表單提交代碼
1���、源代碼分析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="/form.html" method="GET">
<!-- action: 表單提交的地址 -->
<!-- method:提交保單的方法 -->
<div class="name">
<label for="name">用戶名</label>
<input type="text" name="name" id="name" placeholder="請輸入用戶名">
<!-- placeholder是透明的提示文字 -->
</div>
<div class="password">
<label for="password">密碼</label>
<input type="password" name="password" id="password" placeholder="請輸入密碼">
</div>
<div class="sex">
<label for="sex">性別</label>
<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female">女
</div>
<div class="city">
<label for="city">最喜歡的城市</label>
<select name="city" id="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="chongqing" selected >重慶</option>
<!-- selected 表示被選中在頁面展示的選項 -->
</select>
</div>
<div class="hobby">
<label for="hobby">愛好</label>
<input type="checkbox" name="hobby" value="read">讀書
<input type="checkbox" name="hobby" value="flower">插花
<input type="checkbox" name="hobby" value="sing">唱歌
<!-- 所有選項name要一樣 -->
</div>
<div class="area">
<textarea id="area" name="area" cols="30" rows="10"></textarea>
</div>
<button>button</button>
<!-- 可以提交表單 -->
<input type="submit" value="submit">
<!-- 可以提交表單 -->
<input type="button" value="button">
<!-- 不可以提交表單 -->
<input type="reset" value="reset">
<!-- 對表單里面已經輸入的內容做重置 -->
</form>
</body>
</html>
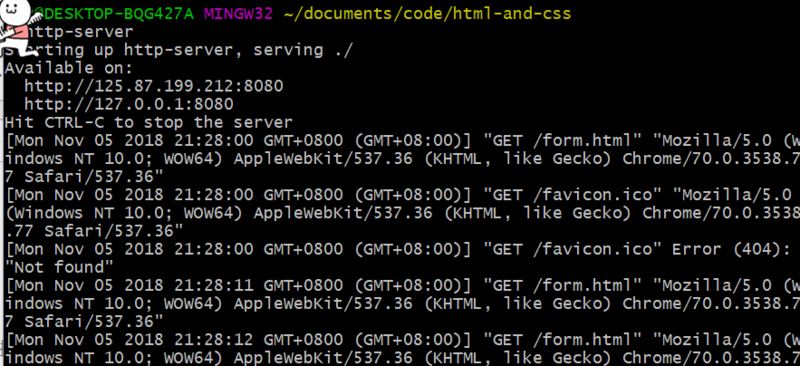
2���、終端操作
打開終端gitbash,切換到html所在的文件夾
用命令行http-server打開靜態服務器���,打開后會出現兩個ip地址���。127.xxx是本地訪問地址�,125.xxx是局域網訪問地址(這里的前提是已經安裝了nodejs��,并用npm安裝了http-server這個服務器)

用瀏覽器打開html文件��。用http://127.0.0.1:8080,替換本地的file文件地址���。
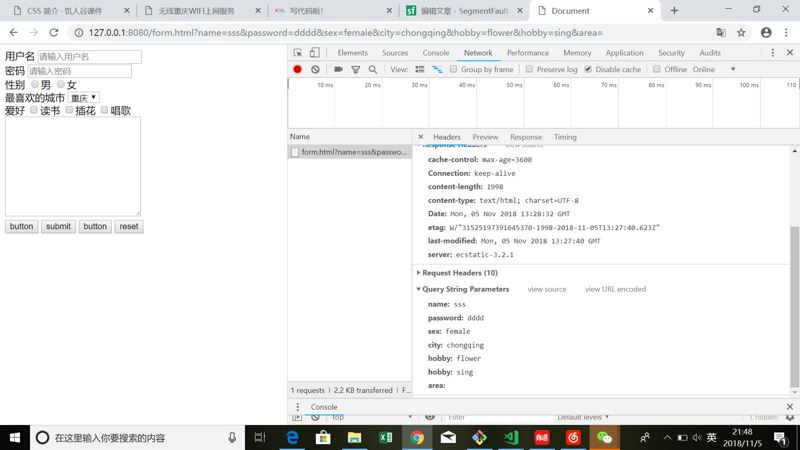
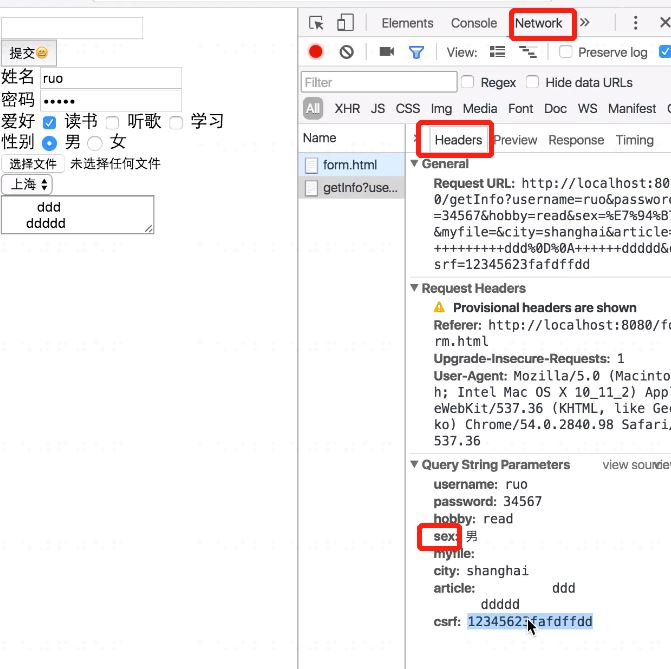
點開檢查-network-header可以看到表單提交的信息

3、get和post方式區別
- get把提交的數據用&拼接成url�,成為url對象中query的內容����。但post的url就很干凈
- 提交數據量不同����,get最多提交1k數據。超過瀏覽器的限制����,數據會被截斷�����。post理論上無限制,受服務器限制
- get提交的數據在瀏覽器歷史記錄中����,安全性不好
- get 重在 "要", post 重在"給"
4�、注意事項
所有input標簽要加上name屬性�,不然該數據不能正確接收。

以上就是本文的全部內容�,希望對大家的學習有所幫助���,也希望大家多多支持腳本之家����。