跟著web的開展,網站資本的流量也變得越來越大。據統計,60%的網站流量均來自網站圖畫,可見對圖畫合理優化能夠大幅影響網站流量,減小帶寬耗費和效勞器壓力。

一、現有web圖畫格局
咱們先來看下如今常用的web圖畫的格局:

幾種文件格局的特色概述
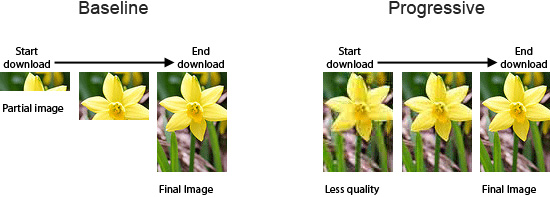
1、baseline-jpeg
這種類型的JPEG文件存儲方法是按從上到下的掃描方法,把每一行次序的保存在JPEG文件中。翻開這個文件顯現它的內容時,數據將依照存儲時的次序從上到下一行一行的被顯現出來,直到所有的數據都被讀完,就完成了整張圖畫的顯現。假如文件較大或許網絡下載速度較慢,那么就會看到圖畫被一行行加載的作用,這種格局的JPEG沒有什么長處,因而,通常都推薦運用Progressive JPEG
2、preogressive-jpeg
和Baseline一遍掃描紛歧樣,Progressive JPEG文件包括屢次掃描,這些掃描順尋的存儲在JPEG文件中。翻開文件進程中,會先顯現全部圖畫的含糊概括,跟著掃描次數的增加,圖畫變得越來越明晰。這種格局的主要長處是在網絡較慢的狀況下,能夠看到圖畫的概括知道正在加載的圖畫大約是什么。
__這兩種jpeg格局文件的作用比照如下:

jpeg優勢: 十分通用,JPEG在顏色及顏色平滑變化的相片或是寫實繪畫(painting)上能夠到達它最好的作用。
jpeg下風: 它并不合適于線條繪圖(drawing)和別的文字或圖示(iconic)的圖形,因為它的緊縮辦法用在這些圖形的型態上,會得到不適當的結果;
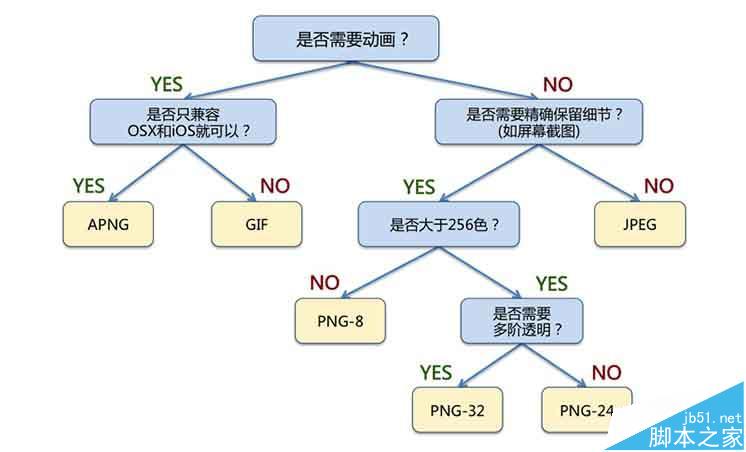
3、gif
GIF(Graphics Interchange Format)的原義是“圖畫交換格局”,GIF文件的數據,是一種依據LZW算法(串表緊縮算法)接連顏色的無損緊縮格局。是現在web頁面中十分常用的一種動畫文件格局。
優勢:優異的緊縮算法使其在必定程度上確保圖畫質量的一起將體積變得很小 可插入多幀,然后完成動畫作用,可設置通明色以發生目標顯現于布景之上的作用
下風: 因為采用了8位緊縮,最多只能處理256種顏色(2的8次方),故不宜運用于真彩圖畫。
4、png
png文件分為png8(8位通明png)、png24(256色png)、png32(多階通明png),png的有點在于運用位圖完成web上的通明圖畫,以完成比照好的體會。

