Cocos Creator v1.6 版本發布了!感謝社區對這個版本漫長測試周期的耐心等待和對測試版的積極試用和反饋。我們在這個版本更新中繼續連結了優化性能和提升體驗的傳統,而且這個版本還是后續一系列重要的引擎進化的開始。
我們希望改善開發者編纂器使用體驗的同時,不停提升 JS 和 C++ 引擎的性能,解決開發者最關心的包體、緩存、網絡通訊等問題。基于這個目標,我們在 v1.6 版本中加入了下列重要功能。
特色功能
- JavaScript-Binding 綁定層升級,,大幅提升安卓平臺性能
- 預覽游戲時腳本免打包,改動腳本后瞬間刷新游戲
- 批量編纂節點和組件屬性
- web平臺構建時自動將版本加入資源文件名
- 升級 iOS 平臺的 WebSocket 庫,解決大部分平臺專屬網絡通訊問題
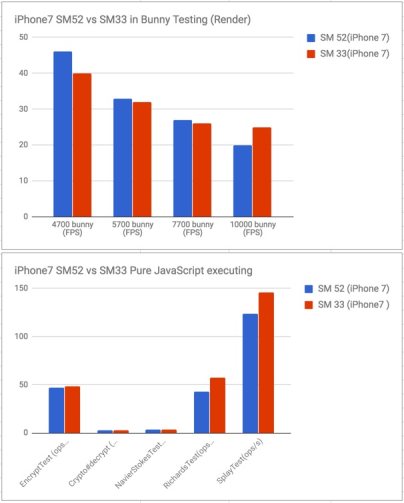
JavaScript-Binding 綁定層全面升級
在這個版本中,我們升級了從 JavaScript 腳本到原生平臺 C++ 綁定的中間層,一方面我們將原生平臺使用的 JavaScript 引擎 SpiderM 從 v33 版本升級到了 v52 版本,大幅度提高了安卓平臺的 JavaScript 運行性能(由于 iOS 平臺上不支持開啟 JIT 所以效果并不明顯);另一方面我們在這個版本開始對綁定層接口進行重構,目標是:
- 提供完全抽象的 JSB 綁定層 API,獨立于 JavaScript 引擎,用戶的綁定代碼將不再受未來 JS 引擎升級影響
- 支持平臺原生的 JS 引擎,包孕 Android 平臺的 v8,iOS 平臺的 JavaScriptCore。
在升級綁定層后,我們不但為后續開發者的 C++ 層綁定開發提供了不變的環境,并且支持原生平臺的 JS 引擎會使得構建原生版本時的包體大幅減小,因為不再需要將 SpiderM 引擎庫加入到發布版本中。

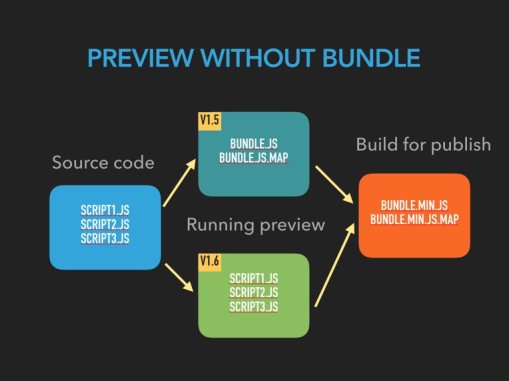
預覽游戲時腳本免打包
由于腳本模塊化加載的需要,我們從 Cocos Creator 第一個版本開始就對用戶的腳本進行編譯打包,但對于規模龐大、動輒幾百個腳本的項目來說,每次修改任何腳本都會觸發整個編譯打包流程,會使得修改腳本后的等待時間非常長。為了解決這個問題,我們從 v1.6 開始引入了編纂器環境下腳本免打包的模塊化系統,可以在預覽環境下別離加載單個文件的腳本。對任何腳本的改動將只觸發該腳本自己的編譯流程,使得開發腳本后刷新預覽的周期縮短到1~2秒,大大提升開發效率。
目前構建后的腳本仍然需要進行打包,因為終端瀏覽器里沒有相應的加載環境。我們會在后續繼續研究構建發布時也能連結每個腳本文件獨立存在的構建模式,來便利需要別離更新腳本的開發者更容易安排游戲版本。

