點1:參考文檔不能選錯,amaze的默認文檔是http://amazeui.shopxo.net/getting-started/,但是當我們要使用datetimepicker是就要使用https://github.com/amazeui/datetimepicker,
這就是我想吐槽的地方了,amaze竟然把datetimepicker放在一個不起眼的小角落里,這是大家需要注意的地方。
點2:amaze-ui的日期時間插件是真的不好看,可擴展性不太好,特別是在對時間進行控制的時候很麻煩。在我們的項目中能不用這個堅決不用,我這一次是在別人用了之后才使用這個的,
后來發現真費勁。
點3:三時間(datetimepicker)校驗:
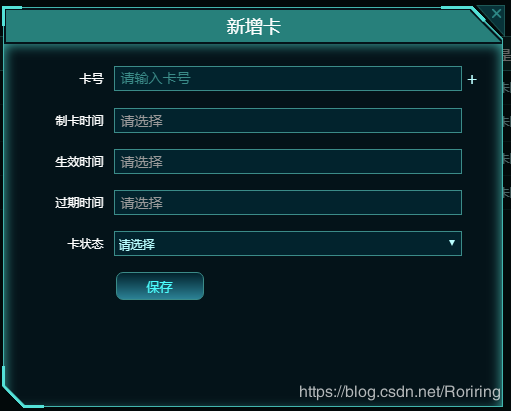
效果圖:

jsp關鍵代碼:
<div class="inputItem">
<div class="inputName">制卡時間</div>
<input type="text" id="gender" name="gender" class="am-form-field data-input" readonly required placeholder="請選擇">
</div>
<div class="inputItem">
<div class="inputName">生效時間</div>
<input type="text" id="startDate" name="startDate" class="am-form-field data-input" readonly required placeholder="請選擇">
</div>
<div class="inputItem">
<div class="inputName">過期時間</div>
<input type="text" id="expDate" name="expDate" class="am-form-field data-input" readonly required placeholder="請選擇">
</div>
js校驗代碼:
為了使大家看的清楚,這里我使用一種比較巧妙的手法,因為是三日期校驗,設置開始時間參數只能是setStartTime,設置結束參數只能是setEndTime,所以不能在jq的入口函數進行初始化工作,需要在jq的入口函數中調用兩個函數進行初始化,代碼如下:
initDatePicker = function () {
//日期插件初始化
$('#gender').datetimepicker({
language: 'zh-CN',
format: 'yyyy-mm-dd hh:ii:ss',
minView: 2
//pickerPosition: "bottom-left"
}).on("changeDate", function (ev) { //值改變事件
if (ev.date) {
$("#startDate").datetimepicker('setStartDate', new Date(ev.date.valueOf()));
} else {
$("#startDate").datetimepicker('setStartDate', null);
}
});
$('#startDate').datetimepicker({
language: 'zh-CN',
format: 'yyyy-mm-dd hh:ii:ss',
minView: 2
//pickerPosition: "bottom-left"
}).on("changeDate", function (ev) {
if (ev.date) {
$("#gender").datetimepicker('setEndDate', new Date(ev.date.valueOf()));
} else {
$("#gender").datetimepicker('setEndDate', new Date());
}
});
$('#gender,#startDate').click(function () {
$(this).datetimepicker("show");
})
};
initDatePicker1 = function () {
$('#startDate').datetimepicker({
language: 'zh-CN',
format: 'yyyy-mm-dd hh:ii:ss',
minView: 2
//pickerPosition: "bottom-left"
}).on("changeDate", function (ev) {
if (ev.date) {
$("#expDate").datetimepicker('setStartDate', new Date(ev.date.valueOf()));
} else {
$("#expDate").datetimepicker('setStartDate', new Date());
}
});
$('#expDate').datetimepicker({
language: 'zh-CN',
format: 'yyyy-mm-dd hh:ii:ss',
minView: 2
//pickerPosition: "bottom-left"
}).on("changeDate", function (ev) {
if (ev.date) {
$("#startDate").datetimepicker('setEndDate', new Date(ev.date.valueOf()));
} else {
$("#startDate").datetimepicker('setEndDate', null);
}
});
$('#startDate,#expDate').click(function () {
$(this).datetimepicker("show");
})
}
注意datetimepicker中的minView的用法,它是控制插件的最小顯示顯示視圖,minView=2表示最小的選擇是多好號,沒有時間的選擇了,默認情況是選擇到秒的;而datepicker中對應的設置是minViewMode,這里就把我坑了一次。
最后進行補充,在開發中如果用amaze的時間插件,我建議統一使用datetimepicker,他相對datepicker更具通用性,在時間范圍的控制上更靈活,我們只需使用minView進行控制最小顯示就行。
到此這篇關于淺談amaze-ui中datepicker和datetimepicker注意的幾點的文章就介紹到這了,更多相關amaze-ui中datepicker和datetimepicker內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!