之前碰到一個作業,給了一張圖片,讓按照圖片樣式做一個表單,但在所有功能都實現后,發現無法讓表單居中,一直縮在左上角,看起來很難看。在經過了各種修改后,終于成功將表單居中,下面分享一下我所經歷過程中的錯誤與最終結果。(因為做這部分作業的時候還沒有學 css,所以沒用)
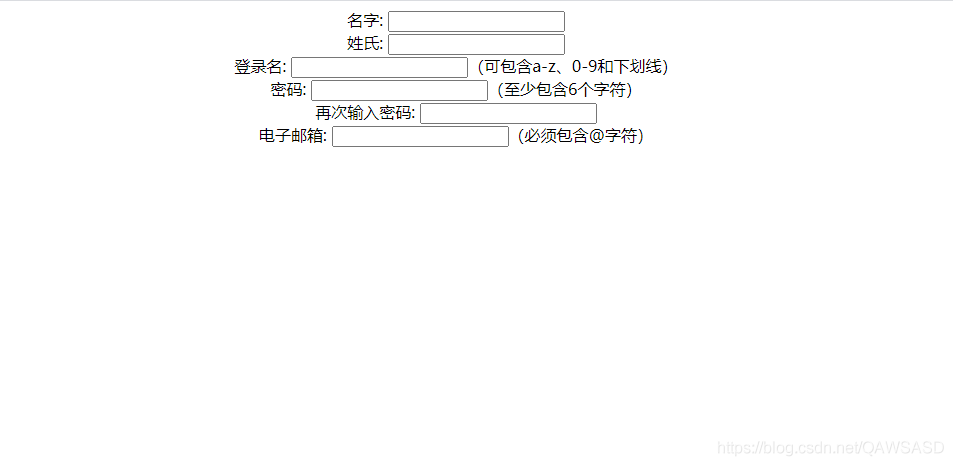
1、剛做出來的樣子

<form>
<label for="firstname">名字:</label>
<input type="text" name="firstname" id="firstname" required="required" value="" /><br />
<label for="lastname">姓氏:</label>
<input type="text" name="lastname" id="lastname" required="required" value="" /><br />
<label for="login name">登錄名:</label>
<input type="text" name="login name" required="required" pattern="^\w{4,8}$" id="login name" value="" />(可包含a-z、0-9和下劃線)<br />
<label for="password">密碼:</label>
<input type="password" name="password" required="required" pattern="^[a-zA-Z]\w{5,17}$" id="password" value="" />(至少包含6個字符)<br />
<label for="password2">再次輸入密碼:</label>
<input type="password" name="password2" required="required" pattern="^[a-zA-Z]\w{5,17}$" id="password2" value="" /><br />
<label for="myEmail">電子郵箱:</label>
<input type="email" name="myEmail" id="myEmail" value="" />(必須包含@字符)
</form>
看起來很別扭,所以要繼續改進一下。。。
2、經過修改后

看起來好像更別扭了,但是實現了居中,到這里時,我也不知道自己用的 < center> 對不對。。。
<center>
<form>
`````
`````
</ form>
</ center>
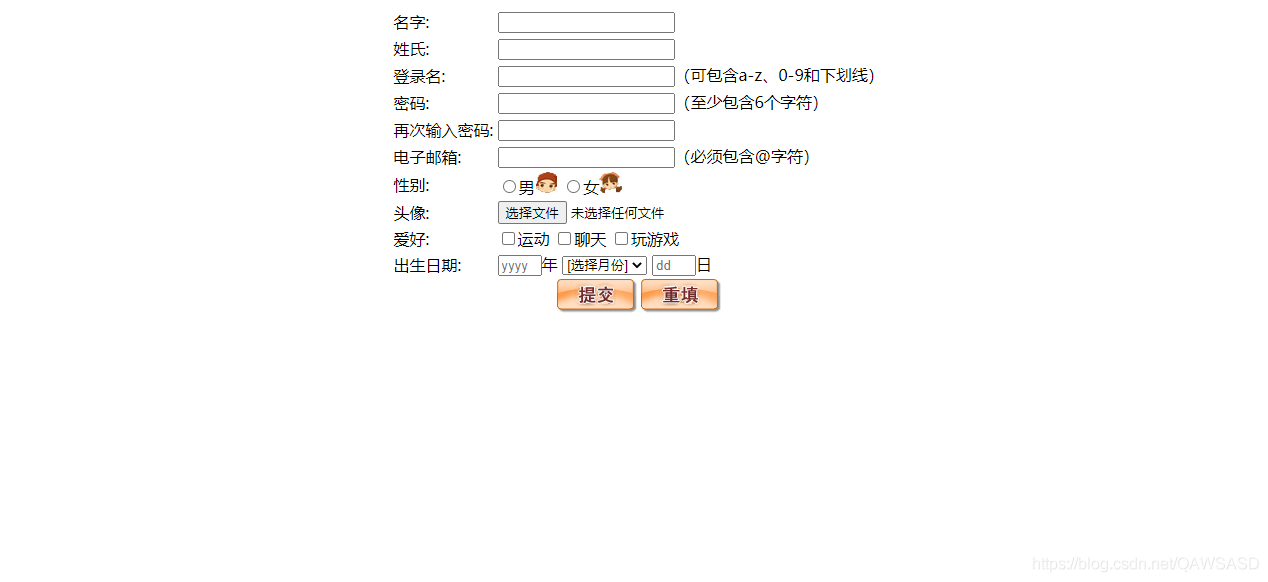
3、使用表格布局后

