有的時候我們會在桌面右下角看到這樣的提示:

這種桌面提示是HTML5新增的 Web Push Notifications 技術���。
Web Notifications 技術使頁面可以發出通知����,通知將被顯示在頁面之外的系統層面上���。能夠為用戶提供更好的體驗����,即使用戶忙于其他工作時也可以收到來自頁面的消息通知���,例如一個新郵件的提醒,或者一個在線聊天室收到的消息提醒等等��。
PS:除了IE外���,各大現代瀏覽器都對這個桌面推送有了基本的支持�����。
開始
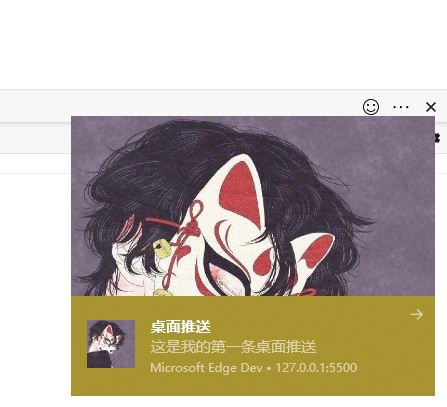
要創建一個消息通知,非常簡單,直接使用 window 對象下面的 Notification 類即可����,代碼如下:
var n = new Notification("桌面推送", {
icon: 'img/icon.png',
body: '這是我的第一條桌面通知����。',
image:'img/1.jpg'
});
于是你就會看到系統桌面彈出我上面那張截圖的通知�。
PS:消息通知只有通過 Web服務訪問 該頁面時才會生效,如果直接雙擊打開本地文件,是沒有任何效果的。也就是說你的文件需要使用服務器的形式打開��,而不是直接使用瀏覽器打開本地文件�����。
當然也有可能你什么都沒看到�,別著急繼續往下看����。
基本語法
當然在想要彈出上面通知之前,有必要了解一下一個通知的基本語法:
let myNotification = new Notification(title, options);
title :定義一個通知的標題,當它被觸發時,它將顯示在通知窗口的頂部����。
options (可選)對象包含應用于通知的任何自定義設置選項����。
常用的選項有:
body: 通知的正文�,將顯示在標題下方。
tag: 類似每個通知的ID,以便在必要的時候對通知進行刷新���、替換或移除。
icon: 顯示通知的圖標
image: 在通知正文中顯示的圖像的URL。
data: 您想要與通知相關聯的任意數據。這可以是任何數據類型。
renotify: 一個 Boolean 指定在新通知替換舊通知后是否應通知用戶���。默認值為false,這意味著它們不會被通知。
requireInteraction: 表示通知應保持有效,直到用戶點擊或關閉它,而不是自動關閉����。默認值為false。
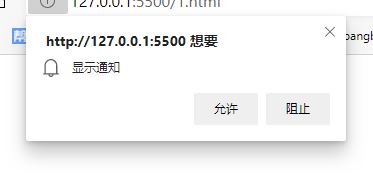
當這段代碼執行時���,瀏覽器會詢問用戶,是否允許該站點顯示消息通知�,如下圖所示:

只有用戶點擊了 允許 ����,授權了通知��,通知才會被顯示出來����。
授權
如何獲取到用戶點擊的是“允許”還是“阻止”呢����?
window的 Notification實例有一個 requestPermission 函數用來獲取用戶的授權狀態:
// 首先,我們檢查是否具有權限顯示通知
// 如果沒有���,我們就申請權限
if (window.Notification && Notification.permission !== "granted") {
Notification.requestPermission(function (status) {
//status是授權狀態。
//如果用戶點擊的允許�����,則status為'granted'
// 如果用戶點擊的禁止��,則status為'denied'
// 這將使我們能在 Chrome/Safari 中使用 Notification.permission
if (Notification.permission !== status) {
Notification.permission = status;
}
});
}
注意:如果用戶點擊了授權右上角的關閉按鈕��,則status的值為default。
之后��,我們只需要判斷 status 的值是否為 granted �,來決定是否顯示通知。
通知事件
但是單純的顯示一個消息框是沒有任何吸引力的���,所以消息通知應該具有一定的交互性�,在顯示消息的前前后后都應該有事件的參與�����。
Notification一開始就制定好了一系列事件函數,開發者可以很方面的使用這些函數處理用戶交互:
有: onshow , onclick , onerror , onclose ��。
var n = new Notification("桌面推送", {
icon: 'img/icon.png',
body: '這是我的第一條桌面通知����。'
});
//onshow函數在消息框顯示時觸發
//可以做一些數據記錄及定時關閉消息框等
n.onshow = function() {
console.log('顯示消息框');
//5秒后關閉消息框
setTimeout(function() {
n.close();
}, 3000);
};
//消息框被點擊時被調用
//可以打開相關的視圖,同時關閉該消息框等操作
n.onclick = function() {
console.log('點擊消息框');
// 打開相關的視圖
n.close();
};
//當有錯誤發生時會onerror函數會被調用
//如果沒有granted授權��,創建Notification對象實例時����,也會執行onerror函數
n.onerror = function() {
console.log('消息框錯誤');
// 做些其他的事
};
//一個消息框關閉時onclose函數會被調用
n.onclose = function() {
console.log('關閉消息框');
//做些其他的事
};
一個簡單的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<button>點擊發起通知</button>
</body>
<script>
window.addEventListener("load", function() {
// 首先,讓我們檢查我們是否有權限發出通知
// 如果沒有��,我們就請求獲得權限
if (window.Notification && Notification.permission !== "granted") {
Notification.requestPermission(function(status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
});
}
var button = document.getElementsByTagName("button")[0];
button.addEventListener("click", function() {
// 如果用戶同意就創建一個通知
if (window.Notification && Notification.permission === "granted") {
var n = new Notification("Hi����!");
}
// 如果用戶沒有選擇是否顯示通知
// 注:因為在 Chrome 中我們無法確定 permission 屬性是否有值,因此
// 檢查該屬性的值是否是 "default" 是不安全的�����。
else if (window.Notification && Notification.permission !== "denied") {
Notification.requestPermission(function(status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
// 如果用戶同意了
if (status === "granted") {
var n = new Notification("Hi!");
}
// 否則����,我們可以讓步的使用常規模態的 alert
else {
alert("Hi!");
}
});
}
// 如果用戶拒絕接受通知
else {
// 我們可以讓步的使用常規模態的 alert
alert("Hi!");
}
});
});
</script>
</html>
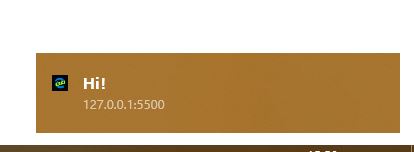
當我們打開界面的時候,就會彈出授權申請�����,如果我們點擊 允許 �,然后點擊按鈕,就可以發送一條通知到桌面����,我們就可以在桌面右下角看到這條通知。

上面我們只是顯示一條消息。
if (status === "granted") {
var n = new Notification("Hi");
}
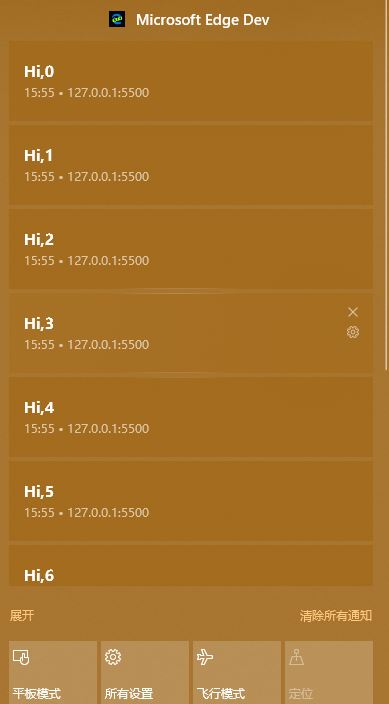
如果我們有很多消息的話�,比如我是用個for循環來模擬大量通知的情況��。
for(var i=0; i<10; i++) {
var n = new Notification("Hi,"+i);
}
可以看到有10條通知都顯示出來。但是某些情況下對于用戶來說,顯示大量通知是件令人痛苦的事情����。
比如����,如果一個即時通信應用向用戶提示每一條傳入的消息�����。為了避免數以百計的不必要通知鋪滿用戶的桌面����,可能需要接管一個掛起消息的隊列���。

因此����,需要為新建的通知添加一個 標記 。
如果有一條新通知和上一條通知具有相同的標記,那么這條新通知將會替換上一條通知���,最后桌面上只會顯示最新的通知。
還是上面的例子,只需要在觸發通知加個 tag 屬性即可:
for (var i = 0; i < 10; i++) {
// 最后只看到內容為 "Hi! 9" 的通知
var n = new Notification("Hi! " + i, {tag: 'soManyNotification'});
}
最后
消息通知是個不錯的特性���,可是也不排除有些站點惡意的使用這個功能,一旦用戶授權之后,不時的推送一些不太友好的消息���,打擾用戶的工作����,這個時候我們可以移除該站點的權限,禁用其消息通知功能�����。
我們可以點擊瀏覽器地址輸入框左邊的嘆號就有一個通知的選項,我們可以修改授權?��;蛘咴谕ㄖ撁嬉灿行薷耐ㄖ倪x項,可以根據具體情況進行修改授權通知。


于是最基本的 Web Notification 就實現了�����。
總結
以上所述是小編給大家介紹的HTML5中的Web Notification桌面通知功能的實現方法,希望對大家有所幫助��,如果大家有任何疑問請給我留言��,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載��,煩請注明出處����,謝謝!