目錄
- 新的改變
- 新的啟動頁
- 新的首頁
- 搜索窗口支持數學計算
- 分屏預覽
- 機器學習(排序你的方法)
- 更好地支持 Java 15
- 內聯方法 Inline Method
- 更強大的 Structurally Search
- 重點!!!2020.3對于debug的提升
- 交互式內嵌提示 Interactive Inline Hint
- 內聯監視器 Inline Watcher
- 創建渲染 Create Renderer
- 添加默認運行選項
- Git暫存代碼 Git Stage
- Code With Me!!
- 其他更新
- Lombok現在內置在2020.3中了
- 閱讀器模式 Reader Mode
- 導航欄VCS的變化
- JDK可以直接在內部升級
- 支持簡化版的Maven Pom
- 其他對于kotlin,javaScript,databaseTool和微服務相關的優化
- 結尾
- 參考文獻
北京時間2020年12月1日,JetBrain公司推出了二十周年第三個穩定版的IntelliJ IDEA 2020.3 。
距離上一個穩定版IDEA,過去了小五個月,這次的更新來得比較晚,我的博客也是。如果不是同事提醒,我也差點忘記了自己其實是打算把IDEA編輯器這個系列給一直更新下去的哈哈哈,話不多說,讓我們先進官網看看。
以下是官網的原話:
IntelliJ IDEA 2020.3 adds interactive hints and inline watches in the debugger, improves support for Java 15, and introduces support for Git staging, along with a variety of other features. Continue reading to learn about them all!
照例翻譯一下:
1.IntelliJ IDEA 2020.3在調試器中添加了交互式提示和嵌入式監視器
2.改進了對Java 15的支持
3.并引入了對Git暫存的支持
4.其他各種功能
繼續閱讀以了解所有內容!
這四點是官網歡迎頁面的簡單描述,我本人觀看了111遍官網介紹視頻后感覺總結得還算到位。
沒寫上去的功能基本就是錦上添花,提及的部分是真的非常提高生產力,尤其是debug中的嵌入式監視和Git暫存,那簡直是Nice中的Nice。
其余一些表情包功能,閱讀器模式,主題和系統一致,相較于2020.2更強的search功能,還有一個重磅,那就是可以遠程協助寫代碼了!!以后不會寫的代碼,可以找個大佬給我們解決了,棒棒棒!!
本篇博客中的更新要點全部來自官網首頁的介紹視頻,下面就按照視頻中的順序給大家一一實際展示一下
視頻鏈接(需翻墻):https://www.youtube.com/watch?v=KffXqIZ0tYgab_channel=IntelliJIDEAbyJetBrains
新的改變
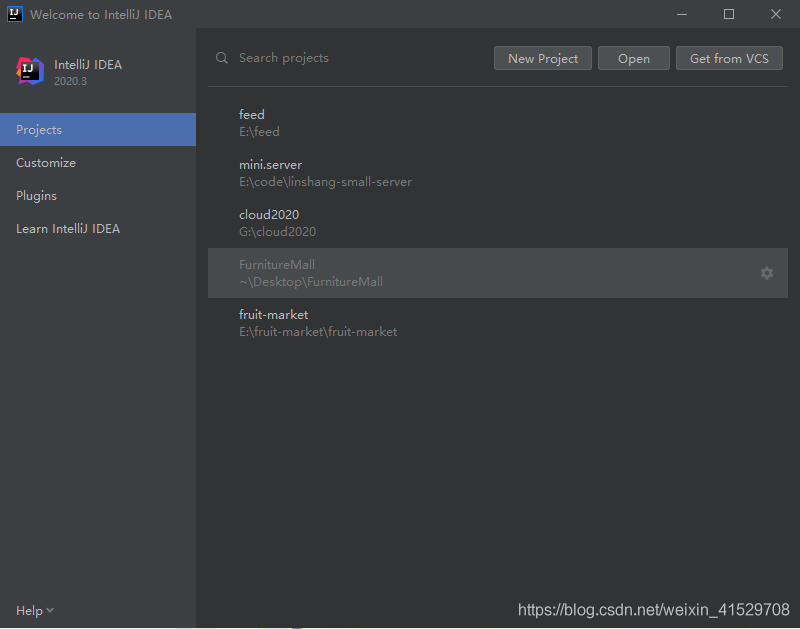
新的啟動頁

新的首頁

全新的UI設計,將平時我們不太會操作的New Project ,Open,Get From VCS按鈕放在了右上角的位置,突出新的重點:原有項目(畢竟我們的主要操作就是打開舊項目)。
同時,logo被移動到了左上角,更靈動了,下方排布了四個新的導航欄
- Projects 項目(這個沒啥好說的)
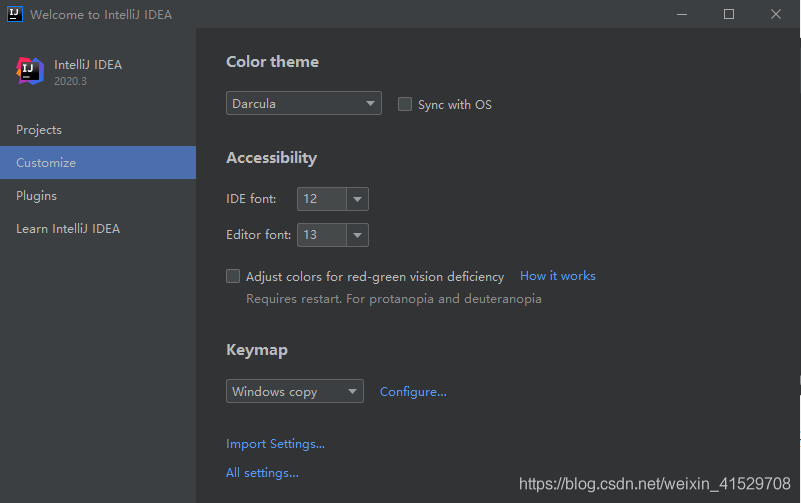
- Customize 自定義界面樣式
現在可以直接在初始界面就設置IDEA主題,字體大小
同時新增了跟系統主題保持一致的配置選項Sync with OS

