一、HTML5 中的一些有趣的新特性:
用于繪畫(huà)的 canvas 元素
用于媒介回放的 video 和 audio 元素
對(duì)本地離線存儲(chǔ)的更好的支持
新的特殊內(nèi)容元素,比如 article、footer、header、nav、section
新的表單控件,比如 calendar、date、time、email、url、search
二、HTML5 視頻<video>
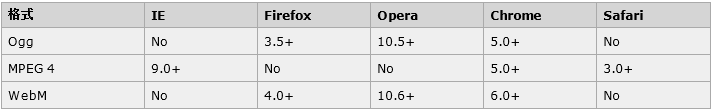
1、視頻格式

Ogg = 帶有 Theora 視頻編碼和 Vorbis 音頻編碼的 Ogg 文件
MPEG4 = 帶有 H.264 視頻編碼和 AAC 音頻編碼的 MPEG 4 文件
WebM = 帶有 VP8 視頻編碼和 Vorbis 音頻編碼的 WebM 文件
2、<video> 標(biāo)簽的屬性

*標(biāo)簽<source>規(guī)定多媒體資源,可以是多個(gè)
3、實(shí)例
(1)
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>視頻</title>
</head>
<body>
<video src=". HTML音頻視頻-編解碼工具.mp" controls="controls" width="px" height="px"></video>
</body>
</html>
效果:

(2)HTML5 <video> - 使用 DOM 進(jìn)行控制(用JS來(lái)控制視頻的播放/暫停以及放大、縮小)
<小知識(shí):在JS函數(shù)里輸入console.log("hello");表示在瀏覽器控制臺(tái)輸出hello,若控制臺(tái)可以輸出hello,則表示函數(shù)是可以調(diào)用的。
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>視頻</title>
</head>
<body>
<video id="video" src=". HTML音頻視頻-編解碼工具.mp" width="px" height="px"></video>
<button onclick="clickA()">播放/暫停</button>
<button onclick="clickBig()">放大</button>
<button onclick="clickSmall()">縮小</button>
<script><!--若此JS部分寫(xiě)在<head></head>中,視頻將播放錯(cuò)誤-->
var a = document.getElementById("video");
function clickA() {
if(a.paused) a.play();
else a.pause();
}
function clickBig() {
a.width = ;
a.height = ;
}
function clickSmall() {
a.width = ; <!--此處不能寫(xiě)px,否則會(huì)出錯(cuò),可以寫(xiě)成a.width = +"px";-->
a.height = ;
}
</script>
</body>
</html>
效果:

點(diǎn)擊放大、縮小視頻會(huì)有相應(yīng)的改變。
三、音頻<audio>
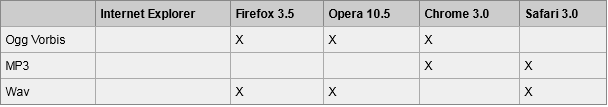
1、音頻格式

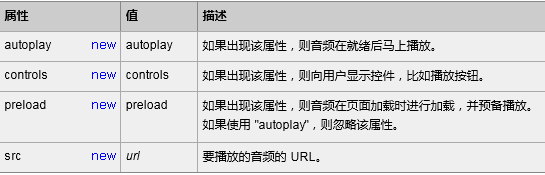
2、<audio>標(biāo)簽屬性

control 屬性供添加播放、暫停和音量控件。<audio> 與 </audio> 之間插入的內(nèi)容是供不支持 audio 元素的瀏覽器顯示的。(視頻中也是一樣)
四、HTML 5 Canvas(畫(huà)布)
1、什么是Canvas?
canvas 元素用于在網(wǎng)頁(yè)上繪制圖形。
*HTML5 的 canvas 元素使用 JavaScript 在網(wǎng)頁(yè)上繪制圖像,canvas 元素本身是沒(méi)有繪圖能力的。所有的繪制工作必須在 JavaScript 內(nèi)部完成。
*畫(huà)布是一個(gè)矩形區(qū)域,您可以控制其每一像素。
*canvas 擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法。
2、相關(guān)的JS知識(shí):
(1)getContext("2d") 對(duì)象是內(nèi)建的 HTML5 對(duì)象,擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法。
(2)fillStyle 方法將其染色,fillRect 方法規(guī)定了形狀、位置和尺寸。【fillRect 方法擁有參數(shù) (0,0,150,75)。意思是:在畫(huà)布上繪制 150x75 的矩形,從左上角開(kāi)始 (0,0)】
3、實(shí)例
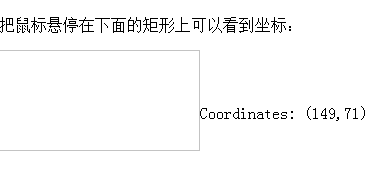
(1)把鼠標(biāo)懸停在矩形上可以看到坐標(biāo)
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>畫(huà)布</title>
<script type="text/javascript">
function cnvs_getCoordinates(e)
{
x=e.clientX; <!--clientX 事件屬性返回當(dāng)事件被觸發(fā)時(shí)鼠標(biāo)指針向?qū)τ跒g覽器頁(yè)面(或客戶區(qū))的水平坐標(biāo)-->
y=e.clientY;
document.getElementById("xycoordinates").innerHTML="Coordinates: (" + x + "," + y + ")";
}
function cnvs_clearCoordinates()
{
document.getElementById("xycoordinates").innerHTML="";
}
</script>
</head>
<body style="margin:px;">
<p>把鼠標(biāo)懸停在下面的矩形上可以看到坐標(biāo):</p>
<div id="coordiv" style="float:left;width:px;height:px;border:px solid #ccc"
onmousemove="cnvs_getCoordinates(event)" onmouseout="cnvs_clearCoordinates()"></div>
<div id="xycoordinates"></div>
</body>
</html>
知識(shí)點(diǎn):
*clientX 事件屬性返回當(dāng)事件被觸發(fā)時(shí)鼠標(biāo)指針向?qū)τ跒g覽器頁(yè)面(或客戶區(qū))的水平坐標(biāo)。客戶區(qū)指的是當(dāng)前窗口。
*innerText和innerHTML都可以給標(biāo)簽體里添加相應(yīng)信息。
效果:

