前言
氣泡組件在實際工作中非常普遍,無論是網頁中還是app中,比如:





我們這里所謂氣泡組件是指列表型氣泡組件,這里就其dom實現,css實現,js實現做一個討論,最后對一些細節點做一些說明,希望對各位有用
小釵最近初學CSS,這里做一個專題,便于自身CSS提升,文章有不少問題與可優化點,請各位指導
組件分類
單由氣泡組件來說,他仍然屬于“彈出層”類組件,也就是說其會具有這些特性:
① 布局為脫離文檔流
② 可以具有mask蒙版,并且可配置點擊蒙版是否關閉的特性
③ 可選的特性有點擊瀏覽器回退關閉組件以及動畫的顯示與隱藏動畫特性
其中比較不同的是:
① 不是居中定位
② 具有一個箭頭標識,并且可以設置再上或者在下
③ 因為具有箭頭,而且這個箭頭是相對于一個元素的,一般意義上我們任務是相對某個按鈕,所以說具有一個triggerEL
所以單從這里論述來說,我們的組件名為BubbleLayer,其應該繼承與一個通用的Layer
但是,就由Layer來說,其最少會具有以下通用特性:
① 創建——create
② 顯示——show
③ 隱藏——hide
④ 摧毀——destroy
而以上特性并不是Layer組件所特有的,而是所有組件所特有,所以在Layer之上還應該存在一個AbstractView的抽象組件
至此繼承關系便出來了,拋開多余的接口不看,簡單來說是這樣的:

組件dom層面實現最簡單實現
單從dom實現來說,其實一個簡單的ul便可以完成任務
<ul class="cui-bubble-layer" style="position: absolute; top: 110px; left: 220px;">
<li data-index="0" data-flag="c">價格:¥35</li>
<li data-index="1" data-flag="c">評分:80</li>
<li data-index="2" data-flag="c">級別:5</li>
</ul>
當然這里要有相關的css
.cui-bubble-layer {
background: #f2f2f2;
border: #bcbcbc 1px solid;
border-radius: 3px
}
至此形成的效果是醬紫滴:

<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Blade Demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta content="telephone=no" name="format-detection" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<style type="text/css">
body, button, input, select, textarea { font: 400 14px/1.5 Arial, "Lucida Grande" ,Verdana, "Microsoft YaHei" ,hei; }
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; }
body { background: #f5f5f5; }
ul, ol { list-style: none; }
.cui-bubble-layer { background: #f2f2f2; border: #bcbcbc 1px solid; border-radius: 3px; }
</style>
</head>
<body>
<ul class="cui-bubble-layer" style="position: absolute; top: 110px; left: 220px;">
<li data-index="0" data-flag="c">價格:¥35</li>
<li data-index="1" data-flag="c">評分:80</li>
<li data-index="2" data-flag="c">級別:5</li>
</ul>
</body>
</html>
這個時候在為其加一個偽類,做點樣式上的調整,便基本實現了,這里用到了偽類的知識點:
cui-bubble-layer:before {
position: absolute; content: ""; width: 10px; height: 10px; -webkit-transform: rotate(45deg);
background: #f2f2f2;
border-top: #bcbcbc 1px solid;
border-left: #bcbcbc 1px solid;
top: -6px; left: 50%; margin-left: -5px; z-index: 1;
}
這里設置了一個絕對定位的矩形框,為其兩個邊框設置了值,然后變形偏斜45度形成小三角,然后大家都知道了
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Blade Demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta content="telephone=no" name="format-detection" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<style type="text/css">
body, button, input, select, textarea { font: 400 14px/1.5 Arial, "Lucida Grande" ,Verdana, "Microsoft YaHei" ,hei; }
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; }
body { background: #f5f5f5; }
ul, ol { list-style: none; }
.cui-bubble-layer { background: #f2f2f2; border: #bcbcbc 1px solid; border-radius: 3px; }
.cui-bubble-layer > li { padding: 5px 10px; }
.cui-bubble-layer:before { position: absolute; content: ""; width: 10px; height: 10px; -webkit-transform: rotate(45deg); background: #f2f2f2; border-top: #bcbcbc 1px solid; border-left: #bcbcbc 1px solid; top: -6px; left: 50%; margin-left: -5px; z-index: 1;</style>
</head>
<body>
<ul class="cui-bubble-layer" style="position: absolute; top: 110px; left: 220px;">
<li data-index="0" data-flag="c">價格:¥35</li>
<li data-index="1" data-flag="c">評分:80</li>
<li data-index="2" data-flag="c">級別:5</li>
</ul>
</body>
</html>

