最近做項目過程中,老大提了個很奇葩的要求

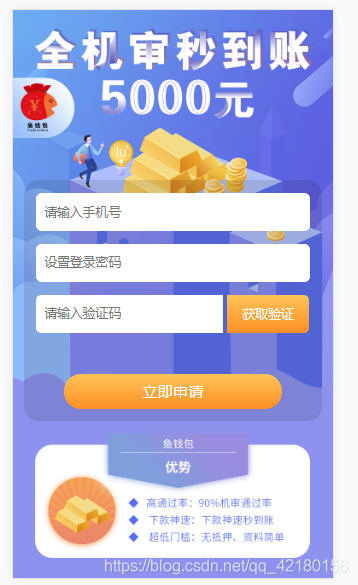
背景圖鋪滿頁面,他要求有滾動條可以滑動,他給我講的思路是用js 獲取背景圖片的高,在獲取當前窗口的高,兩者比較,當窗口的高小于背景圖片的高,把窗口的高設置成背景顏色的高。反之就是窗口的高。 感覺太麻煩,用css就可以實現(xiàn)他的要求
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>長背景圖測試/title>
<style type="text/css">
//body里面的屬性min-height是關鍵,網(wǎng)上說直接設置成100vh即可,如果不可以可以自己微調(diào)
body{
background:url(./images/download_bg.png) no-repeat;
background-size:100%;
//方案1
min-height: 185vh;
//方案2,本質(zhì)等價于方案一,如果兩個方案是同時開啟,則會使用高度更小的那個,已測試
//height:1200px;
}
#btn{
margin-top: 150px;
text-align: center;
}
</style>
<body>
<div id="btn">
<a href=" http://www.cnblogs.com/fanbi">
<img src="./images/download_btn.png" width="90%" alt="跳轉到某個網(wǎng)頁地址"/></a>
</div>
</body>
</html>
這是網(wǎng)上找的代碼。
我改動了下
body{
background: -webkit-linear-gradient(to bottom , #699eef, #8e92ef);
background: -o-linear-gradient(to bottom , #699eef, #8e92ef);
background: -moz-linear-gradient(to bottom , #699eef, #8e92ef);
background: linear-gradient(to bottom , #699eef, #8e92ef);
}
.app {
width: 100%;
/* height:900px; */
min-height: 120vh;
/* position: fixed; */
/* top: 0; */
/* left: 0; */
background: url('../../images/bg.jpg') no-repeat;
background-size: 100% auto;
}
給body加了個跟圖片顏色一樣的背景色
解決問題。
到此這篇關于h5頁面背景圖很長要有滾動條滑動效果的實現(xiàn)的文章就介紹到這了,更多相關html5頁面背景圖滾動條滑動內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章,希望大家以后多多支持腳本之家!