一、工具選擇
webview元素定位有三種方式:
- 使用driver.page_source方法,將獲取到的頁面內容寫入到一個html文件中,然后使用瀏覽器打開html文件,使用F12調試用具進行元素定位
- chrome瀏覽器自帶的調試工具 Developer Tools,在chrome瀏覽器中輸入:chrome://inspect#devices,該工具需要訪問國外的網站,因此需要翻墻
- 使用UC開發者調試工具,需要提前安裝,無需翻墻
綜上,推薦使用UC開發者調試工具
二、UC-devtools安裝
1.百度搜索“uc-devtools”

2.點擊進入安裝包下載頁面


3.下載Windows安裝包進行安裝
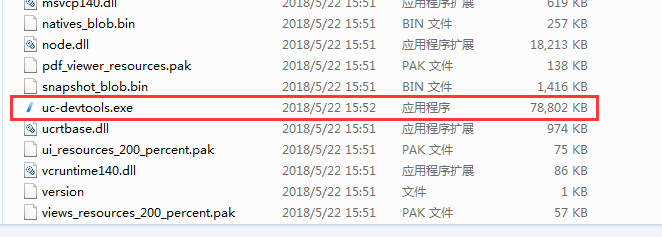
解壓后雙擊安裝,根據提示安裝,建議更改安裝路徑,安裝完成后,在安裝目錄下啟動應用程序

4.啟動前準備
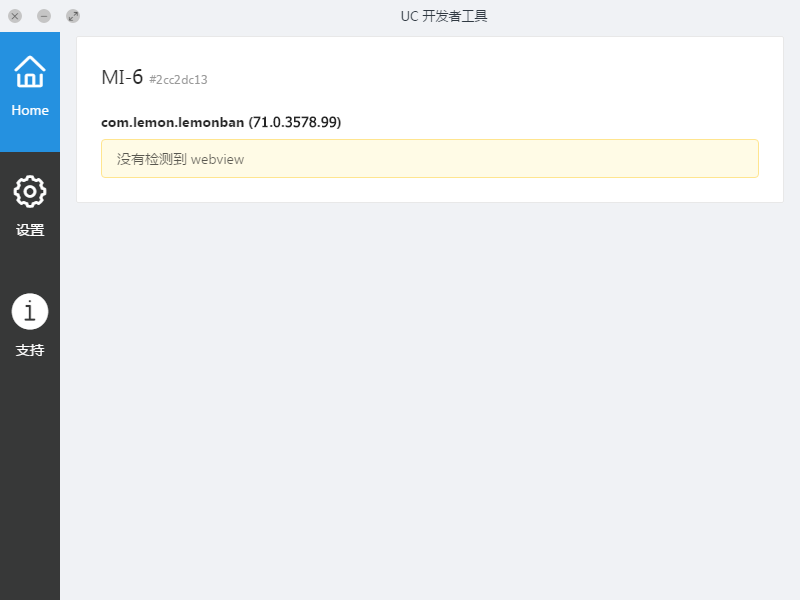
啟動之前,依然要打開app的debug調試模式,手機需要打開“USB調試模式”,啟動后的界面如下:

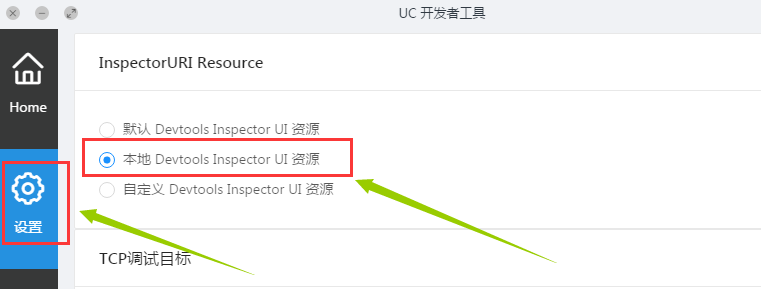
5.設置為本地 Devtools Inspector UI 資源

三、UC-開發者調試工具的使用
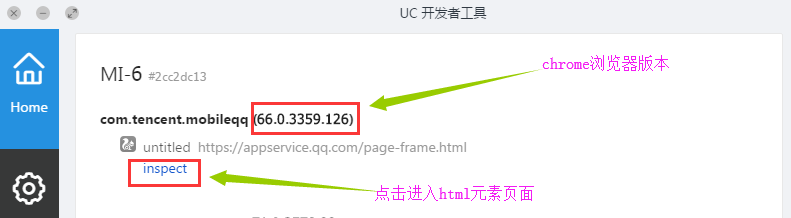
開啟了UC-開發者調試工具后,手機開啟app到webview頁面,就會自動顯示webview相關信息

