本文與《【Ratchet】模態框》(點擊打開鏈接)為姊妹篇,相比之下,AmazeUI的模態框,更加接近于一個alert(),不適合承載過多的內容,但是其優點就是可以通過JS操控,Ratchet僅能通過超級鏈接a標簽打開。
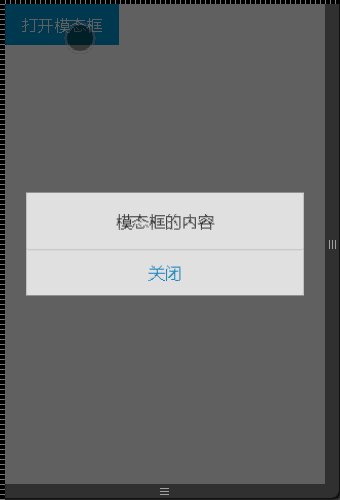
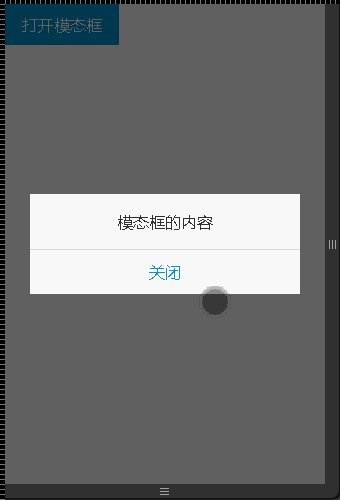
AmazeUI的模態框效果如下:

完全就如同某些手機瀏覽器對alert()的處理。其現實代碼如下:
<!--使用HTML5開發-->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--自動適應移動屏幕-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--優先使用webkit內核渲染-->
<meta name="renderer" content="webkit">
<!--不要被百度轉碼-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--以下才是引入amazeui資源-->
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<!--引入js的時候要注意,必須先引入jQuery,再引入amazeui,因為這個框架是基于jQuery開發的-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/amazeui.min.js"></script>
<title>Modal</title>
</head>
<body>
<button class="am-btn am-btn-primary" οnclick="openModal()">打開模態框</button>
<div class="am-modal am-modal-alert" tabindex="-1" id="my-alert">
<div class="am-modal-dialog">
<div class="am-modal-bd">
模態框的內容
</div>
<div class="am-modal-footer">
<span class="am-modal-btn">關閉</span>
</div>
</div>
</div>
</body>
</html>
<script>
function openModal(){
$('#my-alert').modal();
}
</script>
注意到,這個id為my-alert的模態框,是通過button的onclick事件所觸發的openModal()函數觸發的。
其JS打開模態框的代碼就一行,先獲取了模態框的id之后,通過modal()方法打開。
到此這篇關于AmazeUI中模態框的實現的文章就介紹到這了,更多相關AmazeUI模態框內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!