- Plugins 插件(就是將配置里的插件設置弄到了初始頁面)
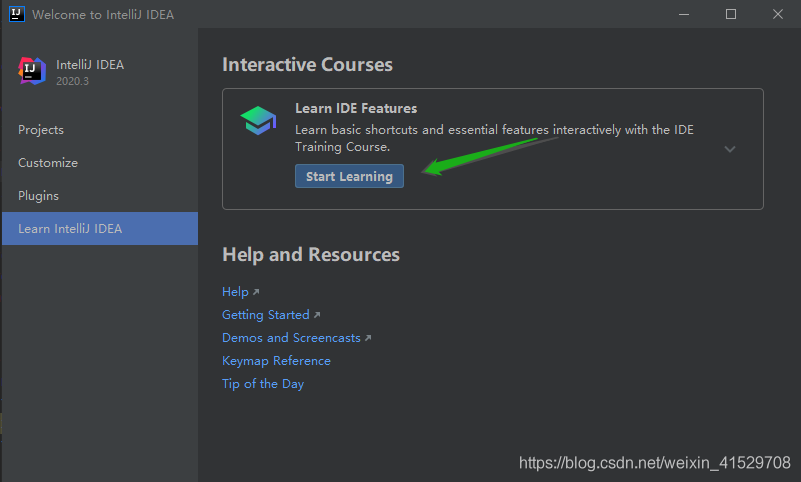
- Learn Intellij IDEA 了解,學習IDEA
好家伙,我隨手點了一下圖中的Start Learning按鈕,簡直就是米老鼠進了米奇妙妙屋,妙到家了
一個非常完整的教程
如果退出教程,教程會在下次打開IDEA的時候展示在Projects中
推薦剛上手Idea的小伙伴點進去看看,幫助快速上手IDEA

搜索窗口支持數學計算
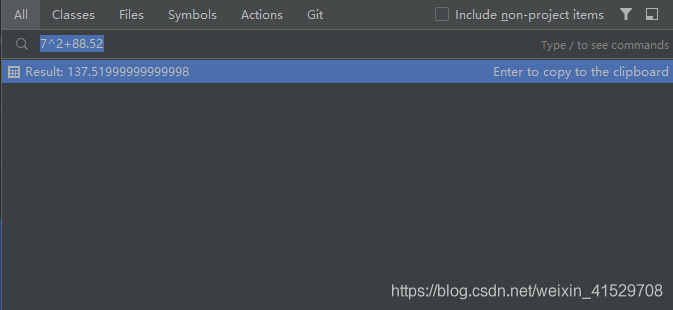
雙擊Shift打開搜索全部窗口
輸入簡單運算加減乘除、冪運算這些,可以直接得到結果,按Enter或者鼠標點擊,復制到剪切板,不用像以前打開系統的計算器了
不過我在測試的時候發現了一個不知道是bug還是double損失精度的問題,有空的小伙伴麻煩留言幫我解答一下~感激不盡!

眼尖的小伙伴可能已經看到了,我們的選項卡最后一個是git,現在的搜索框也支持搜索git的commit內容了!
分屏預覽

現在支持拖動tab來分屏預覽
其實!!
IDEA早就支持分屏了,只不過以前需要設置分屏快捷鍵,或者直接點擊split
我以前是這樣操作的,雙擊Shift打開搜索框,然后輸入split就可以找到啦
2020.3搜索split關鍵字,出現的提示相較于2020.2版本,變得通俗易懂了
左舊右新
split horizontally 水平分割 ==> split down 向下分割
split vertically 垂直分割 ==> split right 向右分割
不過拖動更加方便嘛
可以拖動其他tab到編輯窗口了
比如我們可以拖動Terminal Tab到編輯窗口,不過我個人認為,Terminal還是放下面好看一些
機器學習(排序你的方法)
當我幾年前第一次接觸IDEA的時候,就被它強大的代碼自動補全能力深深吸引了,甚至開始擔心自己以后會不會因為用太多IDEA變得不會寫代碼了。。。后面證明我想多了,哈哈
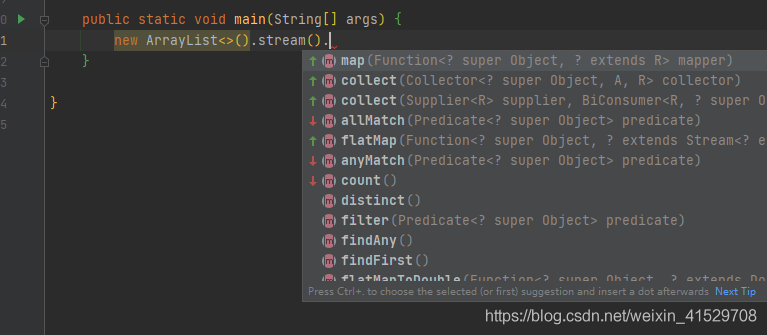
Now,最新的IDEA來了,他帶來了更強大的代碼補全以及方法提示
視頻中@Trisha Gee說道:
IDEA一直致力于提供代碼編寫早期的相關建議,2020.3引入了這方面的機器學習能力
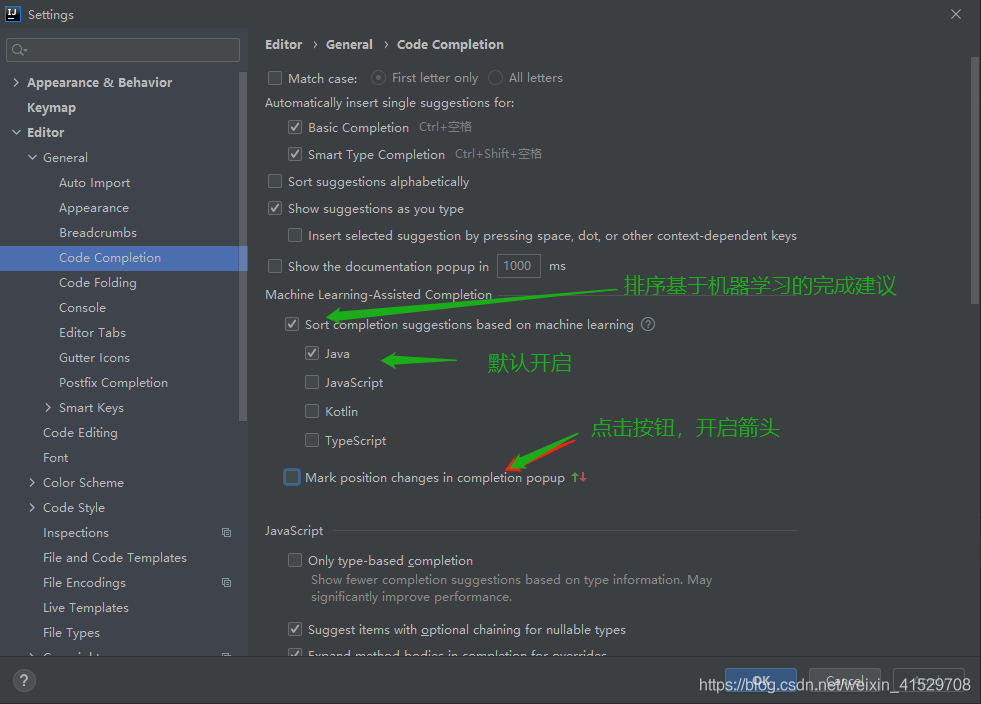
那么我們怎么去使用這個新功能呢?照圖上設置就可以啦。
默認是開啟對于Java代碼的機器學習的,
但是我們是沒有直觀感受的,所以IDEA提供了一個開關,我們可以點擊,開啟箭頭提示

