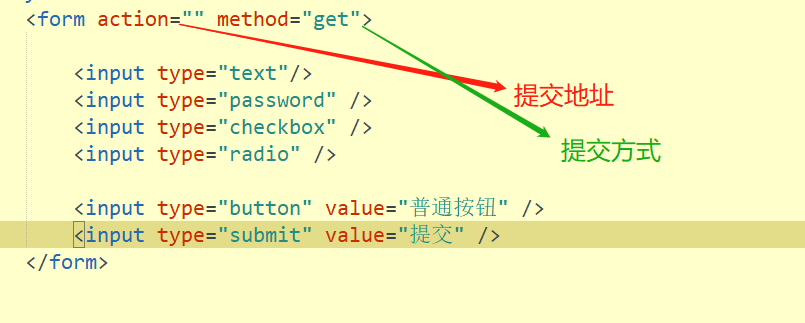
第一個(gè)知識(shí)點(diǎn):表單的屬性及總結(jié)
第二個(gè)知識(shí)點(diǎn):H5新增的表單控件和屬性以及總結(jié)
第一個(gè)知識(shí)點(diǎn):
我們常見的表單驗(yàn)證有哪些呢
text 文本框標(biāo)簽
password 密碼框
checkbox 多選框
radio 單選框
button 按鈕
submit 提交按鈕

以上是我們常用的一些form屬性
第二個(gè)知識(shí)點(diǎn):H5新的輸入型控件
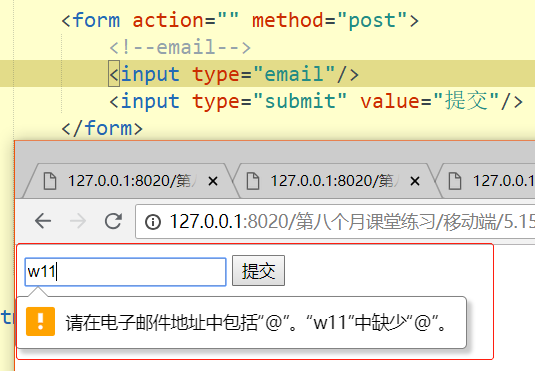
(一)email:電子郵箱文本框,跟普通的沒什么區(qū)別
1.當(dāng)輸入不是郵箱的時(shí)候,驗(yàn)證不通過
2.移動(dòng)端鍵盤會(huì)有變化

(二)tel:電話號(hào)碼
1.主要在移動(dòng)端,一個(gè)鍵盤的切換

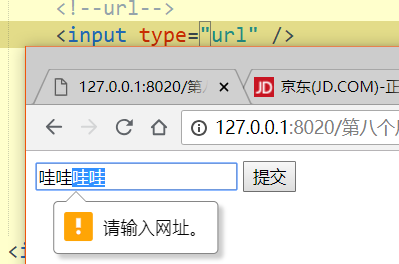
(三)url:網(wǎng)頁的URL

輸入正確的網(wǎng)址
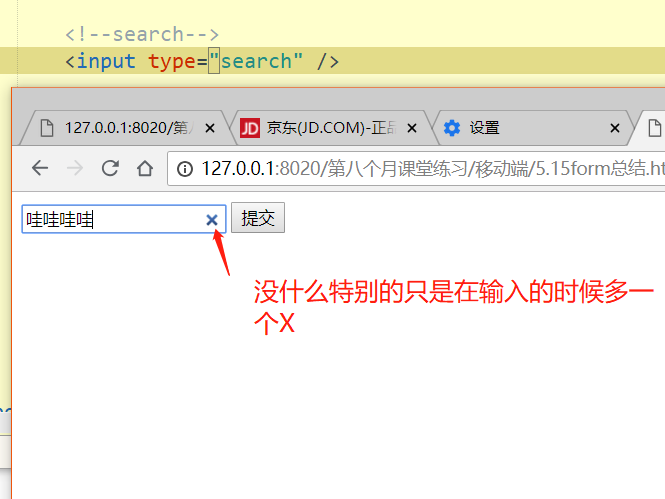
(四)sear:搜索引擎
1.chrome下輸入文字后,會(huì)多出一個(gè)關(guān)閉的x

(五)range:特定范圍內(nèi)的數(shù)值選擇器
1.min、max、step(步數(shù))
2.例子:用js來顯示當(dāng)前數(shù)值

