首先在html頁面中放置一個canvas元素,其中canvas元素應該具備三個屬性ID、width、height。
<canvas id="demo" width="600" height="600"></canvas>
取得canvas對象并取得上下文var cxt=document.getElementById('demo').getContext("2d");其中參數2d是確定的。
開始繪制,有兩種形式,一種是描邊(fill),一種是填充(stroke)。
javascript代碼:
<script language="javascript">
var cxt=document.getElementById('demo').getContext("2d");
cxt.beginPath();
cxt.fillStyle="#F00";/*設置填充顏色*/
cxt.fillRect(0,0,200,100);/*繪制一個矩形,前兩個參數決定開始位置,后兩個分別是矩形的寬和高*/
cxt.beginPath();
cxt.strokeStyle="#000";/*設置邊框*/
cxt.lineWidth=3;/*邊框的寬度*/
cxt.strokeRect(0,120,200,100);
cxt.beginPath();
cxt.moveTo(0,350);
cxt.lineTo(100,250);
cxt.lineTo(200,300);
cxt.closePath();/*可選步驟,關閉繪制的路徑*/
cxt.stroke();
</script>
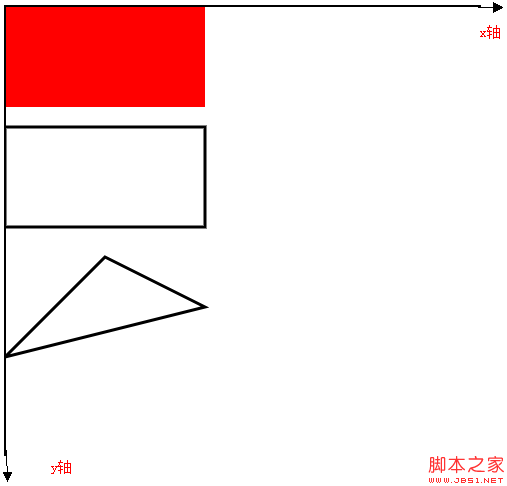
效果圖: