Web Workers 是在HTML5中新增的,用來在web應用程序中實現后臺處理的一種技術
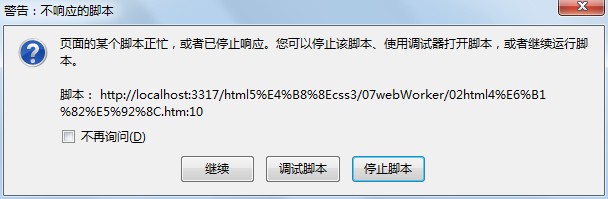
在HTML4中,js創建的程序都是單線程的,如果花費時間比較長的話web界面就會長時間沒有響應,最惡劣的情況還會跳出一個腳本提示框:
提示腳本運行時間過長,是否繼續。。。。于是就引出了本文的主角:Web Workers API
使用這個API用戶可以非常容易的創建在后臺運行的線程,要創建后臺程序很簡單:
var worker = new Worker('*.js');
注意:后臺線程是不能訪問頁面或者窗口對象的
可以通過發送消息和接受消息與后臺線程傳遞數據:
worker.onmessage = function (e) {};
worker.postMessage = function (e) {};
說一下求和:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function calculate() {
var num = 10000000000;
var r = 0;
for (var i = 1; i < num; i++) {
r += i;
}
alert(r);
}
calculate();
</script>
</head>
<body>
</body>
</html>

于是我美麗的框給出來了。。。但使用web worker便不會:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
var worker = new Worker('c.js');
worker.onmessage = function (e) {
alert('和:' + e.data);
};
function calculate() {
var num = 1000000;
worker.postMessage(num);
}
calculate();
</script>
</head>
<body>
</body>
</html>
onmessage = function (e) {
var num = e.data;
var r = 0;
for (var i = 1; i < num; i++) {
r += i;
}
postMessage(r);
}

我有時候就在想,我沒事干嘛計算那么大的數字啊。。。。。當然這是無聊的坑爹,但我想有個場景可能需要用到這個。
在前面學習file api時,有個讀取本地文件的操作,若是文件過大會很慢,不知道這個可以應用上去嗎?二次學習時有必要試試。
與線程進行數據交互
我們這里完成一個功能,在前臺隨機生成數組,然后在后臺計算能被3整出就返回前臺打印:
主程序
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style>
span
{
padding: 10px;
}
</style>
<script src="../jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var worker = new Worker('t1.js');
worker.postMessage('');
worker.onmessage = function (e) {
var arr = e.data.split(';');
for (var i = 0, len = arr.length; i < len; i++) {
var dom = $('<span>' + arr[i] + '</span>');
$('#body').append(dom);
}
}
});
</script>
</head>
<body>
<div id='body' style=' width: 400px; word-break:break-all; word-wrap:break-word; '>
</div>
</body>
</html>
生成數組的程序
onmessage = function (e) {
var arr = [];
for (var i = 0; i < 100; i++) {
arr.push(parseInt(Math.random() * 100));
}
var worker = new Worker('t2.js');
worker.postMessage(JSON.stringify(arr));
worker.onmessage = function (e) {
//把挑選結果發回前臺
postMessage(e.data);
};
}
判斷數組所有數據是否被3整除
onmessage = function (e) {
var arr = JSON.parse(e.data);
var str = '';
for (var i = 0, len = arr.length; i < len; i++) {
if (parseInt(arr[i]) % 3 == 0) {
if (str != '') str += ';';
str += arr[i];
}
}
postMessage(str);
close();
};

程序邏輯描述:
這里用了個線程嵌套
首先執行前臺程序,這里初始化了一個子線程“t1”用于將100個數組初始化
然后子線程t1又初始化了子線程t2(用于遍歷數組,取出能被3整除的數字,組成字符串),t1將數組數據傳給t2
t2 接收t1數據,計算后將將字符串轉給t1,t1轉給前臺,前臺執行自己的邏輯
流程結束
結語
簡單來說,我這里就是聲明子線程,然后發送數據給子線postMessage,然后等待結果皆可。
這里看來,結合上次的通信API Web Sockets ,可以將2個結合做一個網頁聊天程序,甚至還可以將本地存儲/本地數據庫一些東西用到。
這個樣子可能是個不錯的東西。