下面就是效果:重新排序完成建議,并用箭頭標出最近的使用情況

你的編輯器,越用越懂你
更好地支持 Java 15
大部分開發者基本都使用Java8 或者Java11,這里我就不多贅述了,涉及到語言的新特性
內聯方法 Inline Method
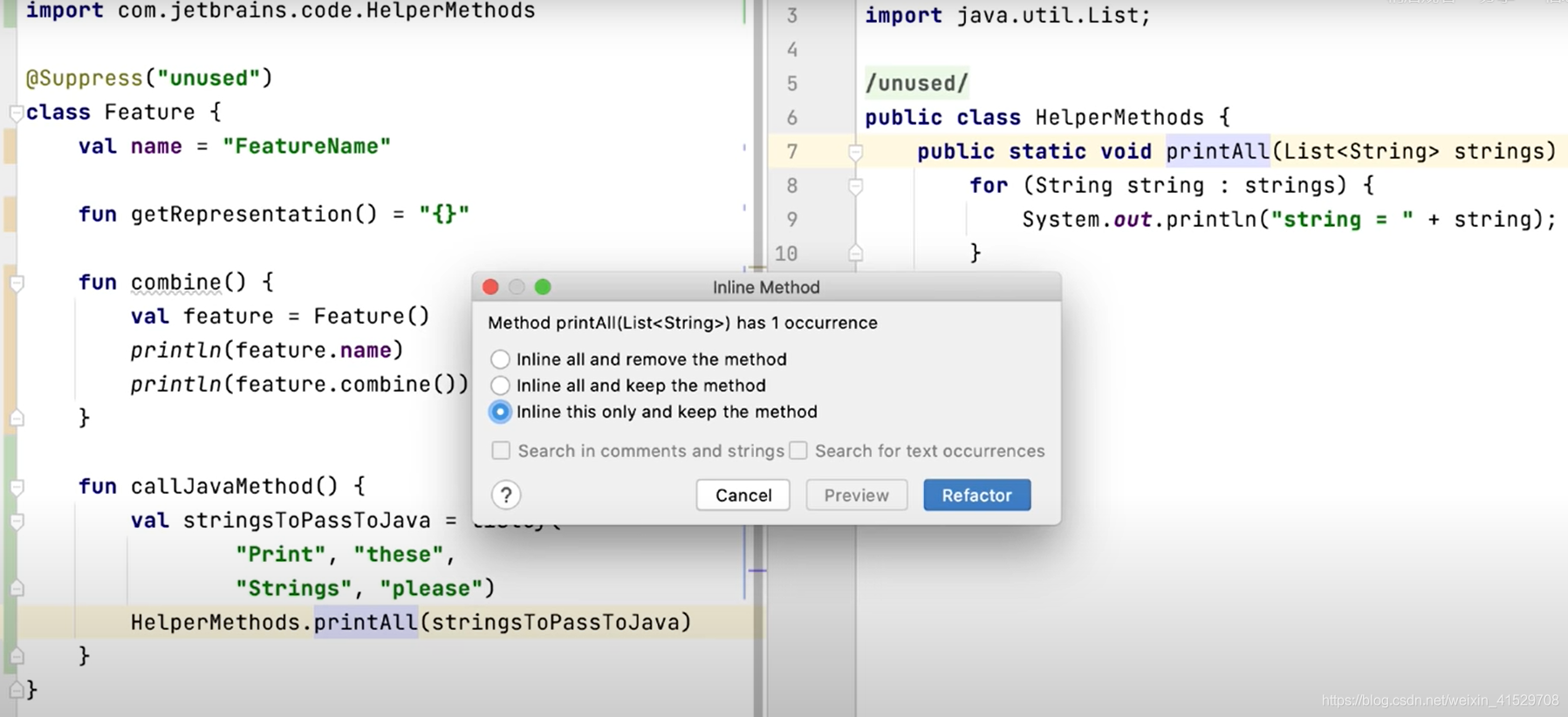
當開發人員使用多語言開發(圖示Kotlin調用Java),同時存在語言之間互相調用方法的情況
我們可以使用Inline Method 選項來內聯方法,將Java代碼的方法轉換成Kotlin代碼并寫進Kotlin文件中

