一����、html概述
htyper text markup language 即超文本標記語言
超文本: 就是指頁面內可以包含圖片、鏈接���,甚至音樂、程序等非文字元素�。
標記語言: 標記(標簽)構成的語言.
網頁==HTML文檔�,由瀏覽器解析����,用來展示的
靜態網頁:靜態的資源,如xxx.html
動態網頁:html代碼是由某種開發語言根據用戶請求動態生成的
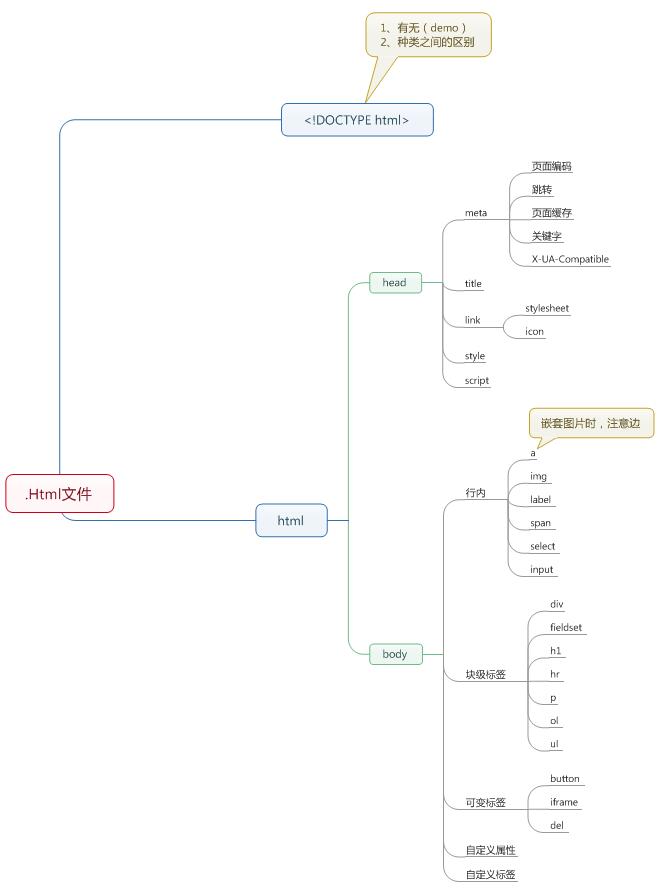
以下為html文件的樹形結構圖

標簽的概念:
•是由一對尖括號包裹的單詞構成 例如: <html> *所有標簽中的單詞不可能以數字開頭.
•標簽不區分大小寫.<html> 和 <HTML>. 推薦使用小寫.
•標簽分為兩部分: 開始標簽<a> 和 結束標簽</a>. 兩個標簽之間的部分 我們叫做標簽體.
•有些標簽功能比較簡單.使用一個標簽即可.這種標簽叫做自閉和標簽.例如: <br/> <hr/> <input /> <img />
•標簽可以嵌套.但是不能交叉嵌套. <a><b></a></b>
標簽的屬性:
•通常是以鍵值對形式出現的. 例如 name="alex"
•屬性只能出現在開始標簽 或 自閉和標簽中.
•屬性名字全部小寫. *屬性值必須使用雙引號或單引號包裹 例如 name="alex"
•如果屬性值和屬性名完全一樣.直接寫屬性名即可. 例如 readonly
二����、head主要標簽介紹
•<meta>meta標簽的組成:meta標簽共有兩個屬性,它們分別是http-equiv屬性和name 屬性�,不同的屬性又有不同的參數值�����,這些不同的參數值就實現了不同的網頁 功能。
1 name屬性主要用于描述網頁��,與之對應的屬性值為content���,content中的內容 主要是便于搜索引擎機器人查找信息和分類信息用的���。
<meta name="keywords"content="meta總結,html meta,meta屬性,meta跳轉">
<meta name="description"content="老男孩培訓機構是由一個老的男孩創建的">
2 http-equiv顧名思義�����,相當于http的文件頭作用�����,它可以向瀏覽器傳回一些有 用的信息,以幫助正確和精確地顯示網頁內容,與之對應的屬性值為content��, content 中的內容其實就是各個參數的變量值��。
<meta http-equiv="Refresh"content="2;URL=https://www.jb51.net"> //(注意后面的引號�����,分別在秒數的前面和網址的后面)
<meta http-equiv="content-Type"content="text/html;charset=UTF8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
•<title>老男孩</title>
•<link rel="icon" href="http://www.jd.com/favicon.ico">
三�����、body標簽
基本標簽:
<hn>: n的取值范圍是1~6; 從大到小. 用來表示標題.
<p>: 段落標簽. 包裹的內容被換行.并且也上下內容之間有一行空白.
<b> <strong>: 加粗標簽.
<strike>: 為文字加上一條中線.
<em>: 文字變成斜體.
<sup>和<sub>: 上角標 和 下角表.
<br>:換行.
