這些天在嘗試使用RTSP協議(Real Time Streaming Protocol,實時流傳輸協議)來完成實時傳輸和顯示攝像頭畫面的功能,畢竟海康威視的web控件對高版本Chrome不予支持,如果使用這一套技術的話,后續的系統就難以優化升級。而RTSP協議在市面上已經有一些H5的解決方案了,是一種發展可期的方案。
H5Stream
在網上搜索web直播/攝像頭直播等關鍵詞找到了H5Stream,這是一個可以基于Native H5 Video標簽實現直播的解決方案。當然它也支持其他的RTMP/HLS等。
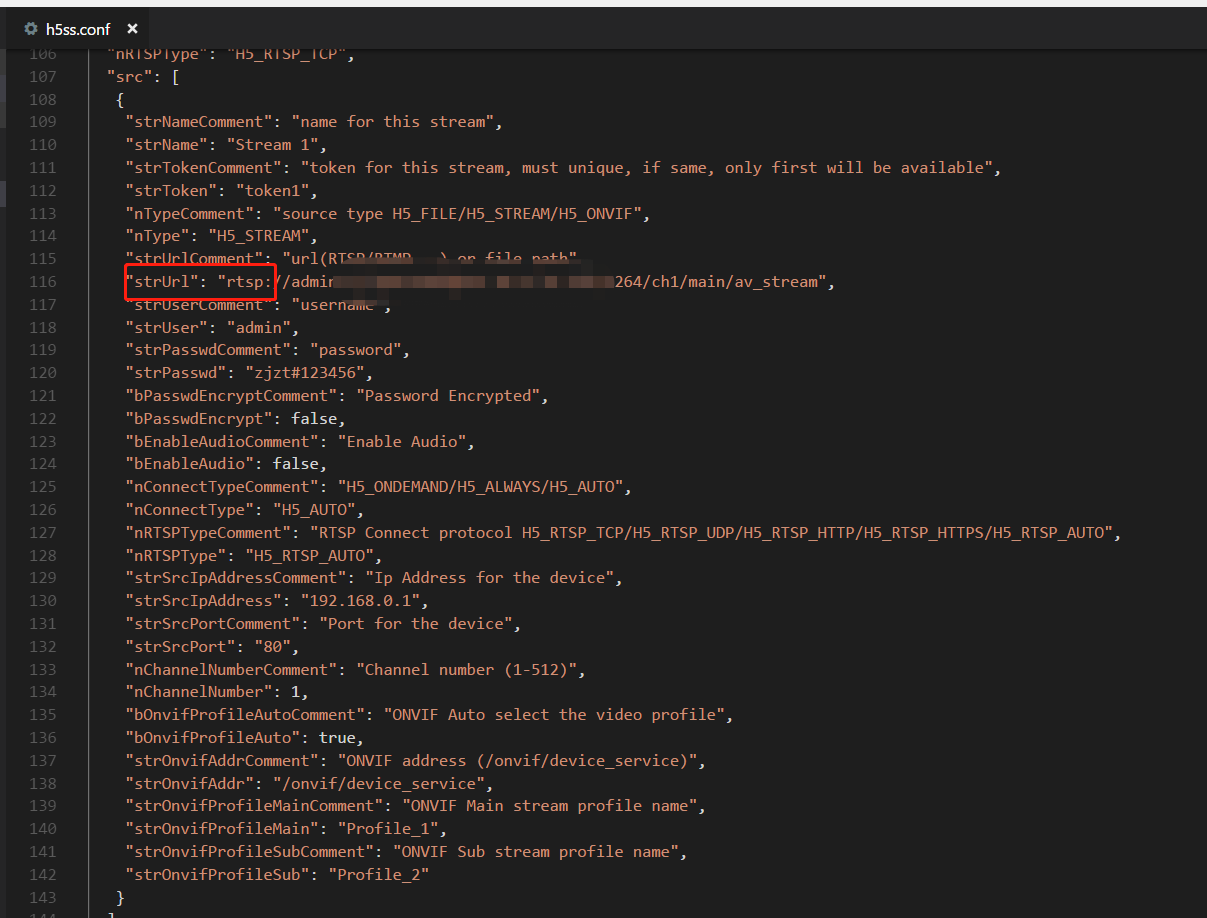
發流服務通過RTSP地址從攝像頭采集視頻,在代碼中可以通過配置文件進行配置。

配置好攝像頭信息后,我們啟動發流服務h5ss.bat,開始進行client端的調試。
在www目錄下有一個demo.html,這是demo網頁,打開該文件可以知道如何連接發流服務。
在Vue項目中應用H5Stream的方法如下:
(1)在static目錄下新增這幾個js(adapter.js,h5splayer.js,h5splayerhelper.js,platform.js),這些在demo中有提供。
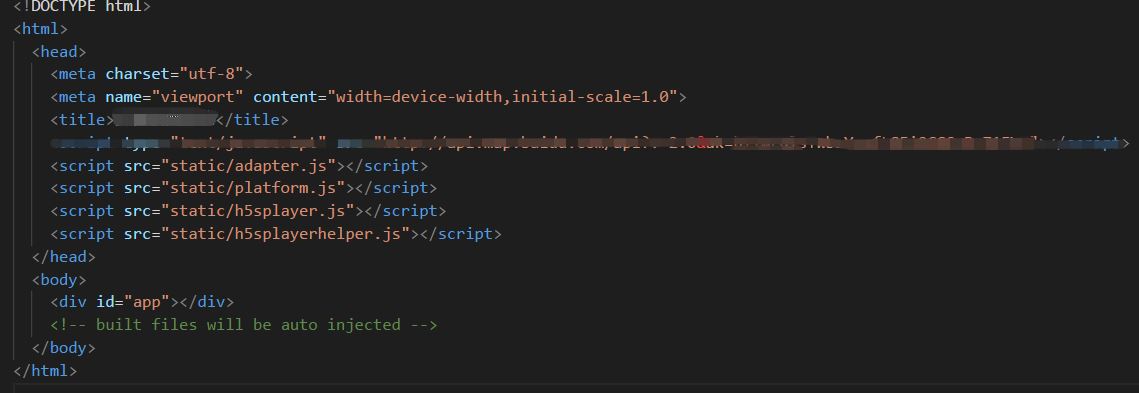
(2)在index.html中引用這些js

(3)在vue頁面調用API
createH5Video() {
let conf1 = {
videoid: 'divPlugin',
protocol: this.$store.state.config.H5_STREAM_SERVER_PROTOCOL,
host: this.$store.state.config.H5_STREAM_SERVER_HOST,
rootpath: '/',
token: 'token1',
hlsver: 'v1',
session: 'c1782caf-b670-42d8-ba90-2342340ee83'
}
this.v1 = H5sPlayerCreate(conf1)
this.v1.connect()
},
closeH5Video() {
if (this.v1) {
this.v1.disconnect()
this.v1 = null
$(".h5video").get(0).pause()
}
}
運行代碼,可以實時地看到攝像頭畫面!(打了碼,哈哈)

到此這篇關于使用Html5 Stream開發實時監控系統的文章就介紹到這了,更多相關Html5 Stream實時監控內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!