在開發移動端界面時,移動端適配一直是一個比較頭疼的事情,常見的移動端適配有viewport適配,rem適配,百分比適配等等,在這里我們只介紹viewport適配和rem適配。看完這篇文章相信你應該會實戰操作移動端對于不同手機大小的適配問題了。
一:rem適配
rem是指相對于根元素的字體大小(font-size)的單位,根標簽的font-size=1rem。其可以稱作為相對單位,也就是說我們可以通過視口的大小動態更新根元素字體大小(font-size)的值,從而動態更新rem所相對的值,使用使得移動端網頁能夠適配各種型號的手機。話不多說先上代碼。
js代碼(用于動態修改其根標簽font-size的值):
<script type="text/javascript">
//rem適配
//rem適配原理:改變了一個元素在不同設備上占據的css像素的個數
/*rem適配的優缺點
優點:沒有破壞完美視口
缺點:px值到rem的轉換太復雜*/
(function(){
var styleNode = document.createElement("style");
/* 當不除以16時此時1em便占據視口寬度,
那么我們給其頁面中的元素設置寬高基本都會小于1rem,瀏覽器的計算并不會特別精準容易出現偏差 */
// var w = document.documentElement.clientWidth;
/* 所以此時我們除以16,使得16rem便占據了滿屏,對于頁面中大多數元素的rem都會超過1rem */
var w = document.documentElement.clientWidth/16;//獲取視口大小
/* 設置此時根元素的fontsize,向html的style樣式中添加font-size屬性*/
styleNode.innerHTML = "html{font-size:"+w+"px!important}";
//向head標簽中添加style標簽,其中包含html{font-size:w;}
document.head.appendChild(styleNode);
})()
</script>
html與css代碼:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#test{
width: 2rem;
height: 2rem;
background: pink;
text-align: center;
line-height: 2rem;
}
</style>
</head>
<body>
<div id="test">test</div>
</body>
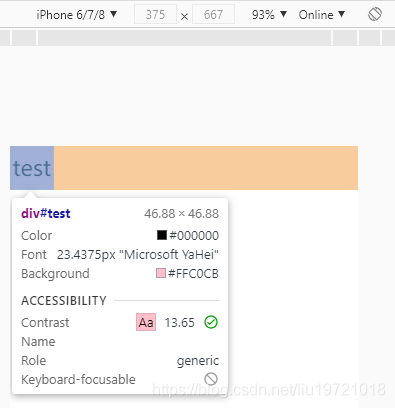
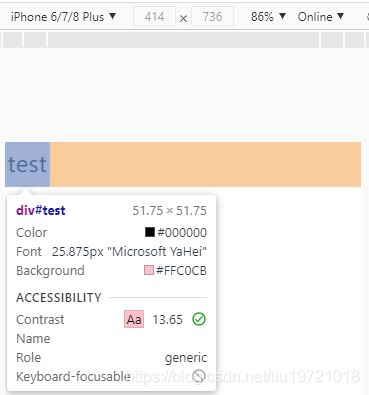
我們來看一下通過改變手機的型號(視口的大小)對于頁面的元素有什么變化。


從上述兩張圖我們可以看出,當我們改變手機的型號后(改變完成后記得要刷新哦),視口的大小也發生了改變,對于test元素的寬高也發生了改變,此時我們就能夠進行進行移動端適配了。
rem適配原理
改變了一個元素在不同設備上占據的css像素的個數
rem適配的優缺點
- 優點:沒有破壞完美視口
- 缺點:px值轉換rem太過于復雜(下面我們使用less來解決這個問題)
less+rem解決轉換復雜問題
使用less中進行運算,減少了我們手動進行計算所需要的rem值,也可以使用stylus,scss等css預處理器,來進行對于rem的運算,該例子需要結合上述js代碼來進行搭配。
此時我們的less代碼為:
/* 此時我們的750為設計圖大小,具體值應該跟隨設計圖大小來進行設置 */
/* 對于750/16rem的邏輯為:因為16rem為占據頁面的總寬,所以750(設計圖的寬度)/16rem得出1rem與設計圖的等比 */
/* 這個適合我們就可以根據該元素在設計圖的寬度來設計大小啦,例如test的寬高為200px,那么我們就可以這樣來寫: */
@rem:750/16rem;
#test{
width: 200/@rem;
height: 200/@rem;
background: pink;
text-align: center;
line-height: 200/@rem;
}
注意!需要結合上述的js代碼來一起使用哦!
二:viewport適配
對于viewport適配,實際是更改視口的大小,也就是說可以將其當作近大遠小的原理,當減小視口寬度之后當前元素的可視大小也會減小,當增加視口寬度之后當前的元素可視大小會增大。從而進行移動端的適配。話不多說繼續上代碼:
js代碼:
(function(){
/* targetW的值為設計圖的寬度大小,此時設置的寬度大小為640 */
var targetW = 640;
/* 獲取視口縮放的比例 */
var scale = document.documentElement.clientWidth/targetW;
/* 獲取到meta標簽 */
var meta = document.querySelector("meta[name='viewport']");
/* 向其添加縮放的比例 */
meta.content="initial-scale="+scale+",minimum-scale="+scale+",maximum-scale="+scale+",user-scalable=no";
})()
html與css代碼:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width"/>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/* 將其寬度設置為設計圖大小的一半(設計圖大小為640px),將其高度設置為100px */
#test{
width: 320px;
height: 100px;
background: pink;
text-align: center;
font-size: 32px;
line-height: 100px;
}
</style>
</head>
<body>
<div id="test">test</div>
</body>


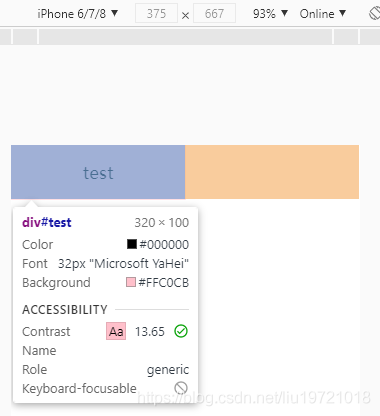
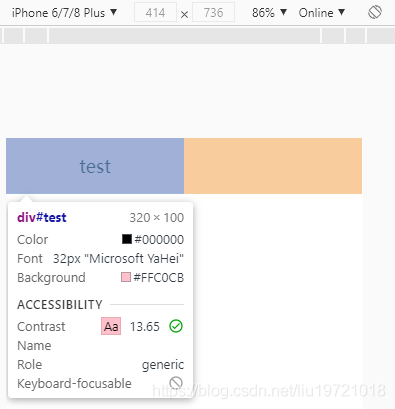
可以看出此時元素的大小并沒有發生改變(因為我們改變的是視口的大小并不是元素的大小)但其仍會占據視口的一半(根據縮放比來去改變元素在當前界面所占據的大小)。這就是viewport進行移動端適配的使用。
viewport適配的原理
viewport適配方案中,每一個元素在不同設備上占據的css像素的個數是一樣的。但是css像素和物理像素的比例是不一樣的,等比的*/
- viewport適配的優缺點
- 在我們設計圖上所量取的大小即為我們可以設置的像素大小,即所量即所設
- 缺點破壞完美視口
# 三:結尾
以上為rem適配與viewport適配使用進行的總結,但還是推薦大家使用less+rem進行移動端的適配,更多相關rem或viewport移動端適配內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!