目錄
- 背景
- 解決方法
- 前置知識(shí)
- 實(shí)現(xiàn)
- 總結(jié)
背景
在一個(gè)App內(nèi)嵌的H5中,產(chǎn)品希望在頁(yè)面的下放設(shè)置一個(gè)區(qū)域,里面展示運(yùn)營(yíng)同學(xué)通過(guò)活動(dòng)搭建平臺(tái)生成的教學(xué)頁(yè)面,頁(yè)面由運(yùn)營(yíng)同學(xué)自己搭建、替換,產(chǎn)品同學(xué)希望H5中能完整展示這個(gè)教學(xué)頁(yè)面的內(nèi)容。
從業(yè)務(wù)需求上描述,就是一個(gè)H5(A頁(yè)面)內(nèi)需要通過(guò)iframe加載另一個(gè)H5頁(yè)面(B頁(yè)面)。但是從技術(shù)角度來(lái)看就有以下幾點(diǎn)需要注意的地方:
- B頁(yè)面的高度不確定,B頁(yè)面由活動(dòng)搭建平臺(tái)生成,至于展示的內(nèi)容是什么、有多少并不知道。
- A頁(yè)面和B頁(yè)面是不同源的,因此無(wú)法直接通過(guò)iframe的contentWindow獲取到B頁(yè)面的尺寸。

解決方法
其實(shí)接合1、2點(diǎn),核心就是需要在A頁(yè)面獲取到B頁(yè)面的高度,然后調(diào)整A頁(yè)面展示區(qū)域的高度,實(shí)現(xiàn)在A頁(yè)面完整展示B頁(yè)面的功能。
初步想法
這里我想到了使用window.postMessage去解決不同域下頁(yè)面通訊的問(wèn)題。A頁(yè)面不能主動(dòng)通過(guò)不同域的contentWindow獲取到B頁(yè)面的尺寸,那么,讓B頁(yè)面通過(guò)window.postMessage通知頁(yè)面A就好了,自己獲取自己的總能獲取到。
但是問(wèn)題來(lái)了,B頁(yè)面不是確定的,是由運(yùn)營(yíng)通過(guò)搭建平臺(tái)生成的,也就是說(shuō),是沒(méi)辦法在B頁(yè)面通過(guò)代碼入侵的方式通知A頁(yè)面。
進(jìn)一步想法
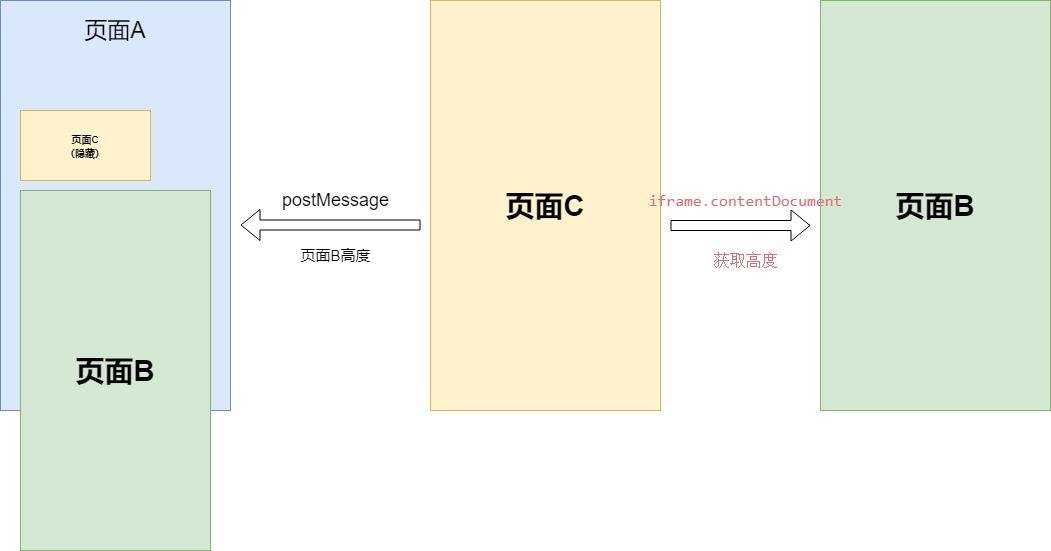
實(shí)際上,搭建平臺(tái)中的組件是可實(shí)現(xiàn)的。可以通過(guò)開(kāi)發(fā)一個(gè)“iframe通訊組件”,再基于這個(gè)組件搭建一個(gè)C頁(yè)面作為“橋”。那么,因?yàn)锽頁(yè)面和C頁(yè)面都是由搭建平臺(tái)生成,是同域的,那么,C頁(yè)面可以主動(dòng)地通過(guò)iframe的contentWindow獲取到B頁(yè)面的高度。最后,A頁(yè)面和C頁(yè)面雖然是跨域,但是通過(guò)window.postMessage可以實(shí)現(xiàn)跨域通訊,A頁(yè)面只需要監(jiān)聽(tīng)message事件即可。
有了這樣一個(gè)作為“橋”的C頁(yè)面,那么以后不管運(yùn)營(yíng)同學(xué)通過(guò)搭建平臺(tái)發(fā)布什么頁(yè)面,A頁(yè)面都是可以完整展示B頁(yè)面的內(nèi)容,并且B頁(yè)面不需要做任何事情。

前置知識(shí)
postMessage
otherWindow.postMessage(message, targetOrigin, [transfer]);
首先,otherWindow是一個(gè)其他窗口的引用,什么情況下可以獲得其他窗口呢?可以通過(guò)iframe的contentWindow、window.opener(這個(gè)頁(yè)面從哪里打開(kāi)的)以及window.parent(A頁(yè)面通過(guò)iframe嵌套C頁(yè)面時(shí),C頁(yè)面可通過(guò)window.parent獲取A頁(yè)面的引用)。
message是一個(gè)對(duì)象,簡(jiǎn)單來(lái)說(shuō),傳輸時(shí)會(huì)默認(rèn)做深拷貝,所以不用擔(dān)心引用的問(wèn)題。具體拷貝規(guī)則: https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API/Structured_clone_algorithm (又發(fā)現(xiàn)了一個(gè)實(shí)現(xiàn)深拷貝的方式?)