http://sandbox.runjs.cn/show/9ywitfn8
不足與擴展
上面作為基本實現,沒有什么問題,但是其實際應用場景會有以下不足:
① 基本的ul層級需要一個包裹層,包裹層具有一個up或者down的class,然后在決定那個箭頭是向上還是向下
② 我們這里不能使用偽類,其原因是,我們的小三角標簽并不是一定在中間,其具有一定滑動的特性,也就是說,這個小三角需要被js控制其左右位置,他需要是一個標簽
根據以上所述,我們的結構似乎應該是這個樣子滴:
<section class="cui-bubble-layer up-or-down-class">
<i class="cui-icon-triangle"></i>
<ul>
<li data-index="0" data-flag="c">價格:¥35</li>
<li data-index="1" data-flag="c">評分:80</li>
<li data-index="2" data-flag="c">級別:5</li>
</ul>
</section>
① 根元素上我們可以設置當前應該是up還是down的樣式
② i標簽根據根元素的up或者down選擇是向上還是向下,并且該標簽可被js操作
到此,似乎整個組件便比較完全了,但是真實的情況卻不是如此,怎么說了,上面的結構太局限了
該組件需要一個容器,這個容器標簽應該位于ul之上,這個時候容器內部所裝載的dom結構便可以不是ul而是其他什么結構了
其次,在手機上,我們可視項目在4S手機上不會超過5個,往往是4個,所以我們應該在其容器上設置類似overflow之類的可滾動屬性
組件回歸·最終結構
由上所述,基于其是繼承至Layer的事實,我們可以形成這樣的結構:
<section class="cui-pop cui-bubble-layer">
<i class="cui-pop-triangle"></i>
<div class="cui-pop-head">
</div>
<div class="cui-pop-body">
<ul>
<li data-index="0" data-flag="c">價格:¥35</li>
<li data-index="1" data-flag="c">評分:80</li>
<li data-index="2" data-flag="c">級別:5</li>
</ul>
</div>
<div class="cui-pop-footer">
</div>
</section>
這個也可以是我們整個彈出層類的基本結構,我們可以在此上做很多擴展,但是這里我們不扯太多,單就氣泡組件做論述
就氣泡組件,其結構是:
<section class="cui-pop cui-bubble-layer">
<i class="cui-pop-triangle"></i>
<div class="cui-pop-body">
<ul>
<li data-index="0" data-flag="c">價格:¥35</li>
<li data-index="1" data-flag="c">評分:80</li>
<li data-index="2" data-flag="c">級別:5</li>
</ul>
</div>
</section>
js層面的實現
這里仍然是采用的blade中的那一套繼承機制,如果有不明白又有點興趣的同學請移步:【blade的UI設計】理解前端MVC與分層思想
關于模板
因為我們這一部分的主題為重構相關,所以我們這里的關注點是CSS,我們首先生成我們的模板:
<section class="cui-pop <%=wrapperClass %> <%if(dir == 'up'){ %> <%=upClass %> <% } else { %> <%=downClass %> <% } %>">
<i class="cui-pop-triangle"></i>
<div class="cui-pop-body">
<ul class="cui-pop-list <%=itemStyleClass %>">
<% for(var i = 0, len = data.length; i < len; i++) { %>
<% var itemData = data[i]; %>
<li data-index="<%=i%>" data-flag="c" class="<% if(index == i){ %><%=curClass %><%} %>" >
<%if(typeof itemFn == 'function') { %><%=itemFn.call(itemData) %> <% } else { %><%=itemData.name%><%} %>
<% } %>
</ul>
</div>
</section>
這里給出了幾個關鍵的定制化點:
① wrapperClass用以添加業務團隊定制化的class以改變根元素的class,如此的好處是便于業務團隊定制化氣泡組件的樣式
② 給出了項目列表Ul的可定制化className,通用單單只是方便業務團隊做樣式改變
③ 默認情況下返回的是傳入項目的name字段,但是用戶可傳入一個itemFn的回調,定制化返回
以上模板基本可滿足條件,如果不滿足,便可把整個模板作為參數傳入了
關于js實現
由于繼承的實現,我們大部分工作已經被做了,我們只需要在幾個關鍵地方編寫代碼即可
define(['UILayer', getAppUITemplatePath('ui.bubble.layer')], function (UILayer, template) {
return _.inherit(UILayer, {
propertys: function ($super) {
$super();
//html模板
this.template = template;
this.needMask = false;</p>
<p> this.datamodel = {
data: [],
wrapperClass: 'cui-bubble-layer',
upClass: 'cui-pop--triangle-up',
downClass: 'cui-pop--triangle-down',
curClass: 'active',
