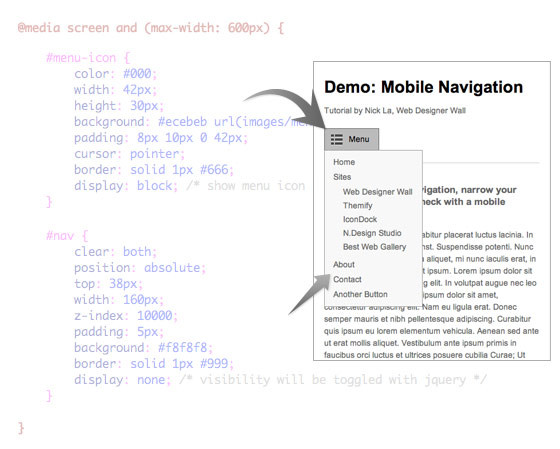
通過jquery+html5實現,當瀏覽器窗口縮小或者手機訪問的時候,導航菜單變成按鈕下拉式菜單。效果圖:

HTML代碼:
<nav id="nav-wrap">
<ul id="nav">
<li><a href="#">Button</a></li>
<li><a href="#">Button</a></li>
</ul>
</nav>
jQuery代碼:
通過以下jquery代碼,會把<div id="menu-icon">添加到<nav id="nav_wrap">中,當點擊 #menu-icon 時,菜單就會顯示出來:
<script type="text/javascript" src="<a ></script</a>>
<script type="text/javascript">
$(document).ready(function($){
/* prepend menu icon */
$('#nav-wrap').prepend('<div id="menu-icon">Menu</div>');
/* toggle nav */
$("#menu-icon").on("click", function(){
$("#nav").slideToggle();
$(this).toggleClass("active");
});
});
</script>
通過瀏覽器查看元素可以看到html顯示的代碼如下:
<nav id="nav-wrap">
<div id="menu-icon">Menu</div>
<ul id="nav">
<li><a href="#">Button</a></li>
<li><a href="#">Button</a></li>
</ul>
</nav>
CSS代碼:
在css代碼中要先把#menu-icon的屬性設置為display:none;,然后通過媒體查詢media query判斷再把#menu-icon改為display:block;,下面是關鍵的CSS樣式代碼,判斷瀏覽器寬度小于600px時的樣式:

最終效果看文章第一張效果圖。