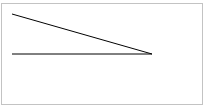
(2)繪制線條
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>畫(huà)布</title>
</head>
<body>
<canvas id="myCanvas" width="" height="" style="border:px solid #ccc;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("d");
cxt.moveTo(,);
cxt.lineTo(,);
cxt.lineTo(,);
cxt.stroke();
</script>
</body>
</html>
知識(shí)點(diǎn):
*moveto是移動(dòng)到某個(gè)坐標(biāo),lineto是從當(dāng)前坐標(biāo)連線到某個(gè)坐標(biāo)。這兩個(gè)函數(shù)加起來(lái)就是畫(huà)一條直線。畫(huà)線要用“筆”,那么MoveToEx()把筆要畫(huà)的起始位置固定了(x,y)然后要固定終止位置要用到LineTo函數(shù)確定終止位置(xend,yend),這樣一條線就畫(huà)出來(lái)了。每次與前面一個(gè)坐標(biāo)相連。
*stroke() 方法會(huì)實(shí)際地繪制出通過(guò) moveTo() 和 lineTo() 方法定義的路徑。默認(rèn)顏色是黑色。
效果:

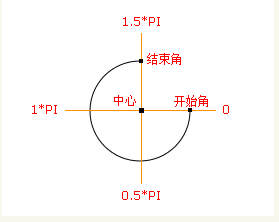
(3)繪制圓形
*fill() 方法填充當(dāng)前的圖像(路徑)。默認(rèn)顏色是黑色。
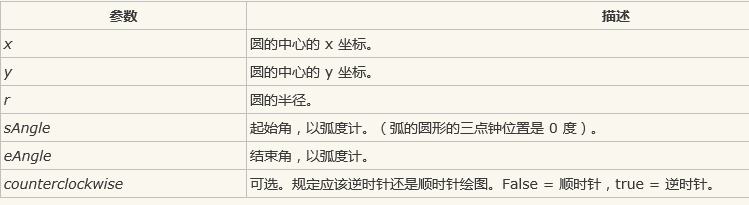
*arc() 方法創(chuàng)建弧/曲線(用于創(chuàng)建圓或部分圓):context.arc(x,y,r,sAngle,eAngle,counterclockwise);

中心:arc(100,75,50,0*Math.PI,1.5*Math.PI)
起始角:arc(100,75,50,0,1.5*Math.PI)
結(jié)束角:arc(100,75,50,0*Math.PI,1.5*Math.PI)

* Cxt. beginPath() :開(kāi)啟路徑,開(kāi)啟后可以從新設(shè)置相關(guān)屬性 。 Cxt.closePath():關(guān)閉一條路徑。
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>畫(huà)布</title>
</head>
<body>
<canvas id="myCanvas" width="" height="" style="border:px solid #ccc;"></canvas> <!--不能放在JS代碼之后,否則效果出不來(lái)-->
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("d");
cxt.fillStyle="#FF";
cxt.beginPath();
cxt.arc(,,,,Math.PI*,true);
cxt.closePath();
cxt.fill();
</script>
</body>
</html>
效果:

(4)顏色漸變
*createLinearGradient() 方法創(chuàng)建線性的漸變對(duì)象。漸變可用于填充矩形、圓形、線條、文本等等。使用 addColorStop() 方法規(guī)定不同的顏色,以及在 gradient 對(duì)象中的何處定位顏色。JS語(yǔ)法:context.createLinearGradient(x0,y0,x1,y1):

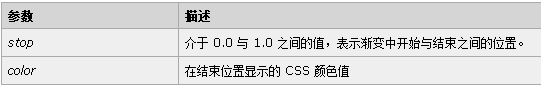
*addColorStop() 方法規(guī)定 gradient 對(duì)象中的顏色和位置。JS語(yǔ)法:gradient.addColorStop(stop,color);

<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>畫(huà)布</title>
</head>
<body>
<canvas id="myCanvas" width="" height="" style="border:px solid #ccc;"></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("d");
var grd=cxt.createLinearGradient(,,,);
grd.addColorStop(,"#FF");
grd.addColorStop(,"#FF");
cxt.fillStyle=grd;
cxt.fillRect(,,,);
</script>
</body>
</html>
效果:

(5)把一幅圖像放置到畫(huà)布上
*drawImage() 方法在畫(huà)布上繪制圖像、畫(huà)布或視頻。也能夠繪制圖像的某些部分,以及/或者增加或減少圖像的尺寸。
*JS語(yǔ)法1:在畫(huà)布上定位圖像:context.drawImage(img,x,y);
*JS語(yǔ)法2:在畫(huà)布上定位圖像,并規(guī)定圖像的寬度和高度:context.drawImage(img,x,y,width,height);
*JS語(yǔ)法3:剪切圖像,并在畫(huà)布上定位被剪切的部分:context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);

<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>畫(huà)布</title>
</head>
<body>
<canvas id="myCanvas" width="" height="" style="border:px solid #ccc;"></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("d");
var img=new Image();
img.src=".png";
cxt.drawImage(img,,);
</script>
</body>
</html>