關于float的一些用法
左懸浮: float:left;
右懸浮:float:right;
float用法
float的用途比較廣, 這里簡單的介紹下集中常有的用法:
- 在接觸到浮動前,我會去設置一些inline-block, block的屬性配合著div的鑲嵌 去完成頁面的排版. 而后接觸到了浮動這一屬性, 直接讓元素漂浮起來簡易了很多,懸浮中不區(qū)分塊級元素(block),行內(nèi)元素(inline),或者是行內(nèi)塊元素(inline-block). float也會隨著父元素width大小的改變而自動排版,eg.直接調(diào)整可視窗口,會將元素擠到下一行.
- 此外, 就剛了解的SEO優(yōu)化而言, 由于瀏覽器的解析是從上而下的. 因此很多時候重要的內(nèi)容寫在前面,把一些不重要的或者是廣告什么的寫在后面.但是又想讓用戶注意到廣告,因此,很多時候把主內(nèi)容居中排列, 廣告這些的左右懸浮, 相信經(jīng)常瀏覽網(wǎng)頁的朋友的也注意到了這點接下來來講講懸浮的一些書寫和效果吧
如果子元素懸浮了,會造成父元素的高度塌陷.這塊涉及到了清除懸浮,下一章會提及清除懸浮的講解
那么言歸正傳,
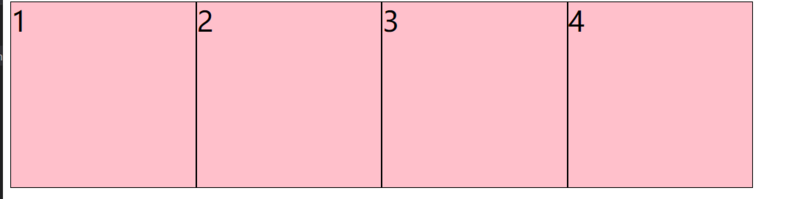
第一個現(xiàn)象 float=inline-block
懸浮會是4個方塊變成行內(nèi)塊模式的樣式呈現(xiàn):如下圖所示
<style>
div{
width:200px;
height:200px;
background-color: pink;
border:1px solid black;
float:left;
}
</style>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>

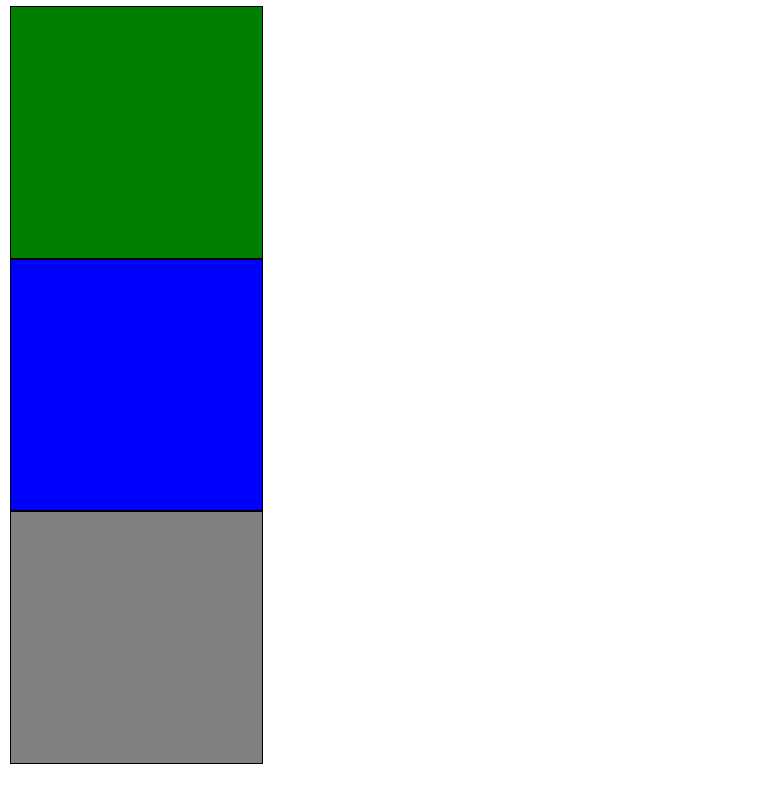
第二現(xiàn)象:
如下圖所示, 由于第一個懸浮起來了,因此第二個塊元素會呈現(xiàn)在第一個下面.
但是后面一個元素懸浮起來,不會越過到前面一個元素上面,如第四個塊元素懸浮,但是第三個沒有懸浮.第四季塊元素保持在原來位置上.
<style>
.first-one{
float:left;
background-color:green;
}
.second-one{
background-color:purple;
}
.third-one{
background-color:blue;
}
.fourth-one{
float:left;
background-color:grey;
}
div{
width:200px;
height:200px;
background-color: pink;
border:1px solid black;
font-size:30px;
}
</style>
<body>
<div class= "first-one"></div>
<div class= "second-one"></div>
<div class= "third-one"></div>
<div class="fourth-one"></div>
</body>

第三個現(xiàn)象:
如果元素全部漂浮, 父元素剩余寬度不夠支持子元素在該行排列 那么他會向上一級靠齊
本文轉(zhuǎn)自:https://segmentfault.com/a/1190000022669455
總結(jié)
到此這篇關于淺析HTML 懸浮float的用法的文章就介紹到這了,更多相關html 懸浮float內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章,希望大家以后多多支持腳本之家!