itemStyleClass: '',
needBorder: true,
index: -1,
dir: 'up' //箭頭方向默認值
};</p>
<p> this.events = {
'click .cui-pop-list>li': 'clickAction'
};</p>
<p> this.onClick = function (data, index, el, e) {
console.log(arguments);
// this.setIndex(index);
};</p>
<p> this.width = null;</p>
<p> //三角圖標偏移量
this.triangleLeft = null;
this.triangleRight = null;</p>
<p> this.triggerEl = null;</p>
<p> },</p>
<p> initialize: function ($super, opts) {
$super(opts);
},</p>
<p> createRoot: function (html) {
this.$el = $(html).hide().attr('id', this.id);
},</p>
<p> clickAction: function (e) {
var el = $(e.currentTarget);
var i = el.attr('data-index');
var data = this.datamodel.data[i];
this.onClick.call(this, data, i, el, e);
},</p>
<p> initElement: function () {
this.el = this.$el;
this.triangleEl = this.$('.cui-pop-triangle');
this.windowWidth = $(window).width();
},</p>
<p> setIndex: function (i) {
var curClass = this.datamodel.curClass;
i = parseInt(i);
if (i < 0 || i > this.datamodel.data.length || i == this.datamodel.index) return;
this.datamodel.index = i;</p>
<p> //這里不以datamodel改變引起整個dom變化了,不劃算
this.$('.cui-pop-list li').removeClass(curClass);
this.$('li[data-index="' + i + '"]').addClass(curClass);
},</p>
<p> //位置定位
reposition: function () {
if (!this.triggerEl) return;
var offset = this.triggerEl.offset();
var step = 6, w = offset.width - step;
var top = 0, left = 0, right;
if (this.datamodel.dir == 'up') {
top = (offset.top + offset.height + 8) + 'px';
} else {
top = (offset.top - this.el.offset().height - 8) + 'px';
}</p>
<p> left = (offset.left + 2) + 'px';</p>
<p> if (offset.left + (parseInt(this.width) || w) > this.windowWidth) {
this.el.css({
width: this.width || w,
top: top,
right: '2px'
});
} else {
this.el.css({
width: this.width || w,
top: top,
left: left
});
}</p>
<p> if (this.triangleLeft) {
this.triangleEl.css({ 'left': this.triangleLeft, 'right': 'auto' });
}
if (this.triangleRight) {
this.triangleEl.css({ 'right': this.triangleRight, 'left': 'auto' });
}
},</p>
<p> addEvent: function ($super) {
$super();
this.on('onCreate', function () {
this.$el.removeClass('cui-layer');
this.$el.css({ position: 'absolute' });
});
this.on('onShow', function () {
this.setzIndexTop(this.el);
});
}</p>
<p> });</p>
<p>});
這里開始調用的,便可做簡單實現:
'click .demo1': function (e) {
if (!this.demo1) {
var data = [{ name: '<span class="center">普通會員</span>' },
{ name: '<span class="center">vip</span>' },
{ name: '<span class="center">高級vip</span>' },
{ name: '<span class="center">鉆石vip</span>'}];
this.list = new UIBubbleLayer({
datamodel: {
data: data
},
triggerEl: $(e.currentTarget),
width: '150px',
triangleLeft: '20px'
});
}
this.list.show();
}
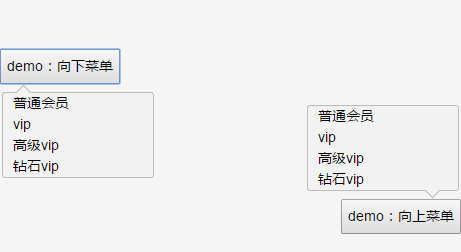
稍作修改便可形成另一種樣子:

