
WebRTC可能是明年最受關注的HTML5標準了���,Mozilla為此開發了一套幫助你控制硬件的API�����,例如��,攝像頭,麥克風�,或者是加速表�。你可以不依賴其它的插件來調用你需要的本機硬件設備�。
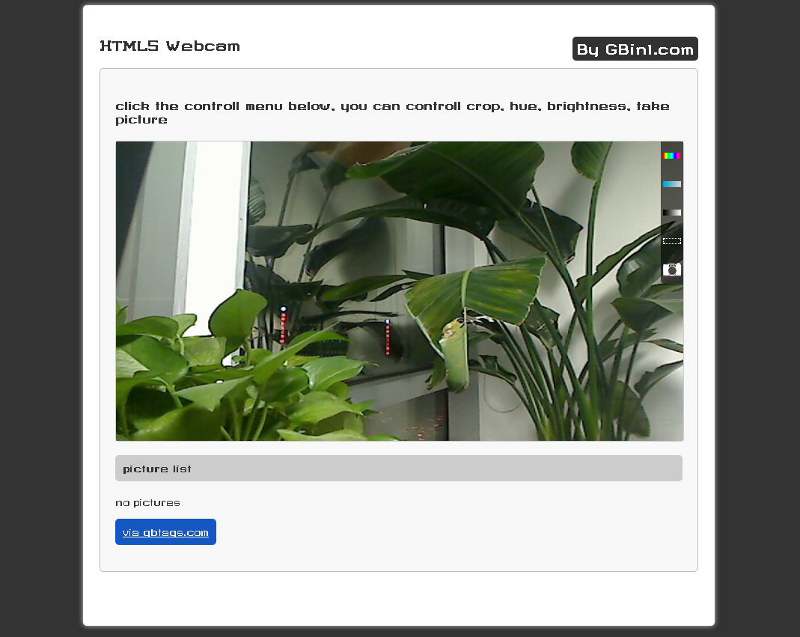
在今天的這篇文章中,我們將介紹來自Wolfram Hempel開發的Photobooth.js�����,使用這個類庫可以幫助你快速的調用攝像頭功能���,你可以很容易的添加攝像頭功能到網站中����。并且快速的幫助你拍照,你可以使用這個功能來實現用戶的大頭照拍攝,是不是非常不錯�?
主要特性:
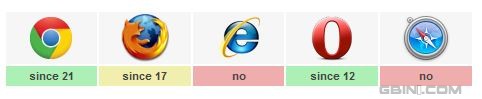
對比度設置顏色設置亮度設置色調設置拍照按鈕支持最新的chrome, firefox, opera等瀏覽器支持jQuery插件方式和javascript代碼方式

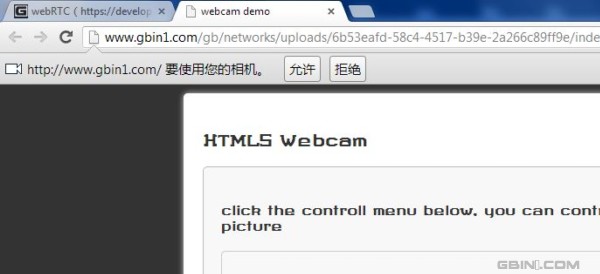
使用Chrome打開在線演示后����,請確認允許瀏覽器調用你的攝像頭����,如下:

Javascript代碼:
$('#webcam').photobooth().on("image",function( event, dataUrl ){
$('.nopic').hide();
$( "#pictures" ).prepend( '<img src="' + dataUrl + '" >');
});
以上代碼將生成的圖片數據傳遞到id=picture的這個標簽中�。具體說明請參考相關API。
源碼下載
希望大家喜歡我們提供的這個在線演示和demo,如果你有任何問題�����,請給我們留言���,謝謝�����!