就想弄一個winform結合html5的一個小東西��,突有興致���,想在里面嵌套一個微信網頁版�����。
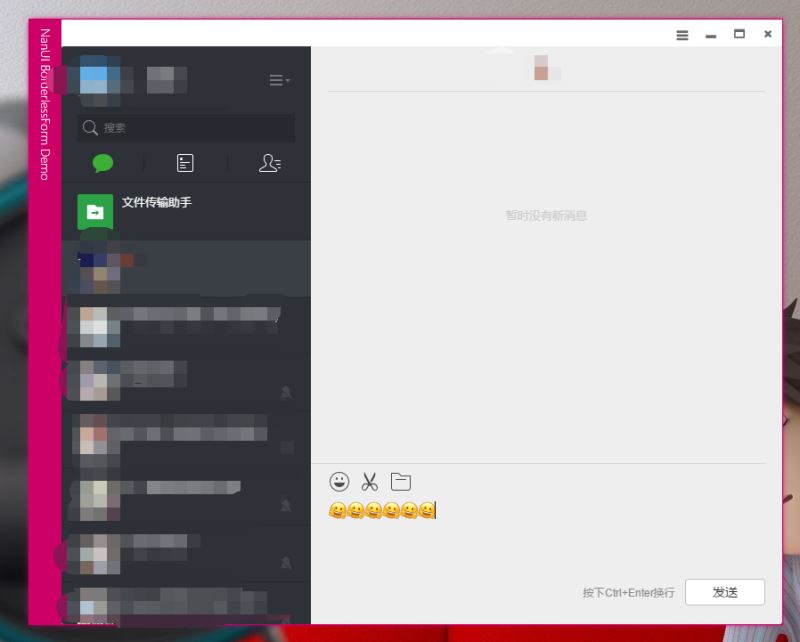
好了,想法一出來�����,就行動吧���,最終效果如下圖:

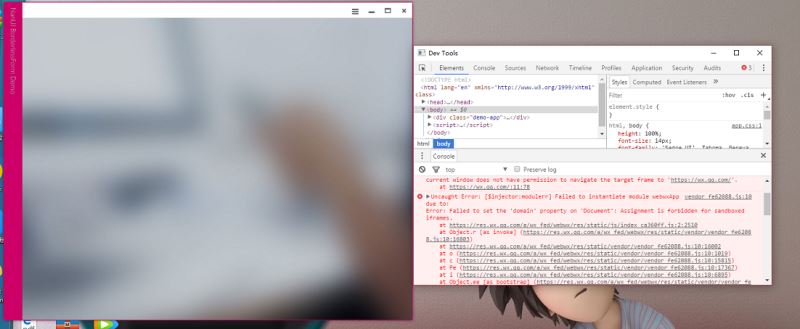
一開始就打算在頁面里面嵌套一個iframe指向https://wx.qq.com就OK了���,但是我還是太天真����,微信網頁版會自動跳轉���。結果如下圖:

于是上網搜了一下阻止iframe跳轉的辦法��,就是在iframe標簽加上security="restricted"sandbox="" 兩個屬性���。前者是IE的禁止js的功能�,后者是HTML5的功能�����。
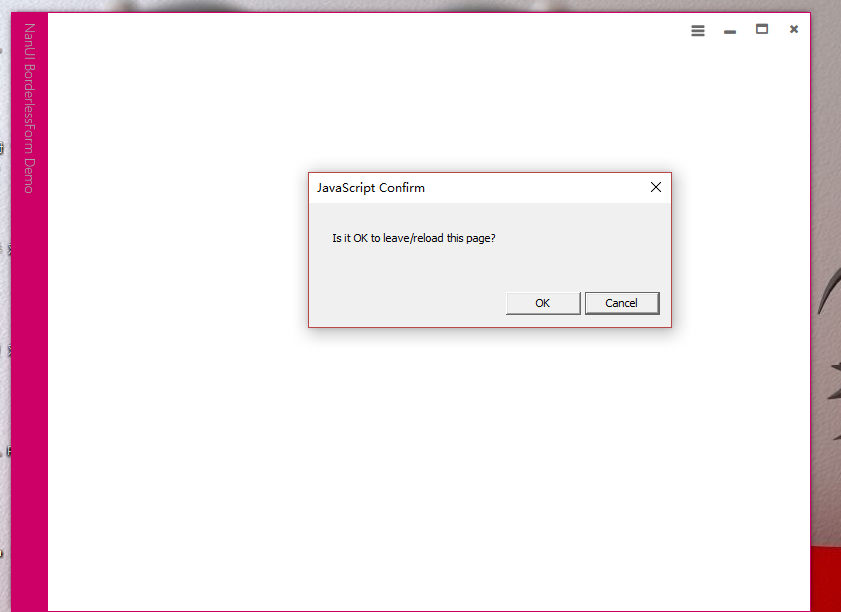
使用sandbox="allow-scripts allow-same-origin allow-popups"可以阻止跳轉����。然而......結果卻是這樣:

然后發現��,這個跳轉其實就是關閉原先頁面之后在瀏覽到跳轉頁面����。所以可以利用頁面關閉事件onbeforeunload來阻止跳轉���。所以在頁面加入如下代碼:
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
然后發現結果還是這樣:

到底是什么原因呢�?事件沒反應?還是微信網頁版的跳轉太牛了?直接無視這個事件�����?于是我新建一個空白的html�����,單獨加上該事件進行驗證。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body></body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>
結果卻是可行的:

但是在頁面里面嵌入iframe之后卻直接就跳轉了,大家可以嘗試一下面的代碼。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<iframe src="https://wx.qq.com/" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>
正在毫無計策的時候����,我一直打開關閉嘗試該方法是否生效�。突然發現����,如果頁面在剛打開的很短時間內關閉頁面,onbeforeunload事件是不會被觸發的,在等待幾秒之后再關閉頁面就會觸發事件出現提示���。
來,試一下iframe延時對src賦值(這里引用了JQuery)��。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="scripts/jquery-2.2.3.js"></script>
</head>
<body>
<iframe id="iframe" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
$(function () {
setTimeout(function () {
iframe.src = "https://wx.qq.com/";
},5000);
});
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>
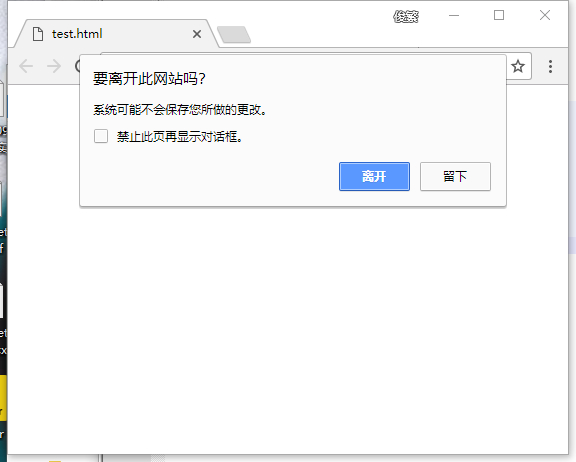
結果果然成功了,會出現提示是否離開此頁面,點擊留下按鈕。成功沒有跳轉���。下圖為我成品圖片。

大功告成,里面可以正常聊天和傳文件�,但是不能截圖�����。

缺點不足的就是,完成登陸需要點擊彈窗取消按鈕,而且需要兩次����,第一次打開頁面����,第二次掃碼結束后還會跳轉一次頁面�����。目前還沒辦法解決這個問題�����,希望有辦法解決此問題的朋友們可以提點建議哈~~小編會及時回復大家的��,在此也非常感謝大家對腳本之家網站的支持��!