項(xiàng)目的自動(dòng)化部署在大公司或獨(dú)角獸中用得比較多,相比來進(jìn)行手動(dòng)部署項(xiàng)目來說會(huì)更加高效。那么本文結(jié)合之前學(xué)習(xí)的docker知識(shí)點(diǎn)以及nginx來簡單實(shí)現(xiàn)VueJs項(xiàng)目的自動(dòng)部署,當(dāng)然針對(duì)其他項(xiàng)目也類似。
運(yùn)行環(huán)境
首先需要在服務(wù)器上進(jìn)行docker、nginx、node等的安裝。便于進(jìn)行后續(xù)的操作。
通過docker拉取nginx鏡像,命令docker pull nginx
通過vue-cli初始化一個(gè)項(xiàng)目
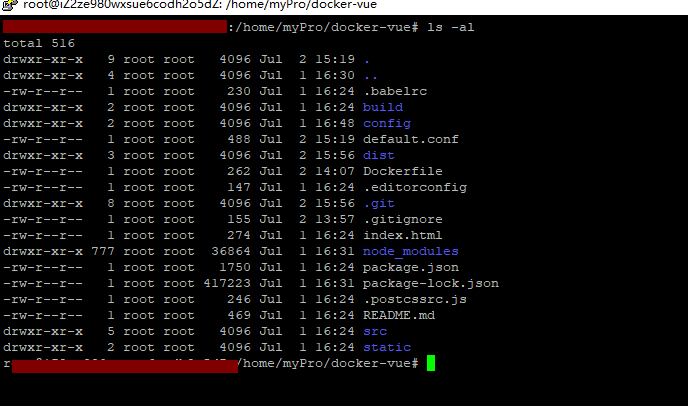
可以通過vue init webpack 項(xiàng)目名稱初始化一個(gè)項(xiàng)目,這里假設(shè)項(xiàng)目名稱是docker-vue,然后在該項(xiàng)目的根目錄新建一個(gè)Dockerfile文件,大致內(nèi)容如下:
FROM nginx:latest
#把當(dāng)前打包工程的html復(fù)制到虛擬地址
COPY dist/ /usr/share/nginx/html/
#使用自定義nginx.conf配置端口和監(jiān)聽
RUN rm /etc/nginx/conf.d/default.conf
ADD default.conf /etc/nginx/conf.d/
RUN /bin/bash -c 'echo init ok!!!'
并新建一個(gè)default.conf文件,內(nèi)容如下:
server {
# 項(xiàng)目中定義的端口號(hào)
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}

自此,基本工作已完成,接下來就是對(duì)于daocloud.io的基本配置操作了
daocloud.io基本配置操作
若無賬號(hào),可以先進(jìn)行注冊daocloud.io。
接下來的操作分為:
- 創(chuàng)建項(xiàng)目
- 集群管理
- 創(chuàng)建鏡像倉庫
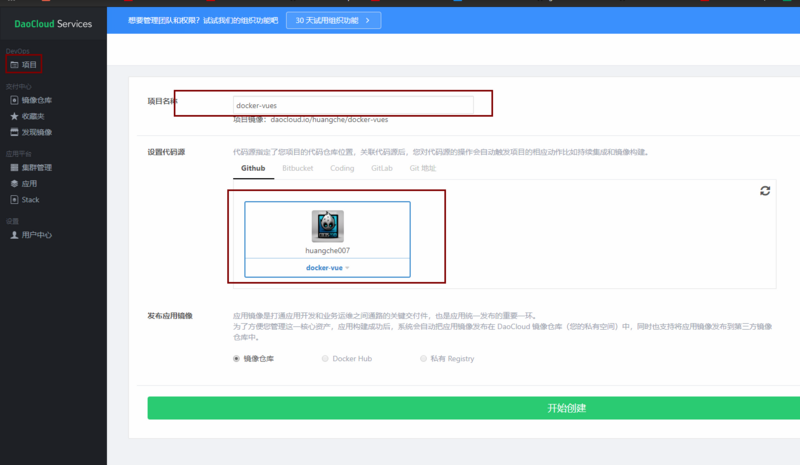
創(chuàng)建項(xiàng)目

這里需要添加項(xiàng)目名稱,設(shè)置代碼源(可以是github、gitlab)等,然后選擇你所需要構(gòu)建的項(xiàng)目,我這里選擇了我自己的github倉庫docker-vue,然后點(diǎn)擊開始創(chuàng)建就行。

