通過閱讀各路大神對web存儲locastorage和sessionstorage的用法解析,自己試用了一下,在此留個備忘。
在項目中,如果用到很多次storage,要存儲很多數據,就要把它封裝成函數了:
(該函數系不知名大神所寫,如有侵犯原創,請聯系我……)
function setStorage(key,value){
if(!window.localStorage){
alert("瀏覽器不支持localstorage");
return false;
}else{
var storage=window.localStorage;
//寫入字段
storage.setItem(key,value);
}
}
function getStorage(key){
if(!window.localStorage){
alert("瀏覽器不支持localstorage");
}else{
var storage=window.localStorage;
var key=storage.getItem(key);
// console.log(key);
return key;
}
}
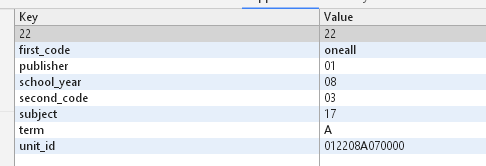
setStorage是存儲數據的,key是指定的數據名稱,可以隨意起,但是一定要是字符串類型,否則瀏覽器自動把值作為key的名字。

如圖 第一個值,就是key不是以字符串指定的,即沒有加雙引號。
value值字符串類型的也切記加雙引號。
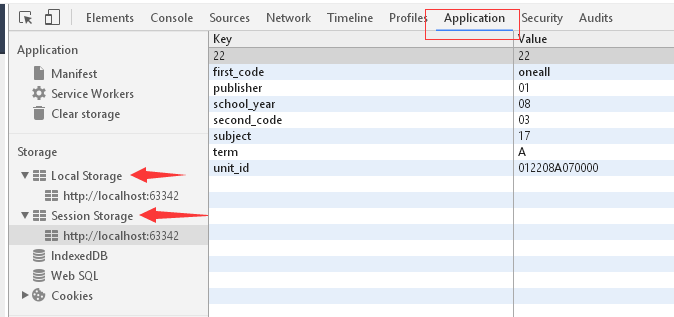
在瀏覽器中如何查看storage?
較新版本的chrome瀏覽器,查看位置如圖:

在項目中如果多次調用同樣的存儲數據的函數,則數據會實時改變,如果需要清除所有存儲的數據:
localstorage.clear();或者sessionStorage.clear();
項目中使用的原則就是,哪個數據需要存儲,就用哪個數據調用存數數據的函數。
以上所述是小編給大家介紹的localstorage和sessionstorage使用記錄(推薦),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!