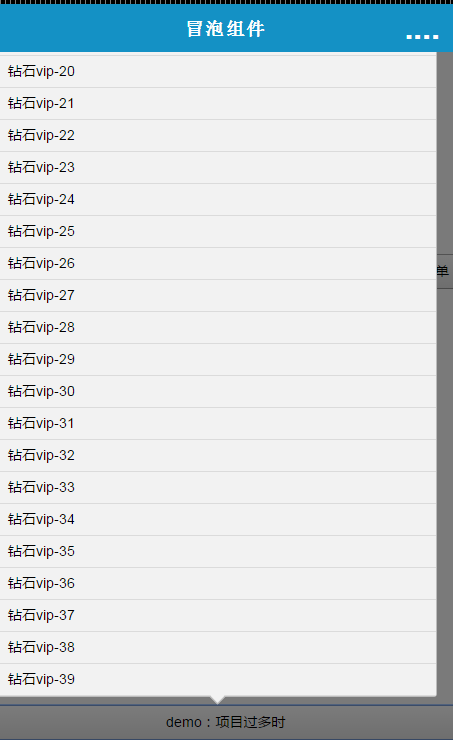
只不過我們還得考慮這個場景的發生,在項目過多過長時我們仍需要做處理:

這里有很多辦法可以處理,第一個是直接傳入maxHeight,如果高度超出的話便出現滾動條,第二個是動態在組件內部計算,查看組件與可視區域的關系
我們這里還是采用可視區域計算吧,于是對原組件做一些改造,加一個接口:
this.checkHeightOverflow();
就這一簡單接口其實可分為幾個段落的實現
第一個接口為檢測可視區域,這個可以被用戶重寫
isSizeOverflow
第二個接口是如果可視區域超出,也就是第一個接口返回true時的處理邏輯
handleSizeOverflow
考慮到超出的未必是高度,所以這里height改為了Size
當然,這里會存在資源銷毀的工作,所以會新增一個hide接口
isSizeOverflow: function () {
if (!this.el) return false;
if (this.el.height() > this.windowHeight * 0.8) return true;
return false;
},</p>
<p>handleSizeOverflow: function () {
if (!this.isSizeOverflow()) return;</p>
<p> this.listWrapper.css({
height: (parseInt(this.windowHeight * 0.8) + 'px'),
overflow: 'hidden',
position: 'relative'
});</p>
<p> this.listEl.css({ position: 'absolute', width: '100%' });</p>
<p> //調用前需要重置位置
this.reposition();</p>
<p> this.scroll = new UIScroll({
wrapper: this.listWrapper,
scroller: this.listEl
});
},</p>
<p>checkSizeOverflow: function () {
this.handleSizeOverflow();
},</p>
<p>addEvent: function ($super) {
$super();
this.on('onCreate', function () {
this.$el.removeClass('cui-layer');
this.$el.css({ position: 'absolute' });
});
this.on('onShow', function () {</p>
<p> //檢查可視區域是否超出;
this.checkSizeOverflow();
this.setzIndexTop(this.el);
});
this.on('onHide', function () {
if (this.scroll) this.scroll.destroy();
});
}

到此,我們的功能也基本結束了,最后實現一個定制化一點的功能,將我們的氣泡組件變成黑色:

結語
今天的學習到此為止,因為小釵css3也算是初學,若是文中有誤,請提出
該組件的動畫以來我準備做到Layer基類上,而是會介紹css3的動畫技術,這里便不介紹了