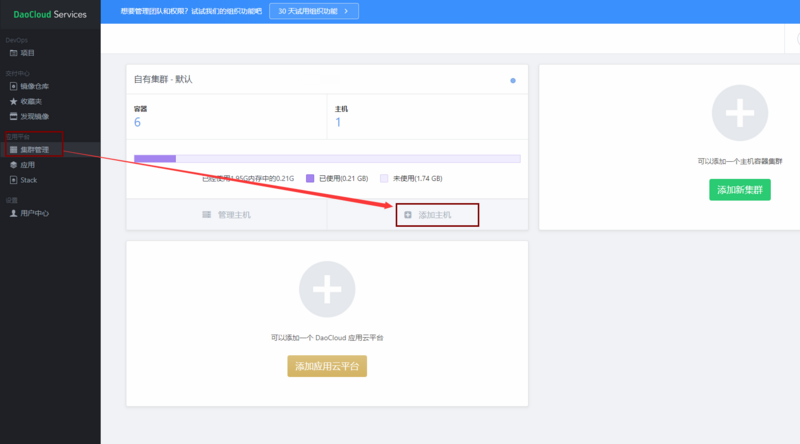
集群管理
集群管理的主要目的是為了鏈接遠(yuǎn)程服務(wù)器,并通過命令進(jìn)行daocloud.io鏡像的創(chuàng)建。

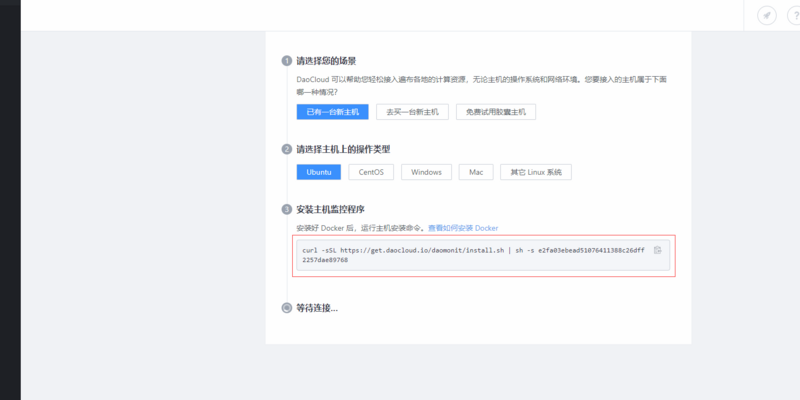
選擇新建主機(jī)

由于我自己是購買了阿里云服務(wù)器了,系統(tǒng)是ubuntu的,所以就選擇了這樣的配置,然后在服務(wù)器上運(yùn)行:
curl -sSL https://get.daocloud.io/daomonit/install.sh | sh -s e2fa03ebead51076411388c26dff2257dae89768
來構(gòu)建一個(gè)docker鏡像,如:

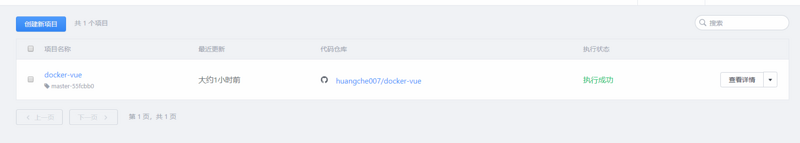
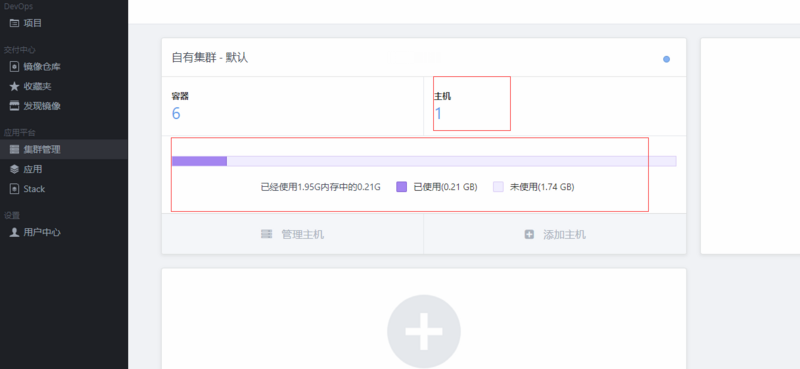
主機(jī)創(chuàng)建成功,如下圖所示:

創(chuàng)建鏡像倉庫
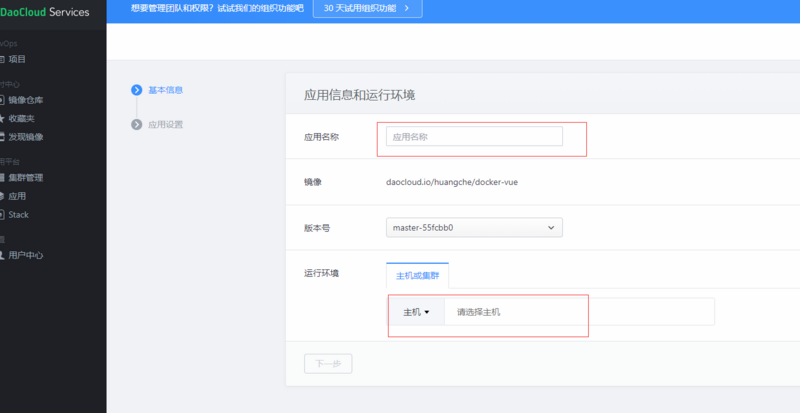
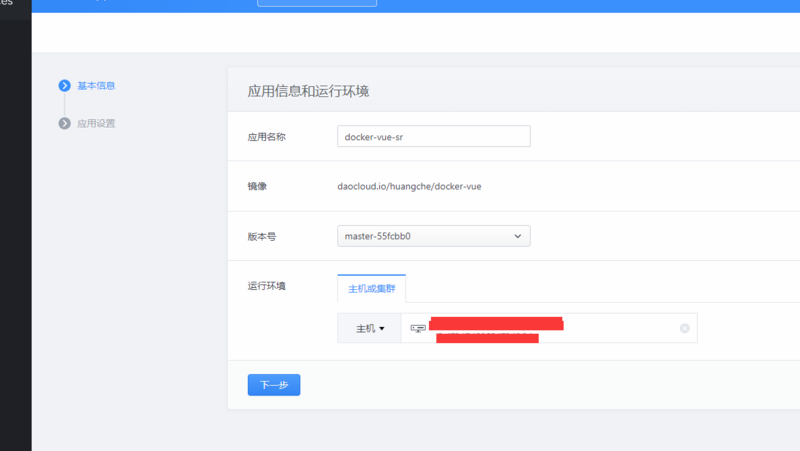
進(jìn)入【鏡像倉庫】選擇剛才手動(dòng)構(gòu)建出來的鏡像,并部署最新版本到自由主機(jī)或者云端測試環(huán)境


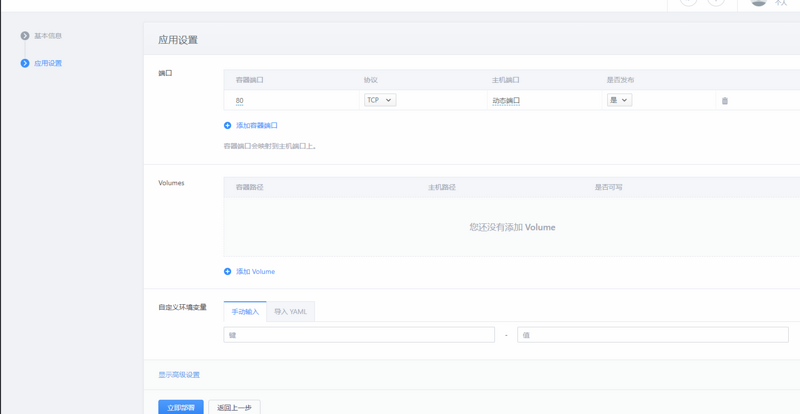
然后在進(jìn)行下面的應(yīng)用設(shè)置:


部署完成后,可通過服務(wù)器ip+剛才設(shè)置的容器端口號(hào)進(jìn)行訪問了。

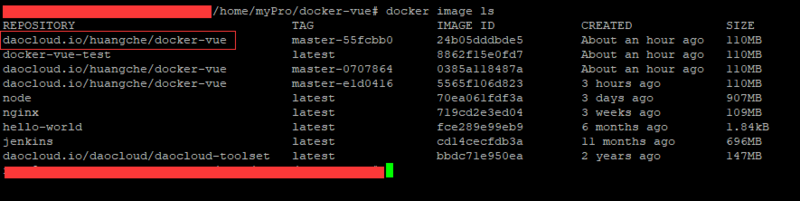
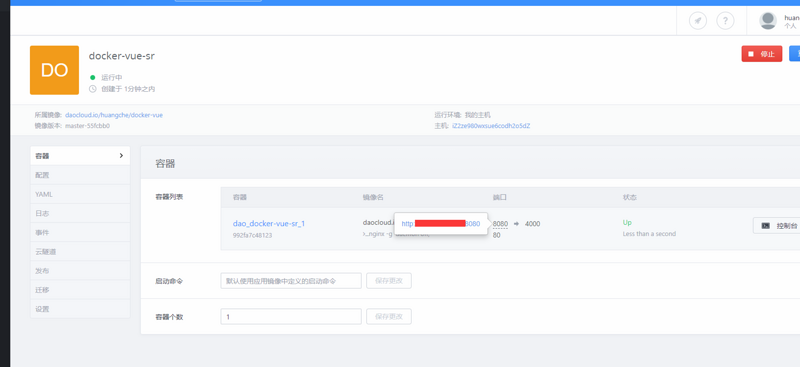
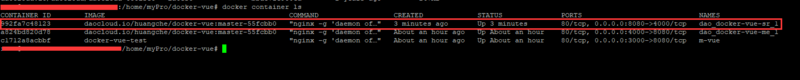
這樣我們就完成了大部分的操作了,可以通過查看下docker的容器,就可以看到我們剛才創(chuàng)建鏡像倉庫成功后,就自動(dòng)創(chuàng)建了一個(gè)容器了:

以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。