問題記錄:
20210118,記錄一下一個小問題,收到來自同事的bug反饋,說我們的H5頁面,在微信內置瀏覽器下顯示有問題,然后丟了個圖過來,發現里面文字很大,文字的位置也有點偏移,立刻聯想到是用戶把字體調大了,變成“老年模式”。這里我隨便找個頁面重現下類似的錯亂效果,如下圖

這是隨便掃的一個頁面,調大字體后的顯示效果 測試案例以及簡單的推斷:
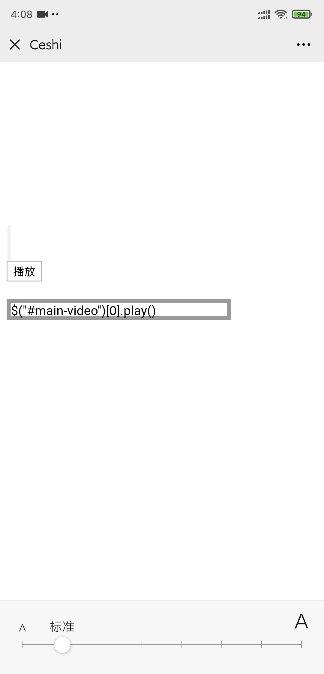
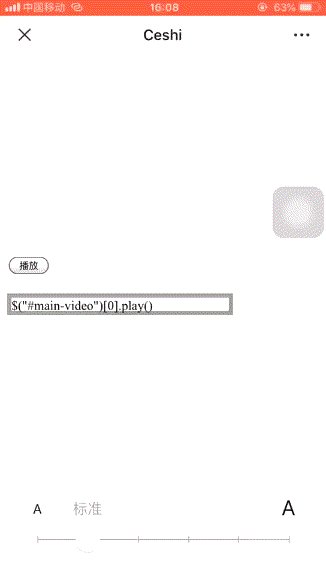
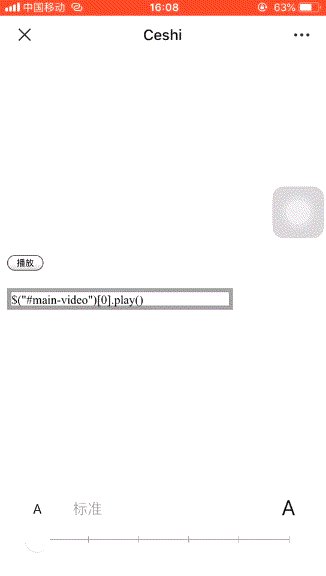
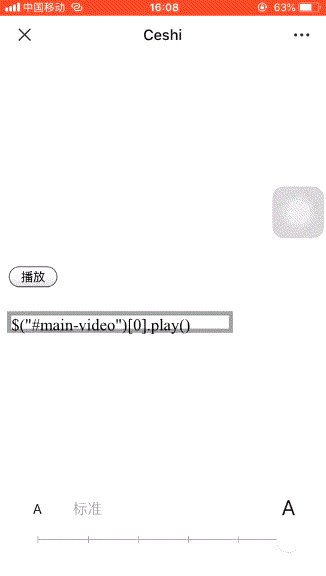
簡單寫了個測試頁面(rem布局),拿安卓和 ios 分別測了下,如下動圖
 安卓
安卓  ios
ios
從上面兩張動圖可以發現:
1. 安卓手動調整字體的話,會使根元素的字體變化,導致整個頁面內的元素的一些屬性變化,包括寬高字體等樣式屬性
2. ios 手動調整字體,只是單純的把文字的字體改變,并沒有改變根元素字體
從上面的發現,我們的頁面相對于 ios 來說,如果頁面不復雜,在安卓下,顯示一般不會有太大異常,只是看到了頁面所有的元素都是被放大了。而在 ios 下,在一些元素定寬定高,并且加了 overflow:hidden 這樣的樣式屬性,則調整字體可能會出現文字被切割了,只顯示文字的一部分,就像這樣: ios下調大字體后→
ios下調大字體后→ ,不知道的人還以為是 “天汪”🤣
,不知道的人還以為是 “天汪”🤣
解決辦法:
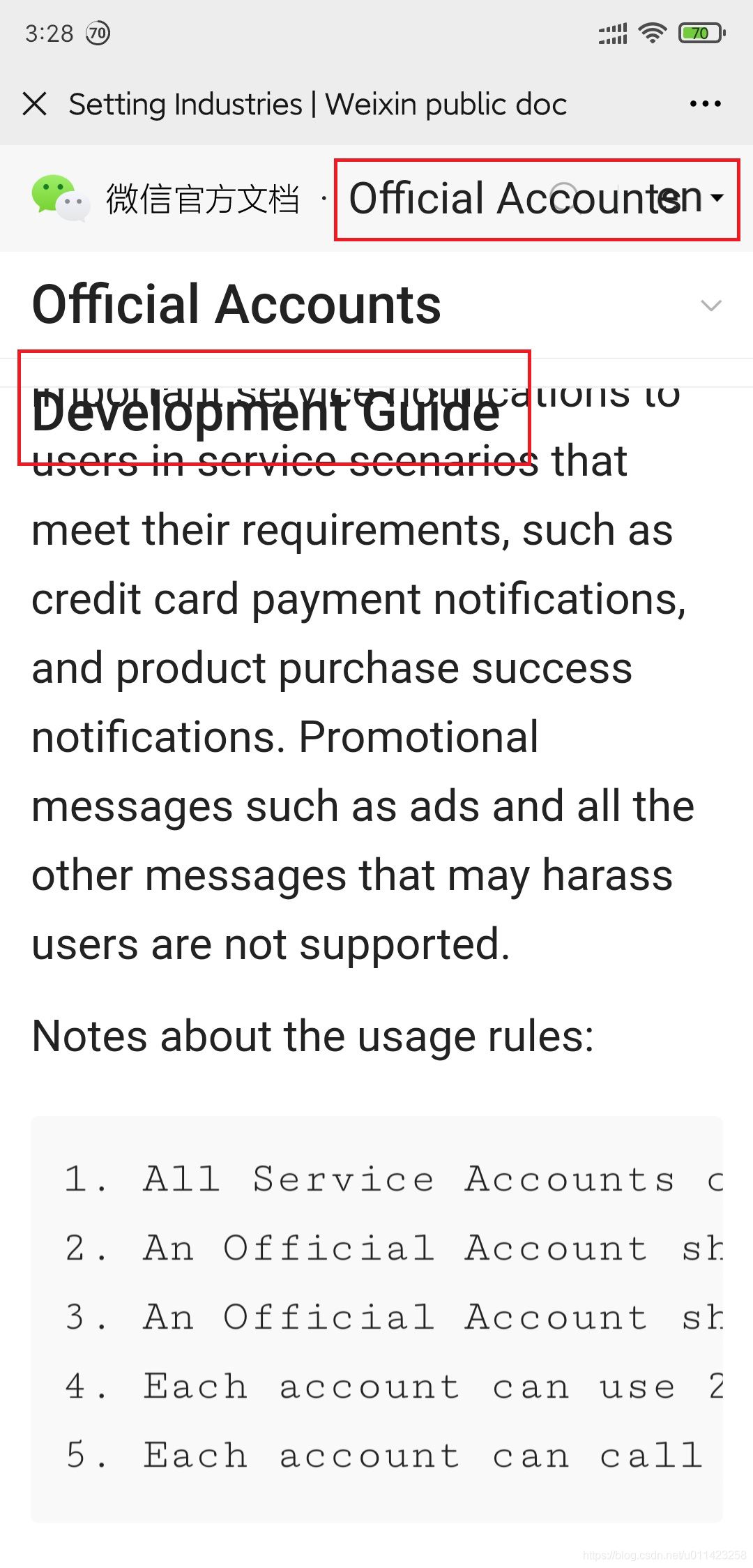
通過搜索工具查找相關內容,發現微信有一個可以覆蓋菜單里面“調整字體”功能的接口,不過我找了一下暫時沒有找到文檔入口,尤其是這個 setFontSizeCallback 希望有知道的可以說一下
(function () {
if (typeof WeixinJSBridge == "object" && typeof WeixinJSBridge.invoke == "function") {
handleFontSize();