更強大的 Structurally Search
2020.2版本新出的結構化查找,2020.3版本現在查找Kotlin文件了
具體使用方法在我的上一篇博客中有詳細提及
視頻中@Trisha Gee也推薦我們程序員要習慣去使用,是一個非常實用的東西
這里附上我上一篇博客的地址,對結構化查找有詳細介紹,感興趣的小伙伴動動手指~
鏈接: Show me the code系列之IntelliJ IDEA 2020.2 新特性
重點!!!2020.3對于debug的提升
以下幾個地方,希望小伙伴們好好掌握,非常非常地好用,正確的debug能幫助你飛躍提升生產力
交互式內嵌提示 Interactive Inline Hint
現在支持交互式Inlay hints內嵌提示,注意是交互式,因為內嵌提示早就有了
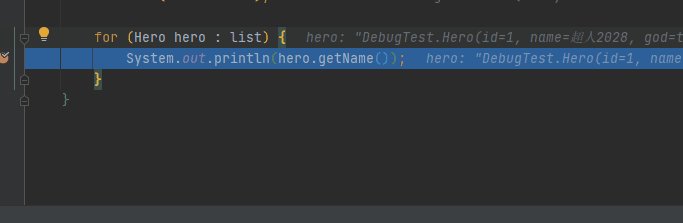
當我們在debug的時候遇到了斷點,代碼行內會出現行內提示
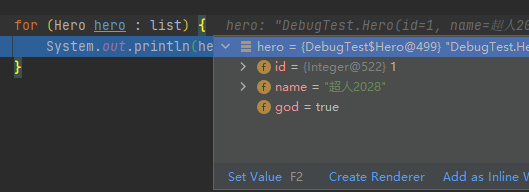
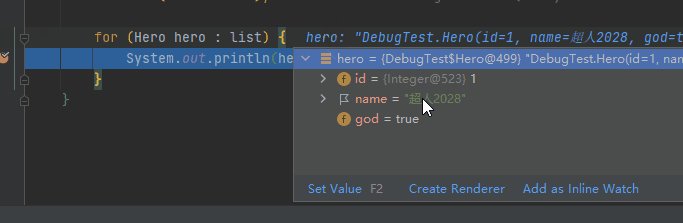
2020.3以后可以直接點擊這些提示,查看這個對象的完整信息

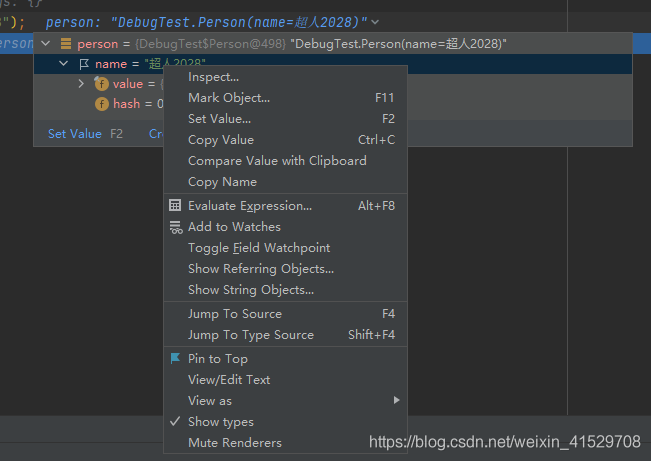
同時我們可以右鍵去做設置這個對象的屬性,或者復制等操作

如果是舊版本,只能在底部的Debug的ToolBar去看了,總的來說這個改變還是人性化的
內聯監視器 Inline Watcher
上一個功能點我們提到交互式內嵌提示,接下去講,現在我們可以在行中直接添加監視器Add to Watches,也就是Inline Watcher
那,什么是watcher和Inline Watcher呢
我們假設一個場景,我們需要遍歷一組數據,且其中一條數據出了問題,會導致不可預測的情況發生
我們現在需要debug把那條數據找出來
首先我們做一下準備步驟
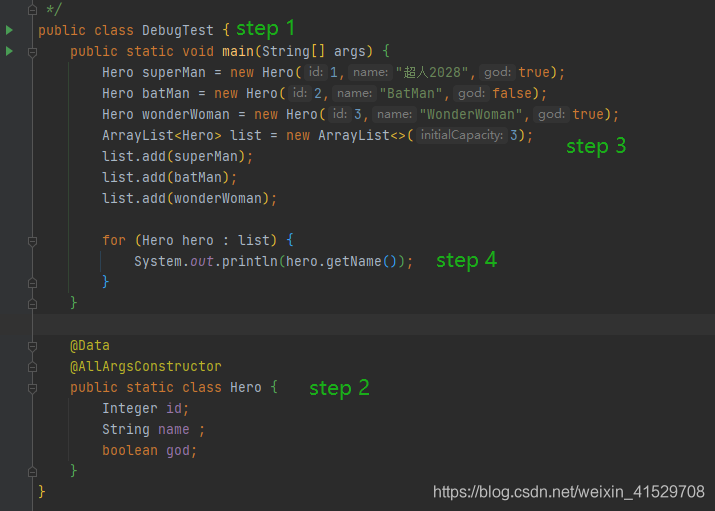
-創建一個測試類-DebugTest
-測試類里寫一個Hero內部類,擁有id,name和god屬性值
-main方法中創建三個Hero對象,添加到list中
-循環輸出hero的名字
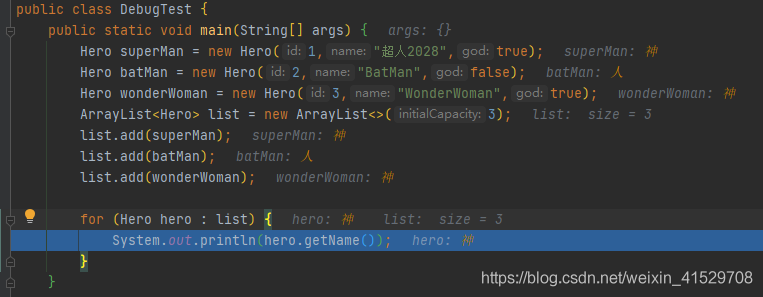
public class DebugTest {
public static void main(String[] args) {
Hero superMan = new Hero(1,"超人2028",true);
Hero batMan = new Hero(2,"BatMan",false);
Hero wonderWoman = new Hero(3,"WonderWoman",true);
ArrayListHero> list = new ArrayList>(3);
list.add(superMan);
list.add(batMan);
list.add(wonderWoman);
for (Hero hero : list) {
System.out.println(hero.getName());
}
}
@Data
@AllArgsConstructor
public static class Hero {
Integer id;
String name ;
boolean god;
}
}