<hr>:水平線
<p><span>
塊級標簽和內聯標簽
塊級標簽:<p><h1><table><ol><ul><form><p>
內聯標簽:<a><input><img><sub><sup><textarea><span>
block(塊)元素的特點
① 總是在新行上開始;
② 高度�,行高以及外邊距和內邊距都可控制;
③ 寬度缺省是它的容器的100%��,除非設定一個寬度�。
④ 它可以容納內聯元素和其他塊元素
inline元素的特點
① 和其他元素都在一行上;
② 高��,行高及外邊距和內邊距不可改變�����;
③ 寬度就是它的文字或圖片的寬度���,不可改變
④ 內聯元素只能容納文本或者其他內聯元素
對行內元素�,需要注意如下
設置寬度width 無效�。
設置高度height 無效,可以通過line-height來設置。
設置margin 只有左右margin有效�,上下無效����。
設置padding 只有左右padding有效�,上下則無效。注意元素范圍是增大了,但是對元素周圍的內容是沒影響的�����。
特殊字符:
< >���;"�����;©®
圖形標簽<img>:
src: 要顯示圖片的路徑.
alt: 圖片沒有加載成功時的提示.
title: 鼠標懸浮時的提示信息.
width: 圖片的寬
height:圖片的高 (寬高兩個屬性只用一個會自動等比縮放.)
超鏈接標簽<a>:
href:要連接的資源路徑 格式如下: href="https://www.jb51.net"
target: _blank : 在新的窗口打開超鏈接. 框架名稱: 在指定框架中打開連接內容.
name: 定義一個頁面的書簽.
用于跳轉 href : #書簽名稱.
列表標簽:
<ul>: 無序列表
<ol>:有序列表
<li>:列表中的每一項.
<dl> 定義列表
<dt> 列表標題
<dd> 列表項
表格標簽<table>:
border: 表格邊框.
cellpadding: 內邊距
cellspacing: 外邊距.
width: 像素 百分比.(最好通過css來設置長寬)
<tr>: table row
<th>: table head cell
<td>: table data cell
rowspan: 單元格豎跨多少行
colspan: 單元格橫跨多少列(即合并單元格)
<th>: table header <tbody>(不常用): 為表格進行分區
表單標簽<form>
表單用于向服務器傳輸數據�。
表單能夠包含 input 元素��,比如文本字段��、復選框�、單選框、提交按鈕等等。
表單還可以包含textarea、select���、fieldset和 label 元素。
1���、表單的屬性
HTML 表單用于接收不同類型的用戶輸入,用戶提交表單時向服務器傳輸數據�,從而實現用戶與Web服務器的交互�����。表單標簽, 要提交的所有內容都應該在該標簽中.
action: 表單提交到哪. 一般指向服務器端一個程序,程序接收到表單提交過來的數據(即表單元素值)作相應處理,比如https://www.sogou.com/web
method: 表單的提交方式 post/get 默認取值 就是 get(信封)
get: 1.提交的鍵值對.放在地址欄中url后面. 2.安全性相對較差. 3.對提交內容的長度有限制.
post:1.提交的鍵值對 不在地址欄. 2.安全性相對較高. 3.對提交內容的長度理論上無限制.
get/post是常見的兩種請求方式.
2.表單元素
<input>
type:
text 文本輸入框
password 密碼輸入框
radio 單選框
checkbox 多選框
submit 提交按鈕
button 按鈕(需要配合js使用.) button和submit的區別��?
file 提交文件:form表單需要加上屬性enctype="multipart/form-data"
XML/HTML Code復制內容到剪貼板
- def index(request):
- print request.POST
- print request.GET
- print request.FILES
- for item in request.FILES:
- fileObj = request.FILES.get(item)
- f = open(fileObj.name, 'wb')
- iter_file = fileObj.chunks()
- for line in iter_file:
- f.write(line)
- f.close()
- return HttpResponse('ok')
name: 表單提交項的鍵.注意和id屬性的區別:name屬性是和服務器通信時使用的名稱��;而id屬性是瀏覽器端使用的名稱�����,該屬性主要是為了方便客戶端編程,而在
css和javascript中使用的�����。
value: 表單提交項的值.對于不同的輸入類型�,value 屬性的用法也不同:
type="button", "reset", "submit" - 定義按鈕上的顯示的文本
type="text", "password", "hidden" - 定義輸入字段的初始值
type="checkbox", "radio", "image" - 定義與輸入相關聯的值
checked: radio 和 checkbox 默認被選中
readonly: 只讀. text 和 password
disabled: 對所用input都好使.
<select> 下拉選標簽屬性:
name:表單提交項的鍵.
size:選項個數
multiple:multiple
<option> 下拉選中的每一項 屬性:value:表單提交項的值. selected: selected下拉選默認被選中
<optgroup>為每一項加上分組
<textarea> 文本域 name:表單提交項的鍵. cols:文本域默認有多少列 rows:文本域默認有多少行
<label>
<label for="www">姓名</label>
<input id="www" type="text">
<fieldset>
<fieldset>
<legend>登錄吧</legend>
<input type="text">
</fieldset>
以上這篇前端之HTML知識點整理匯總(推薦)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。