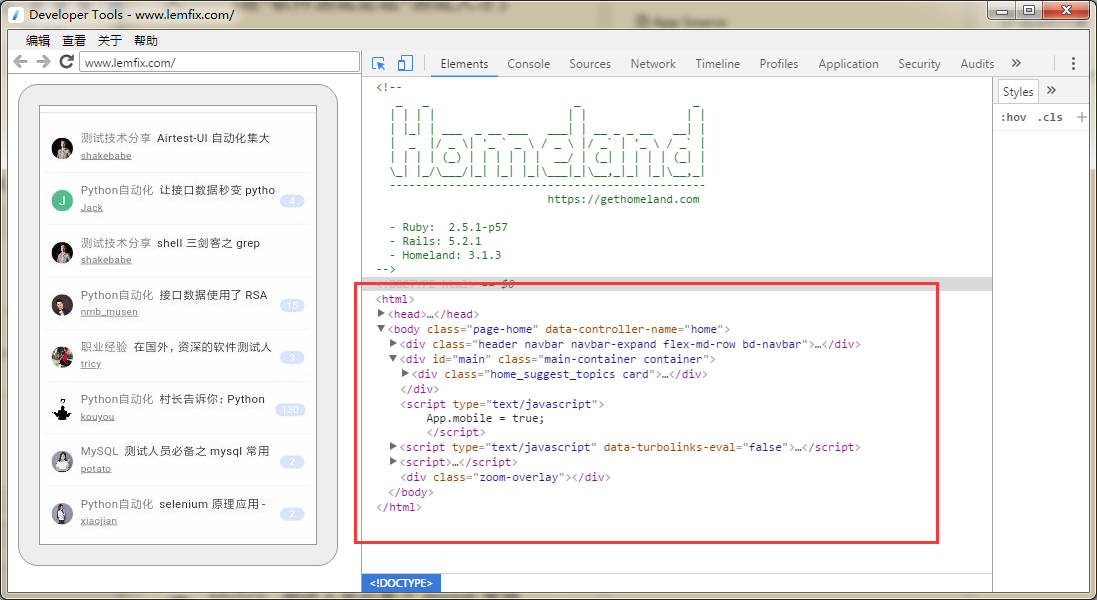
點開inspect,就會彈出html的頁面

這個結構就跟web的html頁面元素基本一致,我們可以通過該工具使用selenium的一些元素定位方法進行定位即可
四、匹配webview的chromedriver版本
我們從第三項關注到UC-開發者調試工具首頁顯示了chrome版本信息,當然該webview也需要有對應版本的chromedriver驅動去跟瀏覽器版本匹配,我們之前都是將chromedriver驅動文件放在了python的安裝目錄下,但是在這里因為每個webview都會涉及到不同的驅動版本,這時我們該如何管理呢?具體步驟如下:
下載對應chrome瀏覽器版本的chromedriver驅動
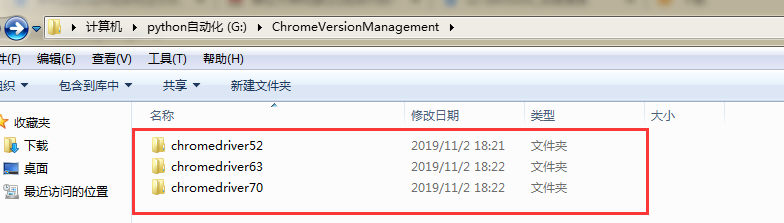
創建一個chromedriver驅動的不同版本管理目錄

將對應版本的chromedriver驅動放在對應的管理目錄下
指定chromedriver驅動,通過啟動參數chromedriverExecutable指定路徑
desired_caps['chromedriverExecutable'] = r'G:\ChromeVersionManagement\chromedriver70\chromedriver.exe'
到此這篇關于Html5 webview元素定位工具的實現的文章就介紹到這了,更多相關Html5 webview元素定位內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!