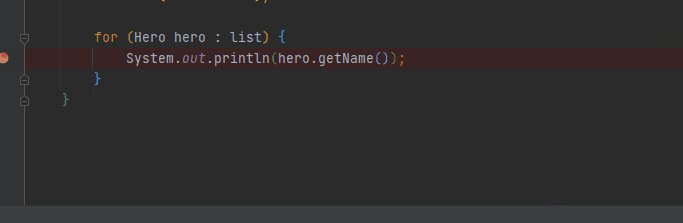
現在我們在循環輸出名字的地方打上一個斷點(上圖step4)
然后debug我們的main方法

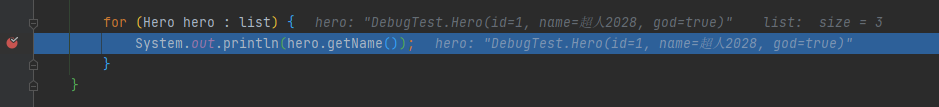
這個時候我們可以觀察到提示有兩個對象,一個是hero,一個是list
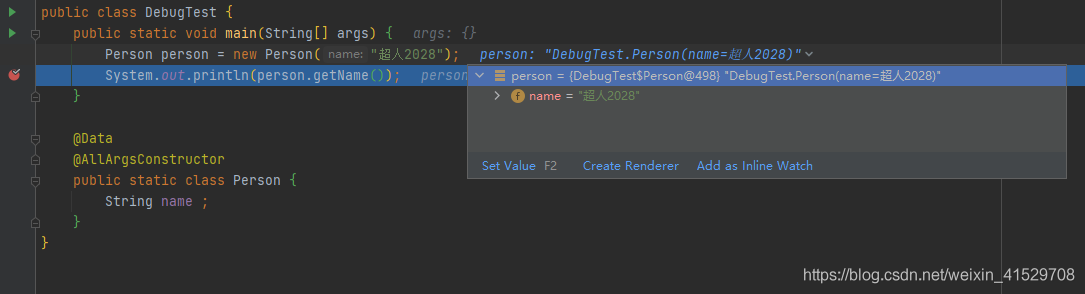
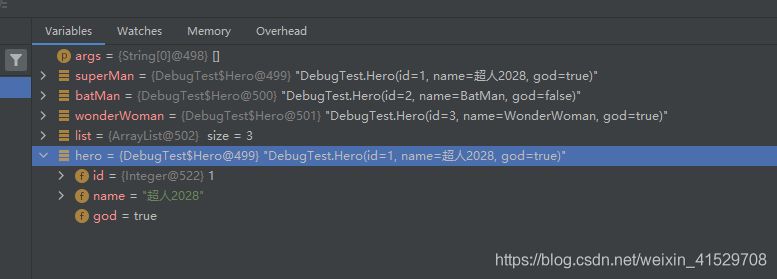
我們平時debug的時候需要看到hero內部的參數,會選擇在Debugger的工具欄里點擊當前循環的hero對象,然后打開hero,來查找他的屬性值,我們假設是name,就像下圖

此從有了交互式內嵌提示,我們只需要在行內點擊提示就可以做到

現在我們可以直觀地看到內部的屬性值了
那么問題來了,如果這個類的成員變量非常非常地多,我們不僅要點進去,還要往下拉很久才能找到這個值,不是很麻煩嘛
這個時候,我們的Inline Watcher就派上用場了
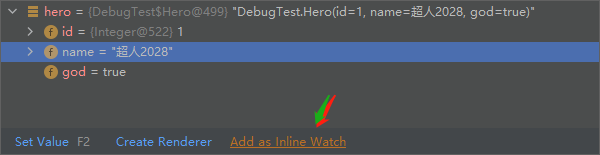
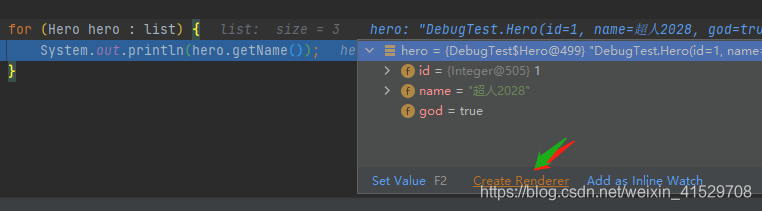
我們假設我們要找的屬性值是name,我們點擊屬性值name,然后點擊右下角的Add as Inline Watcher

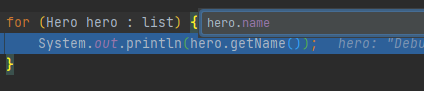
出現hero.name,先不用管,我們點擊回車(這里其實可以寫代碼比如hero.name+hero.id這樣)