targetOrigin通過(guò)這個(gè)參數(shù)來(lái)實(shí)現(xiàn)哪些窗口能收到這個(gè)消息,如果為'*',那么就是都可以。可以傳入一個(gè)URI字符串,會(huì)通過(guò)協(xié)議、主機(jī)地址、端口去比對(duì),三者中有一者不匹配,就傳不過(guò)去。
更詳細(xì)的可以閱讀: https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
實(shí)現(xiàn)
C 頁(yè)面
先來(lái)實(shí)現(xiàn)作為“橋”的C頁(yè)面,這個(gè)頁(yè)面是主要的實(shí)現(xiàn)。
首先,C頁(yè)面是被A頁(yè)面通過(guò)iframe加載的,因此,這里通過(guò)獲取URL上參數(shù)的方式,獲得B頁(yè)面的鏈接。
const src = getQueryString('src');
獲取到鏈接后,C頁(yè)面通過(guò)iframe的方式加載B頁(yè)面,并且添加到文檔中。為了能夠獲取到B頁(yè)面的鏈接,我們需要在B頁(yè)面onload事件觸發(fā)后再獲取,此時(shí)頁(yè)面上的圖片已經(jīng)加載完畢。
const iframe = document.createElement('iframe');
iframe.addEventListener('load', () => {
// 關(guān)鍵步驟
});
iframe.src = src;
iframe.style.visibility = 'hidden';
document.body.appendChild(iframe);
最后實(shí)現(xiàn)onload事件中的關(guān)鍵步驟:獲取B頁(yè)面的高度、通過(guò) postMessage 發(fā)送高度參數(shù)給A頁(yè)面。
獲取B頁(yè)面的高度:
const doc = iframe.contentDocument;
const iframeHeight = Math.max(doc.body.clientHeight, doc.documentElement.clientHeight, doc.body.scrollHeight, doc.documentElement.scrollHeight);
通過(guò) window.parent 獲取A頁(yè)面的 window 對(duì)象的引用,最后通過(guò)window.parent.postMessage向A頁(yè)面發(fā)送消息:
if (window.parent) {
window.parent.postMessage(
{
type: 'resize-iframe',
data: {
height: iframeHeight
}
},
'*'
);
}
A 頁(yè)面
A頁(yè)面做的事情就比較簡(jiǎn)單了,就是一個(gè)iframe加載B頁(yè)面,另一個(gè)iframe加載C頁(yè)面。通過(guò)message事件獲取最終高度,調(diào)整B頁(yè)面iframe的高度。
const resizeHandler = (e) => {
const data = e.data;
if (data.type === 'resize-iframe') {
const { height } = data.data;
// 這里設(shè)置了最小400高度
this.height = Math.max(400, height);
}
};
window.addEventListener('message', resizeHandler);
總結(jié)
通過(guò)window.postMessage的方式進(jìn)行跨域其實(shí)也是第一次去實(shí)踐,以前總是在一些面試復(fù)習(xí)資料中了解到,但日常的跨域基本上都是用CORS的場(chǎng)景(其實(shí)CORS都不用前端做什么事情),甚至連JSONP都沒(méi)有。
業(yè)務(wù)中能用到不常用的方式解決問(wèn)題,感覺(jué)也是挺好的,起碼知識(shí)不會(huì)停留在字面上~
到此這篇關(guān)于html5使用window.postMessage進(jìn)行跨域?qū)崿F(xiàn)數(shù)據(jù)交互的一次實(shí)戰(zhàn)的文章就介紹到這了,更多相關(guān)html5 window.postMessage跨域內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!