雖然這東西號稱跨平臺支持瀏覽器,但建議還是不要使用這個前端框架開發PC端的網頁�,因為這東西不支持IE8以下的瀏覽器。在PC上不兼容IE6的話,基本可以拋棄了��。AmazeUI僅僅用來做移動端的網頁還是不錯的���,其HTML5的特性等很符合手機瀏覽器的特點����。不要妄想能寫出一個網頁同時兼容PC與手機����,應該分開布局。君不見在很多手機版網頁的底部有“手機版”與“電腦版”之分嗎��?
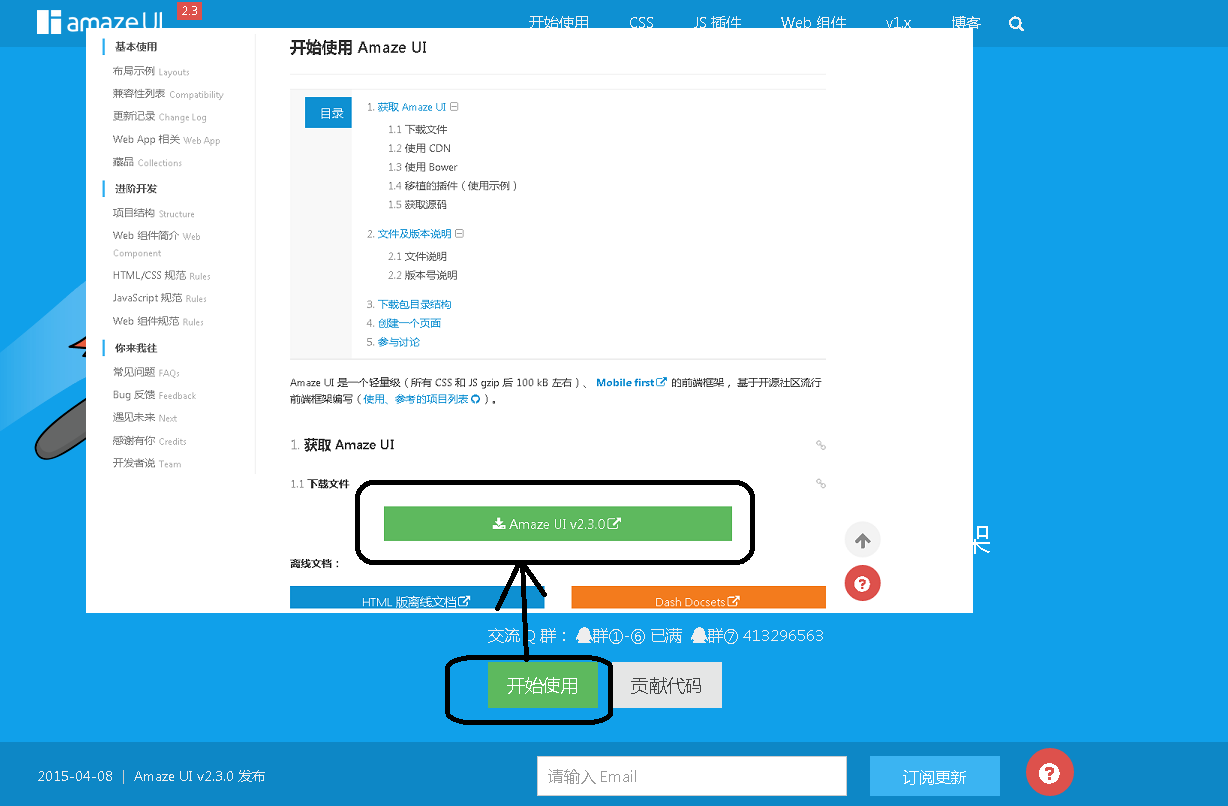
1���、這東西直接在AmazeUI的官網(點擊打開鏈接)中下載�����,打開官網之后����,選擇“開始使用”->然后在“獲取 Amaze UI”一欄中“Amaze UI v2.3.0”

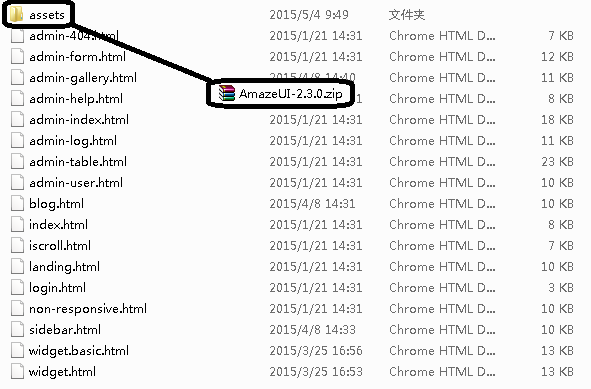
2�、下載之后,之后解壓����,把里面的assets拖到你手機版的站點目錄�。

3、新建一個Helloworld.html,你的站點目錄應該如下圖:

4、在Helloworld.html寫入如下的代碼,然后使用Google瀏覽器、野狐禪等支持手機版網頁調試的瀏覽器��,打開Helloworld.html��,以下的網頁對比與官網的Helloworld.html例子����,刪除不少的沒意義的外部文件引用�����。
<!--使用HTML5開發-->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--自動適應移動屏幕-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--優先使用webkit內核渲染-->
<meta name="renderer" content="webkit">
<!--不要被百度轉碼-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--以下才是引入amazeui資源-->
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<script src="assets/js/jquery.min.js"></script>
<title>Hello Amaze UI</title>
</head>
<body>
<h1>Hello Amaze UI.</h1>
<button type="button" class="am-btn am-btn-default">默認樣式</button>
<button type="button" class="am-btn am-btn-primary">主色按鈕</button>
<button type="button" class="am-btn am-btn-secondary">次色按鈕</button>
<button type="button" class="am-btn am-btn-success">綠色按鈕</button>
<button type="button" class="am-btn am-btn-warning">橙色按鈕</button>
<button type="button" class="am-btn am-btn-danger">紅色按鈕</button>
<button type="button" class="am-btn am-btn-danger am-round">圓角紅色按鈕</button>
<a class="am-btn am-btn-link">鏈接</a>
</body>
</html>
則得到如下的效果:

到此這篇關于AmazeUI的下載配置與Helloworld的實現的文章就介紹到這了,更多相關AmazeUI下載配置內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家����!