前言
推薦一個基于Canvas的手繪風格圖形JS庫��。
Rough.js
Rough.js是一個輕量的(大約8k)����,基于Canvas的可以繪制出粗略的手繪風格庫����。
提供繪制線條、曲線��、弧線��、多邊形���、圓形和橢圓的基礎能力�,同時支持繪制SVG路徑。

Github:https://github.com/pshihn/rough
安裝
下載鏈接:https://github.com/pshihn/rough/tree/master/dist
NPM
npm install --save roughjs
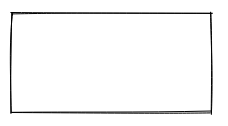
使用方法

const rc = rough.canvas(document.getElementById('canvas'));
rc.rectangle(10, 10, 200, 200); // x, y, width, height
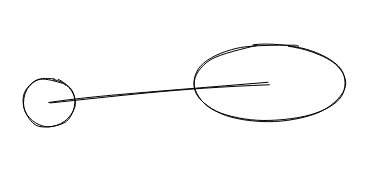
線條和橢圓

rc.circle(80, 120, 50); // centerX, centerY, diameter
rc.ellipse(300, 100, 150, 80); // centerX, centerY, width, height
rc.line(80, 120, 300, 100); // x1, y1, x2, y2
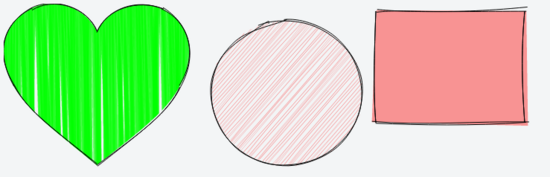
填充

rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachure
rc.rectangle(120, 15, 80, 80, { fill: 'red' });
rc.circle(50, 150, 80, {
fill: "rgb(10,150,10)",
fillWeight: 3 // thicker lines for hachure
});
rc.rectangle(220, 15, 80, 80, {
fill: 'red',
hachureAngle: 60, // angle of hachure,
hachureGap: 8
});
rc.rectangle(120, 105, 80, 80, {
fill: 'rgba(255,0,200,0.2)',
fillStyle: 'solid' // solid fill
});
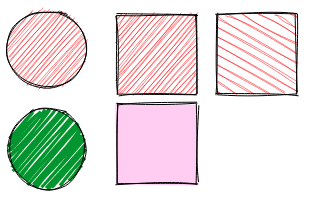
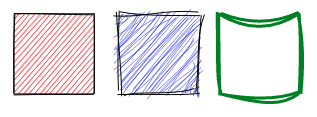
草繪風格

rc.rectangle(15, 15, 80, 80, { roughness: 0.5, fill: 'red' });
rc.rectangle(120, 15, 80, 80, { roughness: 2.8, fill: 'blue' });
rc.rectangle(220, 15, 80, 80, { bowing: 6, stroke: 'green', strokeWidth: 3 });
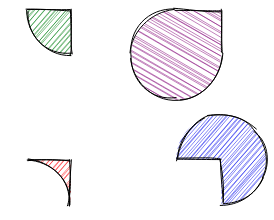
SVG 路徑

rc.path('M80 80 A 45 45, 0, 0, 0, 125 125 L 125 80 Z', { fill: 'green' });
rc.path('M230 80 A 45 45, 0, 1, 0, 275 125 L 275 80 Z', { fill: 'purple' });
rc.path('M80 230 A 45 45, 0, 0, 1, 125 275 L 125 230 Z', { fill: 'red' });
rc.path('M230 230 A 45 45, 0, 1, 1, 275 275 L 275 230 Z', { fill: 'blue' });
簡單的SVG路徑

結合Web Workers
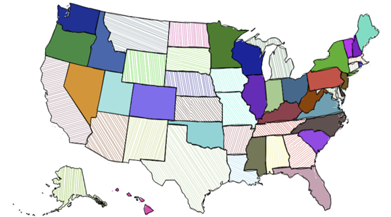
如果在網頁中有import Workly 這個Web Workers庫���,RoughJS會自動將所有的操作轉移至web workers,來釋放UI主線程����。這個在使用RoughJS來創建復雜繪圖(如地圖)時非常有用���。詳細閱讀相關內容 �。
<script src="https://cdn.jsdelivr.net/gh/pshihn/workly/dist/workly.min.js"></script>
<script src="../../dist/rough.min.js"></script>

例子
https://github.com/pshihn/rough/wiki/Examples
API及文檔
https://github.com/pshihn/rough/wiki
以上就是本文的全部內容���,希望對大家的學習有所幫助�����,也希望大家多多支持腳本之家��。