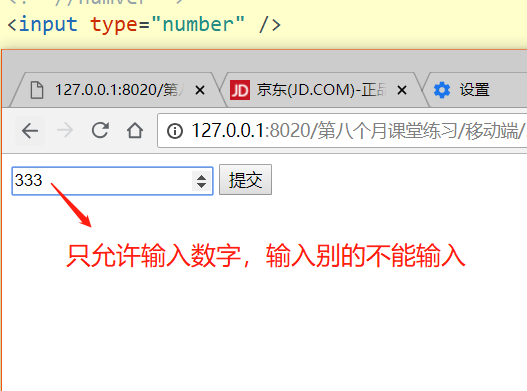
(六)number:只能包含數(shù)字的輸入框

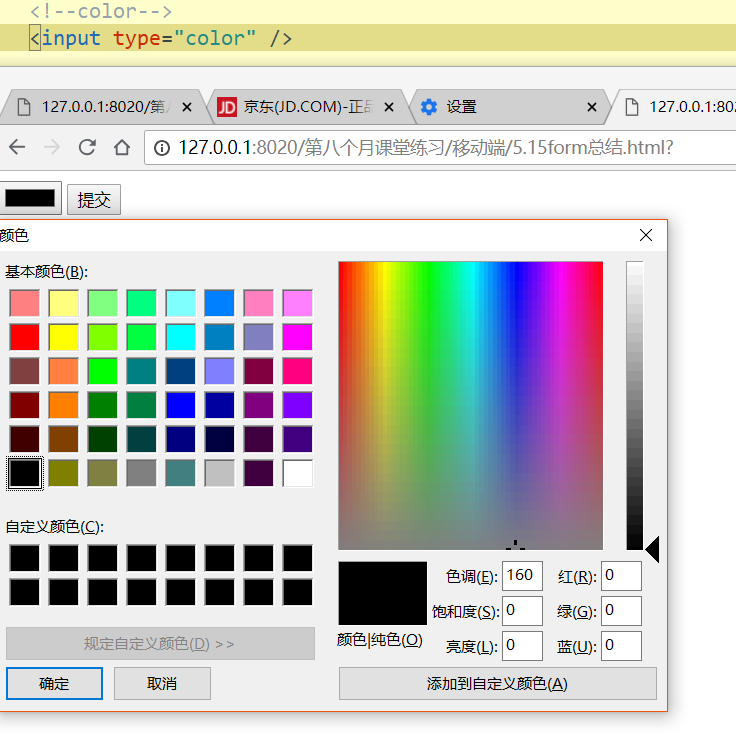
(七)color:顏色選擇器

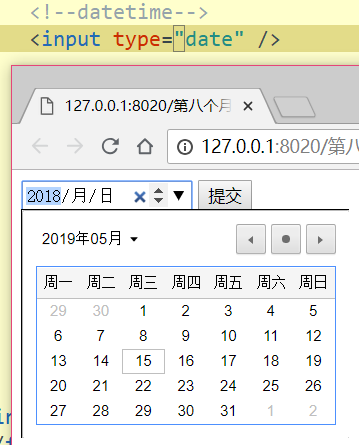
(八)detetime顯示完整日期

(九)autocomplete:是否保存用戶輸入值
默人為on,關(guān)閉提示選擇off
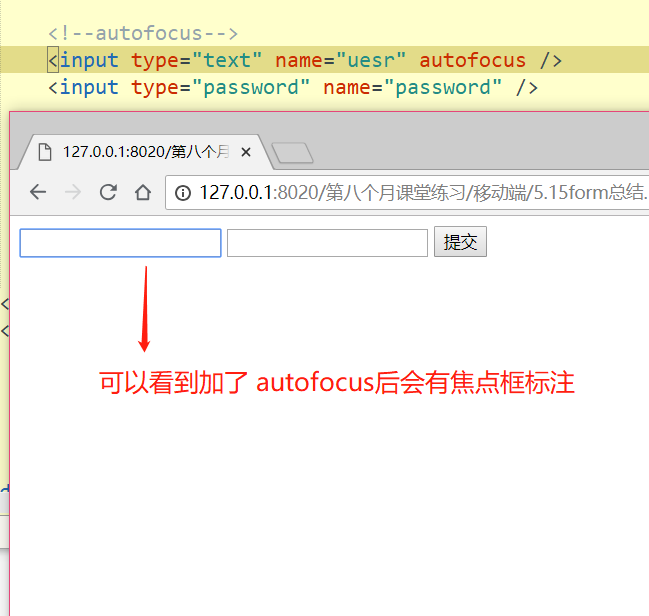
(十):指定表單獲取輸入焦點(diǎn)

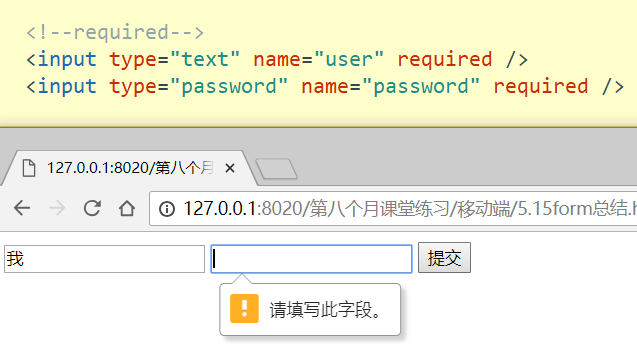
(十一):此項(xiàng)必填,不能為空

如果只寫第一個(gè)輸入框,第二個(gè)輸入框就會(huì)彈出“請(qǐng)?zhí)顚懘俗侄?rdquo;
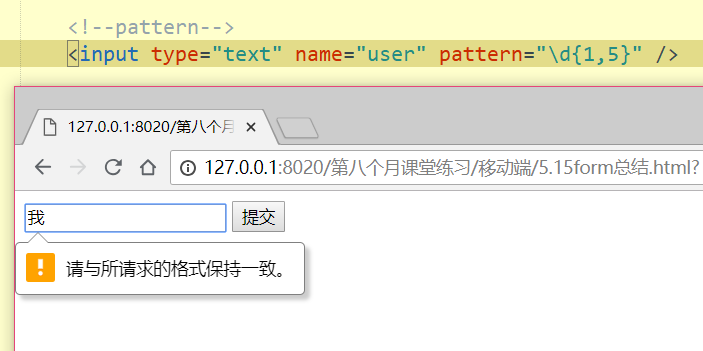
(十二)parrern:正則驗(yàn)證 pattrn="\d{1,5}"

我設(shè)置的正則是1-5數(shù)字,如果不是就提交失敗
總結(jié)
以上所述是小編給大家介紹的HTML5新增form控件和表單屬性實(shí)例代碼詳解,希望對(duì)大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會(huì)及時(shí)回復(fù)大家的!