1.nginx安裝和啟動
# 安裝nginx
sudo apt-get install nginx
# 啟動
sudo service nginx start
驗證安裝
# 安裝完成后使用nginx -v檢查,如果輸出nginx的版本信息表明安裝成功
nginx -v
# 如果輸出類似于這樣的版本號等,證明安裝完成
nginx version: nginx/1.14.0 (Ubuntu)
2.修改nginx配置文件,部署項目
查看nginx的配置,linux系統下的配置文件通常會存放在/etc目錄下的nginx目錄
nginx的配置文件就在/etc/nginx文件夾,打開文件/etc/nginx/sites-available/default
(nginx可以有多個配置文件,通常我們配置nginx也是修改這個文件)
使用連接工具自帶的編輯器打開或者vim
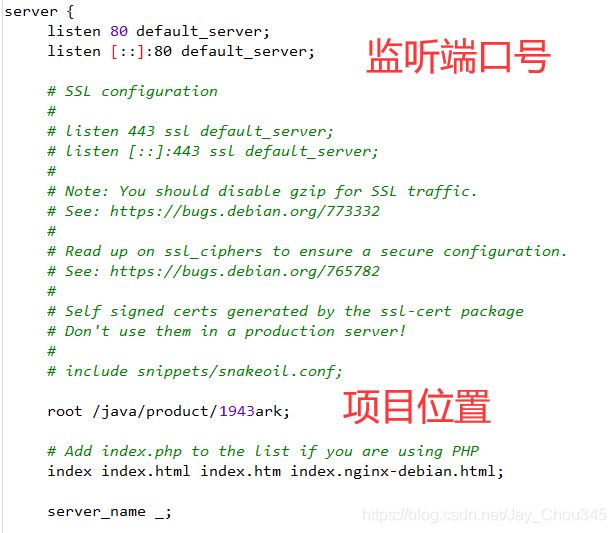
修改如下兩個地方即可成功部署項目

檢查nginx配置是否正確
出現 successful 即可
nginx: configuration file /etc/nginx/nginx.conf test is successful
加載nginx配置
如果項目配置了api跨域,請繼續往下看第3點,反之直接第4點訪問項目即可
3.配置代理api
一般前后端分離的項目需要進行跨域
還是/etc/nginx/sites-available/default文件編輯
#vue項目中的請求地址前面都需要加上api
#發起請求的代理配置,地址包含/api的回全部替換地址并轉發到proxy_pass下的地址
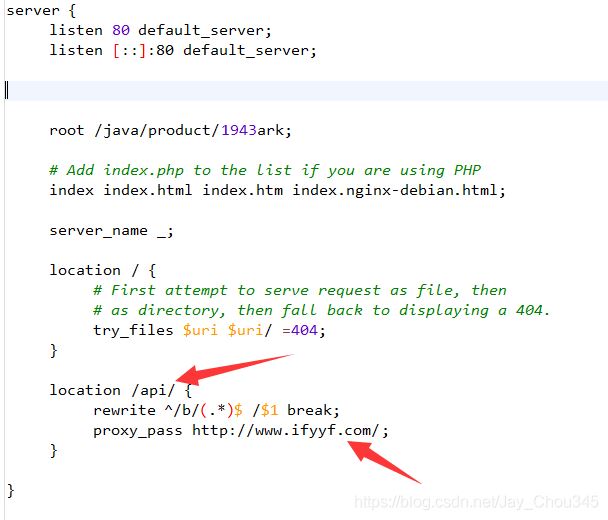
location /api/ {
rewrite ^/b/(.*)$ /$1 break;
proxy_pass http://www.ifyyf.com/;
}
如圖

即可代理到原來vue.config.js的跨域代理了
4.訪問項目即可
打開服務器的ip或者域名訪問項目即可
5.二級菜單404問題
vim打開default文件
將
try_ files $uri $uri/ =404;
修改為
try_ files $uri $uri/ /index.html;
到此這篇關于Nginx部署vue項目和配置代理的文章就介紹到這了,更多相關Nginx部署vue項目內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!