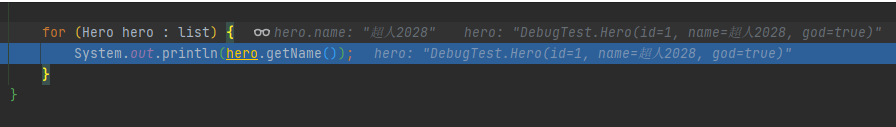
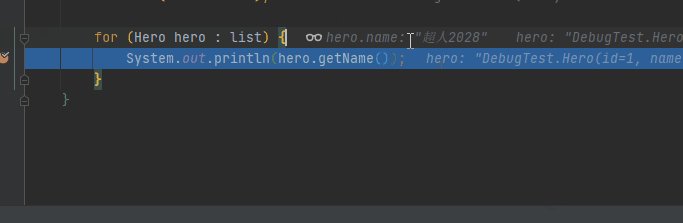
這個時候我們發現hero對象前面多了一個東西
小眼鏡和hero.name

這樣就完成了一個Inline Watcher的設置,當進入下一個循環的時候,就會展示下一個hero對象的name屬性

這樣我們debug起來是不是就特別容易找到有問題的那條數據了~~~~~
創建渲染 Create Renderer
繼續上面往下講,還是上面那個例子
我們不僅可以創建一個watcher去監視某個屬性
我們也可以把hero對象渲染成別的東西
點擊Create Renderer

點擊User following expression來使用下面的表達式渲染對象

接下來我們會看到

hero會根據表達式被渲染成不同的對象了呢,是不是很神奇!!
這樣是不是也可以一眼就能找出“人”,也就是一組數據中出問題的那一條
這個新特性,真心希望每個使用IDEA的小伙伴都能學會使用!
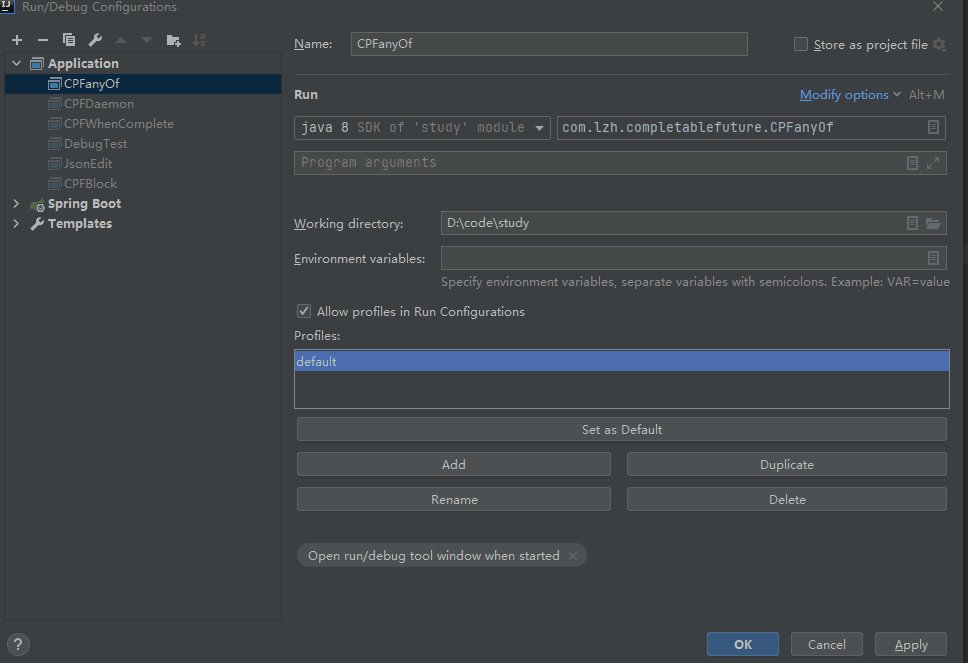
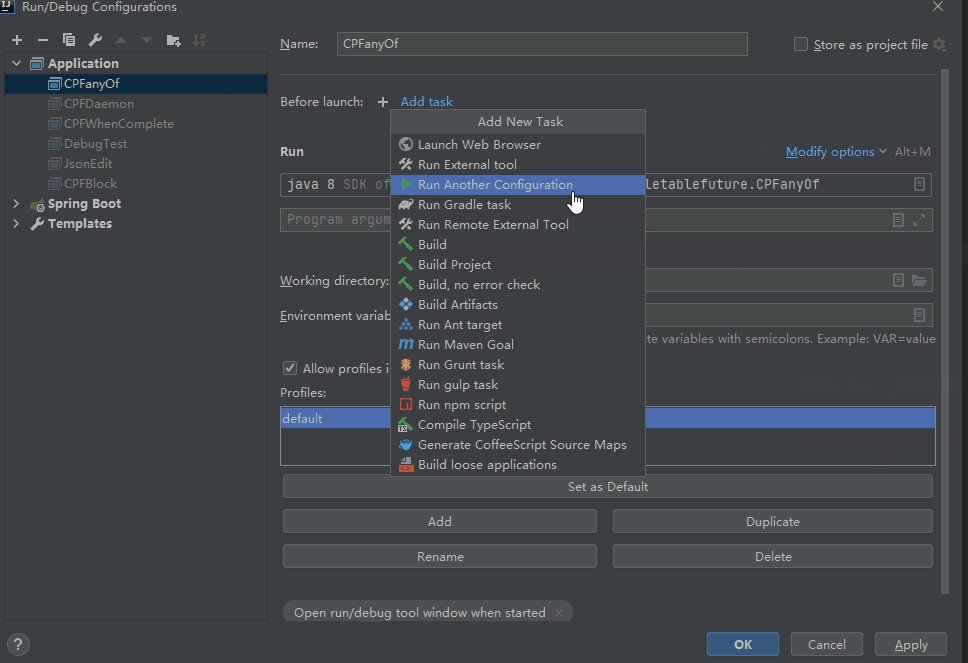
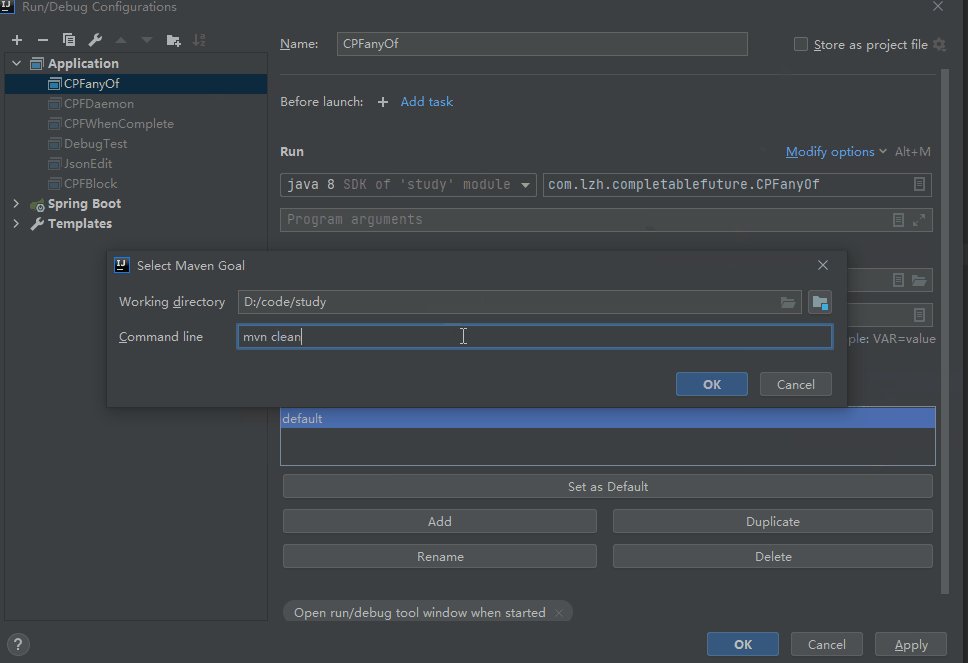
添加默認運行選項
在Run/Debug Configuration 對話框中,我們可以選擇其中一個應用入口,來添加默認運行選項,就像是用于運行的命令行參數,使其在運行前,會先運行我們的配置,如下動圖

