今天偶然發現電腦里面還有這樣的一個例子,感覺效果還不錯,不記得啥時候下載的了,也好久沒上w3cfuns了,懷念學習前臺的日子,給大家分享下。
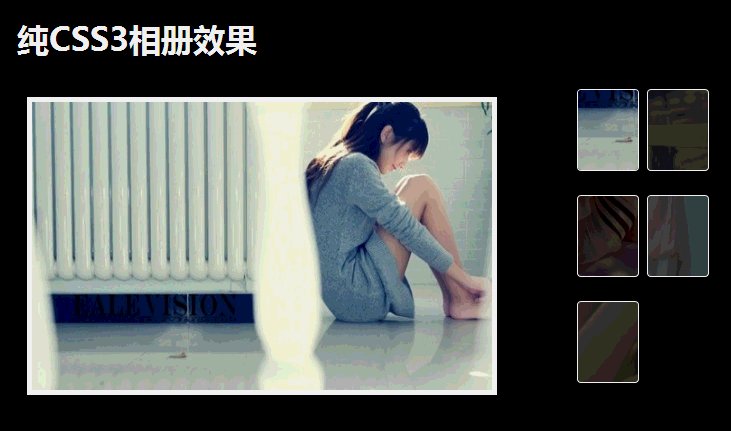
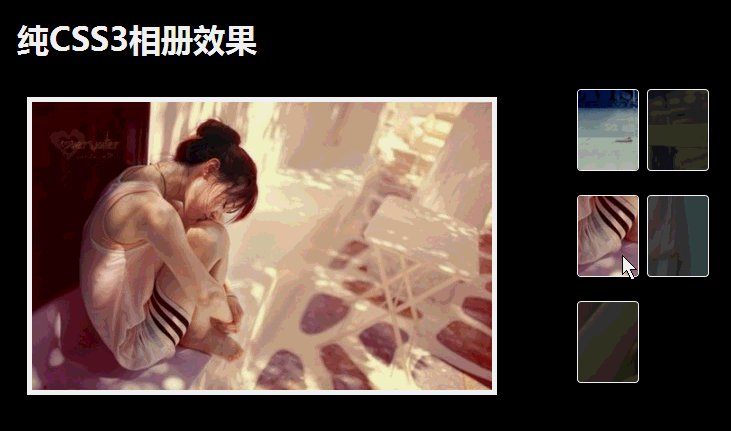
效果圖:

效果是不是還是很不錯的,最主要的是沒有使用一行js,這才是亮點。
先看html文件:
<body>
<div id="gallery">
<h1>純CSS3相冊效果</h1>
<ul>
<li>
<span class="touch"><img src="images/pic1.jpg"/></span>
<div style="display: block;">
<img src="images/pic1.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic2.jpg"/></span>
<div>
<img src="images/pic2.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic3.jpg"/></span>
<div>
<img src="images/pic3.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic4.jpg"/></span>
<div>
<img src="images/pic4.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic5.jpg"/></span>
<div>
<img src="images/pic5.jpg"/>
</div>
</li>
</ul>
<div class="clearfix"></div>
</div>
</body>
簡單描述一下:
1、ul 中 li決定了照片的個數
2、ul使用樣式float:right,width:140px;使得顯示在相冊的右側區域
3、li的float:left,使得li可以左浮動;li中存放大圖的div,position為absolute會根據div#gallary進行定位,默認只有第一個顯示
4、當鼠標移動到li上時,改變li span img的透明度和li div的display將大圖顯示
接下來就是css文件:
<style type="text/css">
body
{
font-family: "微軟雅黑";
}
#gallery
{
width: 700px;
position: relative;
margin: 20px auto 0;
background-color: #000;
min-height: 400px;
padding: 20px;
}
/*標題*/
#gallery h1
{
color: #fff;
font-size: 2em;
font-weight: bold;
}
#gallery ul
{
width: 140px;
float: right;
margin: 10px 0 20px;
}
#gallery ul li
{
float: left;
margin: 20px 8px 0 0;
}
#gallery ul li span
{
display: block;
position: relative;
width: 60px;
height: 80px;
border: 1px solid #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
overflow: hidden;
}
#gallery ul li span img
{
position: relative;
top: -200px;
left: -100px;
filter: alpha(opacity=30);
opacity: 0.3;
}
#gallery ul li span.touch img, #gallery ul li:hover span img
{
opacity: 1;
filter: alpha(opacity=100);
}
#gallery ul li:hover div
{
display: block;
}
#gallery ul li div img
{
width: 460px;
height: 288px;
}
#gallery ul li div
{
display: none;
position: absolute;
top: 100px;
left: 30px;
border: 5px solid #fff;
}
.clearfix
{
clear: both;
}
</style>
css中沒有什么復雜的樣式,就不做描述了。此外html中我引入了一個重置樣式的css , reset.css ,大家也可以使用自己習慣的重置樣式:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend{
margin: 0;
padding: 0;
font-size: 100%;
border: 0;
outline: 0;
background: transparent;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
:focus {
outline: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
源碼點擊下載