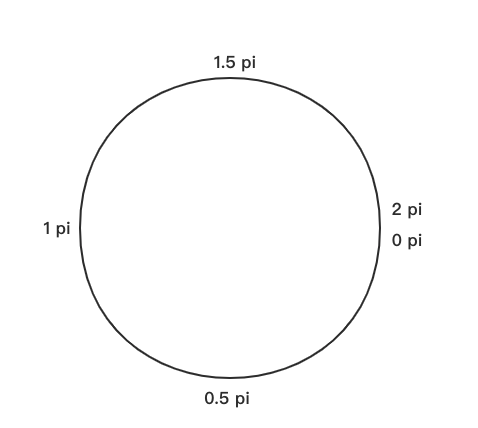
這里要說明的一點是,不管順時針還是逆時針,圓的弧度的位置是不變的,不會因為順勢轉或者逆時針而改變,0.5pi的位置

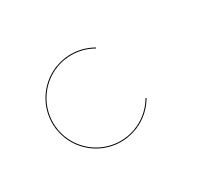
ctx.arc(100, 100, 50, 0, 1.5 * Math.PI)
ctx.stroke()

ctx.arc(100, 100, 50, 0, 1.5 * Math.PI,true)
ctx.stroke()

上面代碼第一個是順時針繪制的,3/4 個弧度,用逆時針的話就是 1/4 個弧度,它的意思是從 0 開始,順時針到 1.5pi的位置
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。