一、清除浮動的方式一
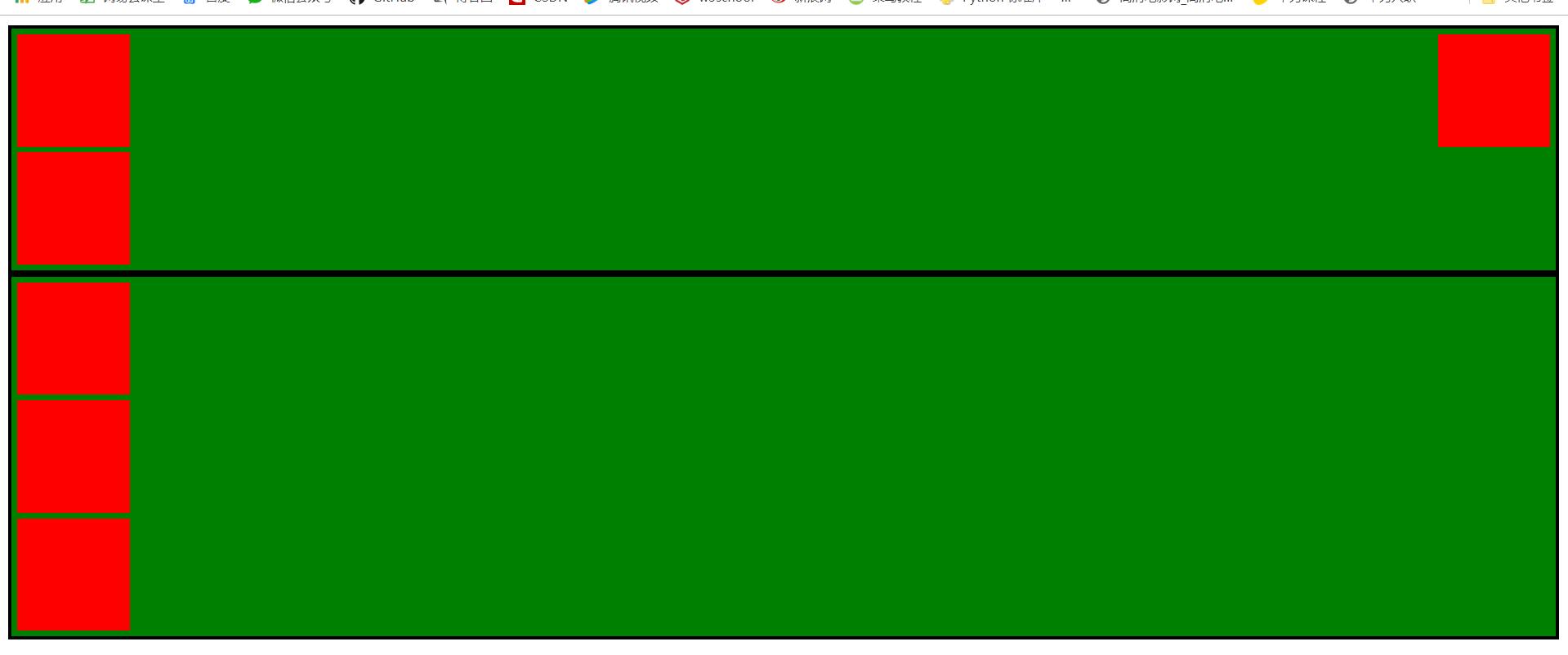
給前面一個父元素設置高度,注意:企業開發中能不寫高度就不寫高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D131_ClearFloat</title>
<style>
.smallbox1{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
float:right;
}
.smallbox2{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.smallbox3{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.smallbox4{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.smallbox5{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.smallbox6{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.bigbox1,.bigbox2{
/*width:400px;*/
/*width:400px;*/
background-color: green;
border:3px black solid;
}
</style>
</head>
<body>
<div class="bigbox1">
<div class="smallbox1"></div>
<div class="smallbox2"></div>
<div class="smallbox3"></div>
</div>
<div class="bigbox2">
<div class="smallbox4"></div>
<div class="smallbox5"></div>
<div class="smallbox6"></div>
</div>
</body>
</html>

二、清除浮動的第二種方式
給后面的屬性添加clear屬性
clear屬性取值:
none:默認取值,按照浮動元素的排序規則進行排序(左浮動找左浮動,右浮動找右浮動)
left:不要找前面的左浮動元素
right:不要找前面的右浮動元素
both:不要找前面的左浮動和有浮動元素
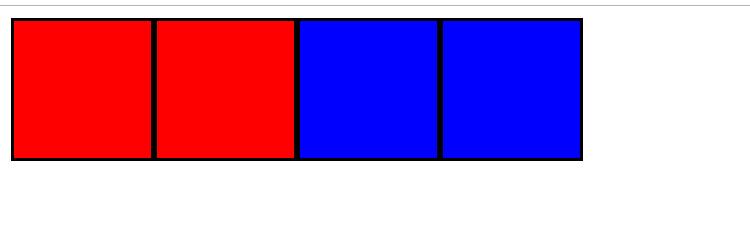
例如:我們不設置大盒子的寬高,小盒子會把大盒子撐起來,但是兩個大盒子會因此而在一行上
.smallbox1{
width:100px;
height: 100px;
float:left;
background-color: red;
border:2px solid black;
}
.smallbox2{
width:100px;
height: 100px;
float:left;
background-color: red;
border:2px solid black;
}
.smallbox3{
width:100px;
height: 100px;
float:left;
background-color:blue;
border:2px solid black;
}
.smallbox4{
width:100px;
height: 100px;
float:left;
background-color: blue;
border:2px solid black;
}
</style>
</head>
<body>
<div class="bigbox1">
<div class="smallbox1"></div>
<div class="smallbox2"></div>
</div>
<div class="bigbox2">
<div class="smallbox3"></div>
<div class="smallbox4"></div>
</div>
</body>

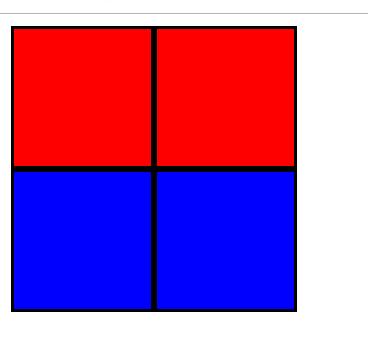
我們使用clear屬性在第三個小盒子上,這樣就可以另起一行了(第四個就不用,因為我們就想讓第三個挨著第四個),只需要第三個小盒子的代碼修改代碼
.smallbox3{
clear:left;
width:100px;
height: 100px;
float:left;
background-color:blue;
border:2px solid black;
}

注意點:margin屬性失效了,不失效的方式我們下次再說。
三、源碼:
D131_ClearFloat.html
D132_CLearAttribute.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D131_ClearFloat.html
https://github.com/ruigege66/HTML_learning/blob/master/D132_CLearAttribute.html
總結
以上所述是小編給大家介紹的HTML清除浮動的其中兩種方式,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!