像動圖中那樣操作后,每次我們在運行這個測試類的時候,會先去運行一下mvn clean這個命令
Git暫存代碼 Git Stage
這里的暫存怎么理解呢?
有的小伙伴可能會問,git不是有stash這個東西嘛?
是的沒有錯,但是stash有一個缺陷就是,粒度只能最小到文件
而我們使用IDEA的暫存功能后,粒度可以最小到行
在我的另一篇博客 git分支與提交規范一文中
我提到過,代碼提交的粒度要小到接口
只有粒度足夠小,才便于同事間的協作和維護,回滾等操作
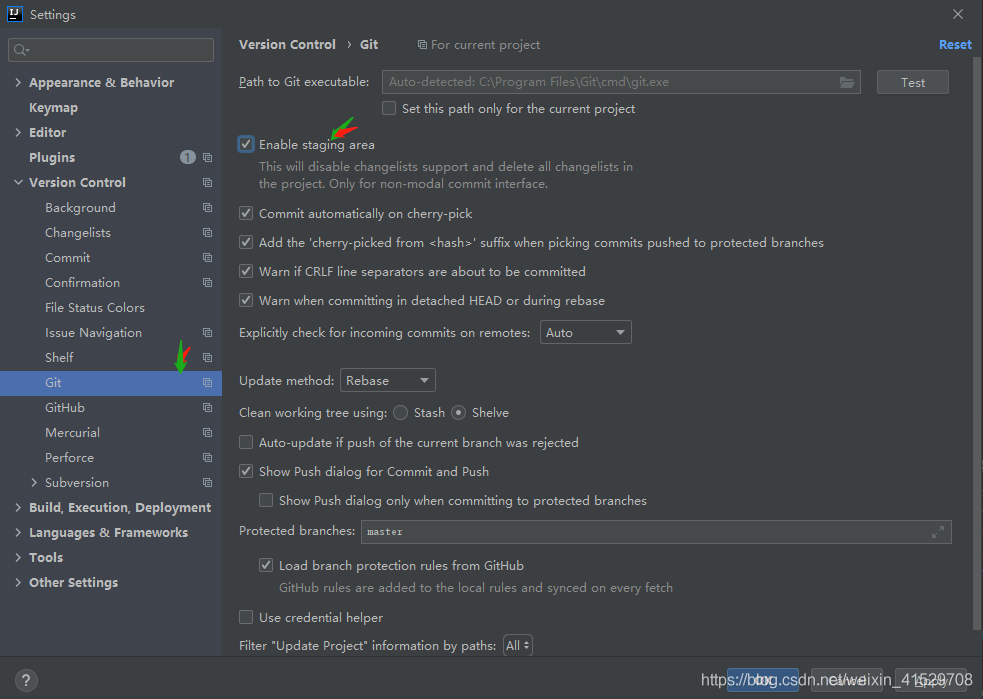
那么Git Stage怎么用呢
打開設置,進入Git選項卡,點擊Enable staging area

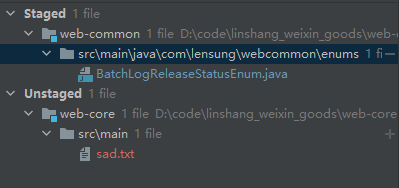
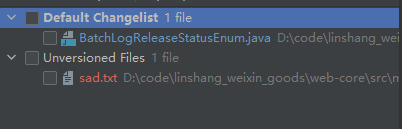
這時候,我們的commit內容會分為Staged和Unstaged

