前言
很多剛剛接觸移動端的小伙伴都可能對于點擊跳轉路由這方面有些疑惑,特別是運用了Vue路由,因此這篇文章就帶領小伙伴一起嘗試用css進行頁面跳轉
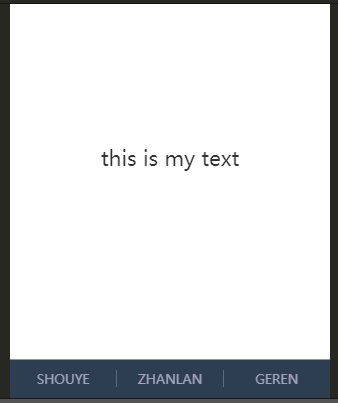
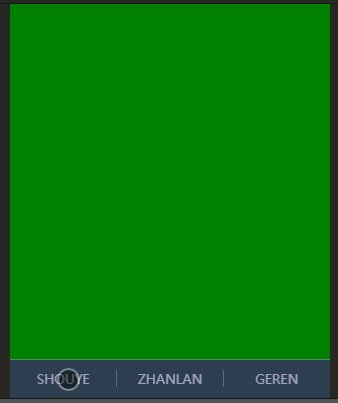
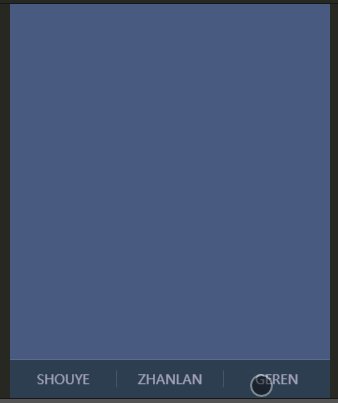
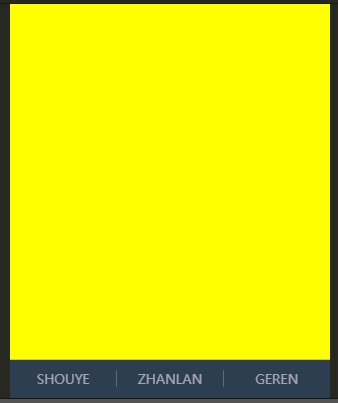
效果如圖,由于是移動端,所以選擇預覽的手機模擬:

HTML
<body>
<main>
<div id="shouye">shouye</div>
<div id="zhanlan">zhanlan</div>
<div id="geren">geren</div>
</main>
<nav>
<a href="#shouye" class="alink">shouye</a>
<a href="#zhanlan" class="alink">zhanlan</a>
<a href="#geren" class="alink">geren</a>
</nav>
</body>
主要分為main和nav兩部分,其中main中包含的三個div表示三個不同的頁面,同時對應的nav中三個不同的a,特別需要注意a標簽中的href對應main中包含的三個div的id。
CSS
*{
padding: 0;
margin: 0;
}
body{
height: 100vh;
width: 100vw;
display: flex;
flex-direction: column;
position: relative;
}
body::after{/*默認的背景*/
content: "this is my text";
font-size:4em;
position: absolute;
left: 50%;
top: 50%;
opacity: .8;
transform: translate(-50%,-50%);
}
main{
width: 100%;
flex: 1;
position: relative;
}
nav{
background-color: #2C3E50;
height: 8vh;
display: flex;
justify-content: space-between;
align-items: center;
}
nav .alink{
flex: 1;
color: #C3BED4;
text-align: center;
font-size: 2.5em;
text-decoration: none;
text-transform: uppercase;
opacity: .8;
}
nav .alink:nth-child(2){
border-left: solid 1px #E9E9E9;
border-right: solid 1px #E9E9E9;
}
main>div{
position: absolute;
width: 100%;
height: 100%;
font-size: 5em;
transform: translateY(-100%);
transition-duration: 1s;
}
main>div:target{/*:target偽類即設置了a鏈接后點擊的div*/
transform: translateY(0);
z-index: 2;
}
main>div:nth-child(1):target{
background-color: #008000;
}
main>div:nth-child(2):target{
background-color: #495A80;
}
main>div:nth-child(3):target{
background-color: #FFFF00;
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。