HTML5新增了一個元素canvas��,用于繪圖使用�,其實它的表現和div比較接近(其實他應該屬于inline-block)���,而提供了許多接口,從而輕易的繪制矩形框����、園三角形等
PS:關于HTML5新增元素
經過最近兩天的學習�,和以前對HTML5的認知�,我認為HTML5其實還是HTML4,兩者之間沒多大的區別��,無非是增加了點新東西�。
我認為HTML5為我們帶來的真正意義是:我們可以用javascript做更多的事情了;我們可以用javascript實現更好的產品了���。比如HTML5就解決了我們頭疼的跨域問題、實時通信API��、與現在的canvas之所以HTML5叫HTML5�,我認為他是劃時代的,比如他讓我們用網頁開發游戲變成可能�;比如他讓電腦桌面只剩IE不在是傳說(過于夸張)
PS:其實�����,使用該方法這么麻煩,完全可以將該函數封裝下下,使用便會簡單許多
1、使用getElementById方法獲取繪制對象2、取得上下文getContext('2d')�,這都是固定的寫法3����、指定填充的顏色fillStyle和繪制的顏色strokeStyle�����,即里面的顏色和邊框的顏色4�、指定線寬linewidth5�、填充/繪制 fillRect/strokeRect 參數為 x,y,width,height6、若是要使其中一塊透明,使用clearRect
arc方法參數很多�����,依次是:xy半徑開始弧度(我們一般喜歡角度��,所以要轉換)結束弧度順時針或者逆時針true為順時針
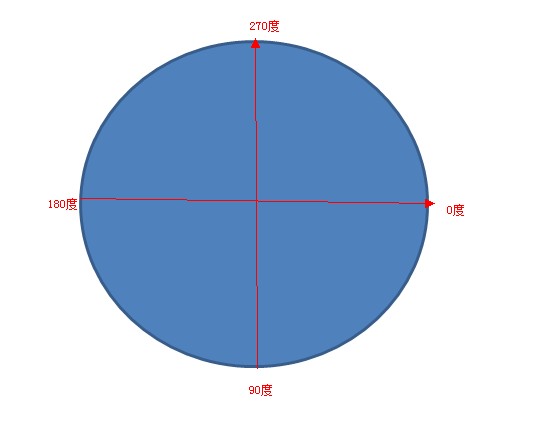
其它都好說,主要這個開始角度和結束角度我們來研究下��,因為開始我沒搞懂�,但后來我發現他其實很簡單了。��。。就是開始的角度和結束的角度嘛,和我們高中學的知識一樣的,只不過單位換算Math.PI/180為一度��。����。。。
反正還是沒說清楚��,對了���,記得我們高中畫圓的除了圓規和一個計量三角形角度的半圓直尺了嗎����,我要說的角度就是那個��。��。。太坑爹了�!
好像最右邊是0度��,垂直是90度,水平是180度�,既然如此���,我們再來看看
正時針逆時針
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//獲取canvas對象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 400, 300); //填充畫布結束
context.beginPath();
context.arc(80, 80, 50, 0, 180 * Math.PI / 180, true);
context.closePath();
context.fillStyle = 'gray';
context.fill();
context.beginPath();
context.arc(180, 180, 50, 0, 180 * Math.PI / 180, false);
context.closePath();
context.fillStyle = 'gray';
context.fill();
}
</script>
</head>
<body>
<canvas id="canvas" width="400" height="300">
</canvas>
<button onclick="draw();">
繪制圓</button>
<input type="color" />
</body>
</html>

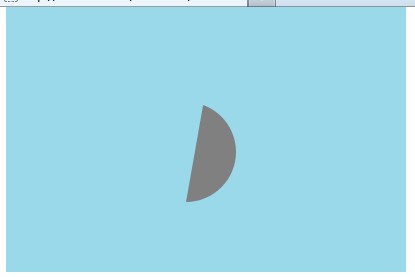
我們發現正時針與逆時針還是有所不同的�,
context.arc(180, 180, 50, 90 * Math.PI / 180, 290 * Math.PI / 180, true);
原諒我這里居然思考了半個小時����,我甚至搜索了高中的資料。�����。�。。


于是我好像明白了點什么���。。���。。�����。��。
moveTo與lineTo
現上實驗結果:
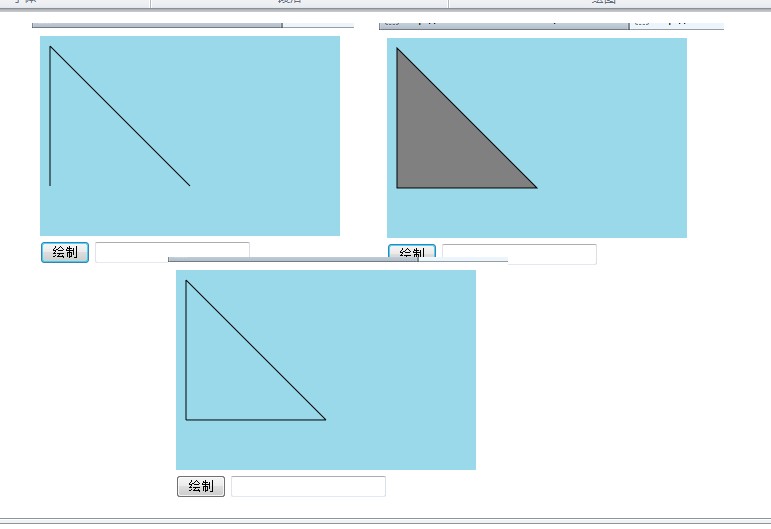
兩次moveto
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//獲取canvas對象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充畫布結束
context.beginPath();
context.fillStyle = 'gray';
context.strokeStyle = 'black';
context.moveTo(10, 10);
context.lineTo(150, 150);
context.moveTo(10, 10);
context.lineTo(10, 150);
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="300" height="200">
</canvas>
<button onclick="draw();">
繪制</button>
<input type="color" />
</body>
</html>
一次moveto
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//獲取canvas對象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充畫布結束
context.beginPath();
context.fillStyle = 'gray';
context.strokeStyle = 'black';
context.moveTo(10, 10);
context.lineTo(150, 150);
// context.moveTo(10, 10);
context.lineTo(10, 150);
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="300" height="200">
</canvas>
<button onclick="draw();">
繪制</button>
<input type="color" />
</body>
</html>
三次moveto
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//獲取canvas對象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充畫布結束
context.beginPath();
context.fillStyle = 'gray';
context.strokeStyle = 'black';
context.moveTo(10, 10);
context.lineTo(150, 150);
context.moveTo(10, 10);
context.lineTo(10, 150);
context.moveTo(10, 150);
context.lineTo(150, 150);
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="300" height="200">
</canvas>
<button onclick="draw();">
繪制</button>
<input type="color" />
</body>
</html>
以上代碼幾乎一樣,但是他產生的結果卻不同:

我認為�����,使用moveto后相當于新開一起點��,之前的一筆勾銷�,若是只使用lineto的話���,他會將幾個點連成線�����,若是可以組成圖形便會擁有中間色彩