} else {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", handleFontSize, false);
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", handleFontSize);
document.attachEvent("onWeixinJSBridgeReady", handleFontSize);
}
}
function handleFontSize() {
// 設置網頁字體為默認大小
WeixinJSBridge.invoke('setFontSizeCallback', { 'fontSize': 0 });
// 重寫設置網頁字體大小的事件
WeixinJSBridge.on('menu:setfont', function (e) {
WeixinJSBridge.invoke('setFontSizeCallback', { 'fontSize': 0 });
});
}
})();
上面這部分的代碼我測試后,對 ios 和安卓有效果,在調整字體里面,拖動滑塊,并沒有對頁面產生影響。
在 ios 下還可以使用這個 css 屬性
body {
-webkit-text-size-adjust: 100% !important;
}
這個屬性(實驗性功能),設置為100%,是為了關閉字體大小自動調整功能。一般來說,安卓和 ios 的瀏覽器,當我們橫向或者縱向顯示時,瀏覽器會自己改變當前字體,以達到一個方便閱讀的效果。所以設置為100%,保持不變 (個人理解)。MDN對這個樣式屬性的一些說明:https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-size-adjust
解決后的效果
加入那些代碼后,安卓和 ios 均不會受右上角菜單的“調整字體”功能的影響,如下圖所示

安卓

ios
到此這篇關于HTML5在微信內置瀏覽器下右上角菜單的調整字體導致頁面顯示錯亂的問題的文章就介紹到這了,更多相關html5微信內置瀏覽器調整字體頁面錯亂內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!