而不是原來的changeList和Unversioned

想要使用原來的那種方式,只要再次點擊配置中的Enable staging area就好了,具體看第一步操作
不過Git暫存的實際操作想要錄制有點麻煩,CSDN也只允許上傳5mb的gif動圖,我就不錄頻了,會議上再去給大家講解,操作起來不是很難
Code With Me!!
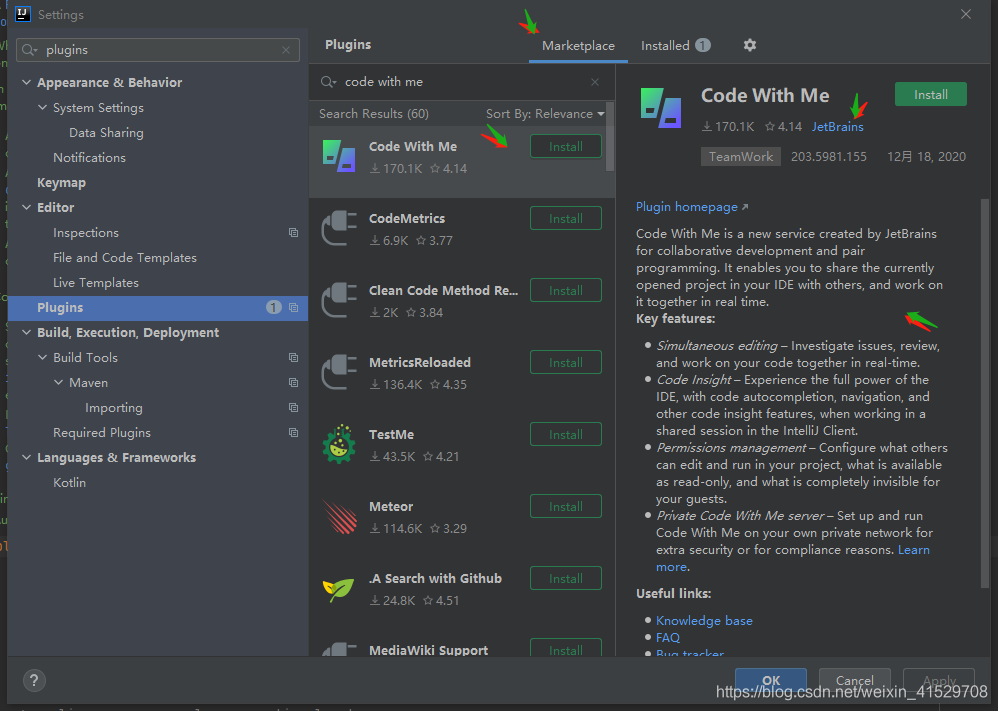
官方推出的新插件 Code With Me
直接在Plugins的市場搜索就可以下載

支持實時分享當前IDEA中打開的工程,并且協作寫代碼
最騷的是,對方甚至可以不需要安裝IDEA甚至JDK,遠程辦公不再是夢(終于可以把家里的臺式機用起來了)
有小伙伴可能會問,這不就是遠程協助嗎
確實是,但是這個插件可以設置安全級別,而且不共享桌面
我可以設置你能不能寫,甚至能設置你能寫,但是不能運行
官方出品,必屬精品
其他更新
Lombok現在內置在2020.3中了
不會吧不會吧,不會還有人沒用過lombok吧
閱讀器模式 Reader Mode
這個模式默認開啟
現在看文檔,更美觀了,不像以前全是反斜杠和星號/****/之類的

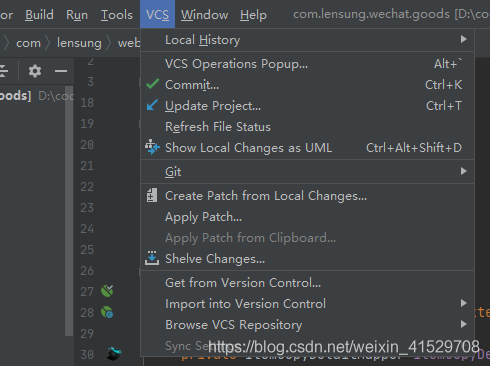
導航欄VCS的變化
以前的當行藍中的VCS現在變成了Git,或者SVN,項目是用什么版本管理,導航欄就顯示什么
這是舊的

這是新的

有一說一,現在誰還用SVN呢
JDK可以直接在內部升級
之前能下載我是知道的,現在可以升級了,有新版本會提醒,我們可以選擇跳過或更新
正經人誰沒事升級JDK,你升級嗎,我不升級

支持簡化版的Maven Pom
即將發布的Maven 3.7.0將具有簡化結構的新POM。 IntelliJ IDEA 2020.3已包含對它們的支持
現在我本地的maven是3.6.3,還無法給大家測試
對于即將到來的3.7.0,我們拭目以待
其他對于kotlin,javaScript,databaseTool和微服務相關的優化
官方歡迎您
結尾
工欲善其事必先利其器,個人感覺新版本2020.3IDEA的變化還是挺實用的,有許多提高生產力的改動,非常地人性~
文章整理不易,轉載請注明出處,CSDN超人2028
文章中有任何不對的地方,望不吝賜教~
更新建議 (2020.12.9)
強烈推薦:雖然我在寫博客的時候,為了演示,發現了兩個UI上的bug,就是輸入表達式的窗口無法關閉這些。
但是瑕不掩瑜,整體而言,改動不大,能輕易上手,居家旅行必備
參考文獻
IDEA官網
IDEA官方2020.3新特性視頻,@Trisha Gee
我的上一篇博客:Show me the code系列之IntelliJ IDEA 2020.2 新特性
到此這篇關于IntelliJ IDEA2020.3 新特性(小結)的文章就介紹到這了,更多相關IDEA2020.3新特性 內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- 關于IDEA 2020.3 多窗口視圖丟失的問題
- IntelliJ IDEA2020.3詳細安裝教程
- IDEA 2020.3 更新了機器學習都整上了
- 解決IDEA 2020.3 lombok失效問題
- 關于idea2020.3升級lombok不能使用的問題
- IntelliJ IDEA 2020.3 重大特性(新功能一覽)
- idea2020.3測試評價及感受
- IDEA最新激活碼2021(IDEA2020.3.2最新永久激活方法)