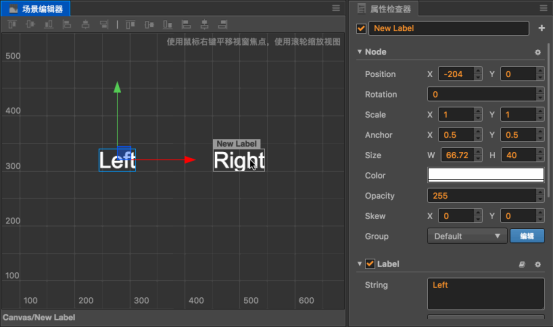
批量編纂節點和組件屬性
編纂 UI 場景時,經常會遇到需要選中一些節點并批量修改他們的一些屬性的需要,這個版本我們加入了屬性檢查器的批量編纂功能。
多選節點后這些節點上共享的組件和屬性就可以進行批量編纂了,當差別節點的某個屬性值差別時,選中這些節點后,屬性檢查器上這個屬性值會顯示為 -, 修改這個屬性會讓所有選中節點上該屬性都釀成同樣的值。

web 平臺構建時為資源文件名加入版本號
對 H5 游戲開發者來說,有效利用瀏覽器的緩存機制,制止用戶重復下載資源,而且在更新游戲資源時確保更新緩存的資源版本是非常重要的。我們在這個版本的構建發布面板里增加了 **md5 cache** 構建選項,勾選后會在構建時為所有資源文件名增加該文件的 md5 碼。這樣在更新游戲版本時,按照文件名的差別,用戶的瀏覽器會自動重新下載 md5 改變了的資源,在最大限度使用緩存節省流量的情況下確保版本的一致性。
iOS 平臺上使用 SocketRocket 代替之前的 WebSocket 實現
我們用 facebook 開發的 [SocketRocket 庫](https://github.com/facebook/socketrocket) 替換了之前一直在 cocos2d-x 和 Cocos Creator C++ 引擎中使用的 libWebsocket 庫,這個全新的實現支持以下特性:
- SocketRocket 提供異步 API,更符合通訊習慣
- 封裝了跨線程通訊
- 網絡狀態變換時不會造成連接關閉
- 鎖定手機設備屏幕不再造成報錯
- 不再依賴包體較大的 openssl 庫
- 使用 wss 連接時不再需要當地 CA 根證書
后續版本中我們會對 socket.io 的原生實現也進行進一步的優化,希望能為開發者們提供一個簡單、不變的網絡通訊編程環境。
完整改動列表
- [Audio] [Breaking] 修復 `audioEngine.stop` 會觸發 finish 事件回調的問題,現在 setFinishCallback 設置的 callback 只有在自然播放結束的時候
編纂器
- [Editor] 加入預覽游戲時免編譯腳本的模式,免編譯模式下 VSCode 的調試配置需要通過開發者菜單更新
- [Editor] 移除內置代碼編纂器,默認雙擊文本文件時會使用系統默認的應用打開
- [Editor] 修復 Windows 上編纂器運行路徑和項目路徑不在同一個驅動器時加載腳本路徑錯誤的問題
- [Editor] 修復導出場景資源時引用量過大可能導致卡死的問題
- [Editor] 修復 require 第三方庫時的報錯 `can not find module for path : undefined`
- [Editor] editor-input 和 editor-textarea 控件添加 maxLength 支持
- [Editor] 禁止彈出和關閉部分核心面板,包孕場景編纂器、資源辦理器和節點樹。
- [Editor] 修復 TS 腳本在重命名后,舊的不會刪掉導致腳本名稱重復的問題。
- [Editor] 修復場景生存時仍有 “Cannot read property ‘_prefab’ of null” 的報錯
- [Editor] 修復 property 裝飾器在新版 VSCode 中的報錯
- [Editor] 修復項目中腳本過多時會出現 `too many open files` 的問題
- [Editor] 修復編纂器中無法通過 url 加載資源依賴的 raw asset 的問題,修復編纂器無法正確加載 TSX 資源的問題
- [Editor] 修復編纂器里腳本文件加載挨次不固定的問題
- [Editor] 修復切換場景編纂模式時可能出現 `Possible EventEmitter memory leak detected` 的報錯問題
- [Editor] 修復創建 ToggleGroup 時報錯的問題
- [Editor] 修復選中編纂 plist 中的 spriteFrame 時可能 Sprite Editor 窗口會卡死的問題
- [Build] 構建 Web 端時加入插入 eruda 的選項
- [Build] 修復 windows 平臺上構建 web 時使用 md5 cache 報錯的問題。
- [Build] 構建時壓縮和合并資源 uuid,以優化 settings.js 資源索引文件的體積。
- [Build] 修復某些項目會在 build-raw-assets 時卡住不動的問題
- [Build] 修復構建非調試版本時 settings.js 未被壓縮的問題
- [Build] 修復構建時添加 md5 cache 導致部分組件無法正確獲取資源引用的問題
- [Build] 修復構建 Android 時每次都會重新編譯的問題
- [Build] 修復 TTF label 在使用 md5 cache 無法正確下載資源與加載字體的 bug
- [Build] 修復較低版本 Xcode 在編譯 iOS/Mac 工程時可能遇到的 `undefined symbol: NSStreamNetworkServiceTypeCallSignaling` 編譯失敗問題
- [Build] 在 web 構建面板上面添加 md5Cache 選項,為資源文件名增加 md5 編碼,用于正確更新客戶端資源緩存。