這就是在經過了一晚上的修改后,最終呈現的結果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="icon" type="text/css" href="./img/favicon.png"/>
<title></title>
</head>
<body>
<center>
<form action="Success.html" target="_blank" method="get">
<table border="0" cellspacing="" cellpadding="">
<tr>
<td><label for="firstname">名字:</label></td>
<td><input type="text" name="firstname" id="firstname" required="required" value="" /></td>
</tr>
<tr>
<td><label for="lastname">姓氏:</label></td>
<td><input type="text" name="lastname" id="lastname" required="required" value="" /></td>
</tr>
<tr>
<td><label for="login name">登錄名:</label></td>
<td><input type="text" name="login name" required="required" pattern="^\w{4,8}$" id="login name" value="" />(可包含a-z、0-9和下劃線)</td>
</tr>
<tr>
<td><label for="password">密碼:</label></td>
<td><input type="password" name="password" required="required" pattern="^[a-zA-Z]\w{5,17}$" id="password" value="" />(至少包含6個字符)</td>
</tr>
<tr>
<td><label for="password2">再次輸入密碼:</label></td>
<td><input type="password" name="password2" required="required" pattern="^[a-zA-Z]\w{5,17}$" id="password2" value="" /></td>
</tr>
<tr>
<td><label for="myEmail">電子郵箱:</label></td>
<td><input type="email" name="myEmail" id="myEmail" value="" />(必須包含@字符)</td>
</tr>
<tr>
<td><label>性別:</label></td>
<td>
<input type="radio" name="sex" id="" value="male" />男<img src="./img/Male.gif" >
<input type="radio" name="sex" id="" value="female" />女<img src="./img/Female.gif" >
</td>
</tr>
<tr>
<td><label>頭像:</label></td>
<td><input type="file" name="myFile" /></td>
</tr>
<tr>
<td><label>愛好:</label></td>
<td>
<input type="checkbox" name="hobby" id="" value="運動" />運動
<input type="checkbox" name="hobby" id="" value="聊天" />聊天
<input type="checkbox" name="hobby" id="" value="玩游戲" />玩游戲
</td>
</tr>
<tr>
<td><label>出生日期:</label></td>
<td>
<input type="text" size="1" name="year"placeholder="yyyy" id="" value="" />年
<select name="month">
<option value ="0">[選擇月份]</option>
<option value ="1">1月</option>
<option value ="2">2月</option>
<option value ="3">3月</option>
<option value ="4">4月</option>
<option value ="5">5月</option>
<option value ="6">6月</option>
<option value ="7">7月</option>
<option value ="8">8月</option>
<option value ="9">9月</option>
<option value ="10">10月</option>
<option value ="11">11月</option>
<option value ="12">12月</option>
</select>
<input type="text" size="1" name="day" placeholder="dd"/>日
</td>
</tr>
</table>
<input type="image" src="img/submit.gif" value="提交" />
<input type="image" src="img/reset.gif" onclick="reset();return false;" value="重填" />
</form>
</center>
</body>
</html>
若覺得左邊的標簽左對齊不好看,也可以在 < td >標簽中加入align=“right”,使文字右對齊
<td align="right"><label for="firstname">名字:</label></td>

到此這篇關于HTML中的表單Form實現居中效果的文章就介紹到這了,更多相關HTML表單Form居中內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!