優勢:支撐256顏色色板技能以發生小體積文件最高支撐48位真彩色圖畫以及16位灰度圖畫。支撐Alpha通道的半通明特性。支撐圖畫亮度的gamma校對信息。- 支撐存儲附加文本信息,以保存圖畫稱號、作者、版權、創造時刻、注釋等信息。運用無損緊縮。漸近顯現和流式讀寫,合適在網絡傳輸中快速顯現預覽作用后再展現全貌。運用CRC循環冗余編碼防止文件犯錯。最新的PNG規范答應在一個文件內存儲多幅圖畫。
下風:但也有一些軟件不能運用合適的猜測,生成的文件較大(IE6只支撐PNG8)
5、webp
現在移動端Android4.0以上、PC端chorme 10+(14 ~ 16 有烘托bug)、opera 11+ 、safri均支撐webp格局圖畫。 WEBP與JPG比照較,編碼速度慢10倍,解碼速度慢1.5倍,而絕大有些的網絡運用中,圖畫都是靜態文件,所以關于用戶運用只需求關懷解碼速度即可。但實際上,webp雖然會增加額定的解碼時刻,可是因為削減了文件體積,縮短了加載的時刻,實際上文件的烘托速度反而變快了。
webp上現在可行的運用場景:
-1.客戶端軟件,內嵌了依據Chromium的webview,這類瀏覽器中運用的頁面是能夠徹底運用webp格局,提高加載烘托速度,不思考兼容。
-2.用node-webkit開發的程序,用webp能夠削減文件包的體積。
-3.移動運用 或 頁面游戲 ,界面需求很多圖畫,能夠嵌入webp的解碼包,能夠節約用戶流量,提高拜訪速度優勢:
- 關于png圖畫,webp比png小了45%,可是缺陷是你緊縮的時分需求的時刻更久了;下風:
- 兼容性不太好, 只有opera,和chrome支撐;
6、apng
簡略來講apng格局圖畫運用多個單張png連接起來的動畫圖畫格局,支撐全通明通道動畫。比照于gif動畫,沒有毛刺,質量更高,但現在支撐的瀏覽器并不徹底。能夠去can i use檢查其兼容性。現在可用性相對較低,適用于對動畫質量懇求很高的狀況。
svg 是一種矢量圖畫,支撐通明,縮放,動畫,除了android 2.3的手機,其它場景都支撐,是一種比照好的圖畫替代計劃。
優勢:矢量圖形,不受像素影響——SVG的這個特性使得它在紛歧樣的渠道或許媒體下體現杰出,不管屏幕分辨率怎么SVG對動畫的支撐較好;其DOM構造能夠被其特定語法或許Javascript操控,然后輕松的完成動畫Javascript能夠徹底操控SVG Dom 元素SVG的構造是 XML,其可拜訪性(盲文、聲響朗誦等)、可操作性、可編程性、可被CSS款式化完勝Canvas。別的,其支撐 ARIA 特色,使其如虎添翼。
下風:DOM比正常的圖形慢,并且假如其結點多而雜,就更慢了不合適頁面游戲等;當然,咱們能夠聯系 Canvas + SVG來完成
7、bpg
http://bellard.org/bpg/ 圖畫畫質比照 功能測驗比照
BPG (Better Portable Graphics) 是一個新的圖畫格局。用來替代jpeg和webp的計劃。這種格局主要有以下特色
優勢:高緊縮比。在畫質一樣的狀況下比jpeg小的多運用一個很小的js解碼器就能夠被瀏覽器支撐依據高清視頻緊縮規范 (HEVC) 一個子集開發支撐和jpeg一樣的色值,并且在有損緊縮的通知支撐通明,單通道支撐8到14位色值區域支撐有損緊縮能夠增加更多的元數據編碼支撐動畫相近畫質前提下比webp更小
功能:依據mozilla的研究,bpg運用的HEVC編碼比原生的HEVC功能十分好,因為BPG的頭部比HEVC的頭部更小支撐4:2:2和4:2:0的色值設置BPG能夠用于硬件上支撐HEVC編解碼器
這種圖畫格局現在還沒有被瀏覽器支撐,需求js解碼,但其優勢十分顯著。
別的還有mozjpg、sharpP的圖畫格局,因為現在仍在起步期間,這兒暫不介紹了,有愛好的能夠去跟進了解下。
二、前端的圖畫優化計劃
運用base64編碼替代圖畫
場景:適用于圖畫巨細小于2KB,頁面上引證圖畫總數不多的狀況
原理:將圖畫轉換為base64編碼字符串inline到頁面或css中
優勢:削減http的懇求次數,并能夠放到后臺數據庫中,只傳輸字符串,有較多的構建東西能夠直接完成
下風:這種辦法僅限于圖畫總數較少,并且圖畫巨細小于2KB的狀況。不然圖畫字符串會變得很長很長
兼并圖畫sprite(雪碧圖)
場景:任何用到頁面圖畫的場景
原理:將多個頁面上用到的布景圖畫兼并成一個大的圖畫在頁面中引證
優勢:能夠有效的較少懇求個數,并且,而不影響開發體會,運用構建插件能夠做到對開發者通明。適用于頁面圖畫多且豐富的場景。
下風:生成的圖畫體積較大,削減懇求個數一起也增加了圖畫巨細,不合理拆分將不利于并行加載
運用css、svg、canvas或iconfont替代圖畫
css替代圖畫
場景:適用于移動端或較高級的瀏覽器,并且制作的圖畫較為簡略。
原理:css方法能夠用來制作相對簡略的團來替代圖畫,通常運用before或許after偽元從來豐富圖畫的雜亂度。
優勢:具有完成簡略,圖畫體積小的特色,能夠完成簡略的動態作用
下風:也受限于css的兼容性特色,制作雜亂圖畫艱難
svg的描繪和適用場景上文已說明。
canvas替代圖畫
場景:需求高功能的圖畫或動畫
原理:適用html5的canvas元素制作創立圖畫
優勢:全部即是畫2D圖形時,頁面烘托功能比照高,頁面烘托功能受圖形雜亂度影響小,功能只受圖形的分辨率的影響,畫出來的圖形能夠直接保存為 .png 或許 .jpg的圖形,合適于畫光柵圖畫或許不規則圖形
下風:沒有dom操作,有必要依靠定時器,文字烘托功能差,不能增加描繪(title特色什么的),兼容性約束
iconfont是一種web字體來替代圖畫的解決計劃: 場景:替代頁面上顏色單一的圖畫 優勢:兼容性好,運用廣,現在運用也很廣泛 下風:可是因為字體的顏色設置單一,只能用于替代顏色單一的圖畫,關于顏色雜亂的圖畫,iconfont處理起來比照艱難
呼應式圖畫
場景:紛歧樣終端對同一個圖畫需求紛歧樣,能夠依據終端加載紛歧樣的圖畫來節約沒必要的流量
原理:經過picture元素,picturefill或渠道判別來為紛歧樣終端渠道輸出紛歧樣的圖畫
優勢:削減沒必要的圖畫加載,靈活操控,慢速用戶加載小圖畫不至于加載失利,移動端沒必要加載大尺度圖畫等,能夠經過紛歧樣方法兼容所有瀏覽器
下風:無法防止圖畫的加載進程,圖畫自身沒優化
圖畫緊縮
場景:在不得不加載圖畫的前提下,要進一步提高優化作用,只能經過有損或無損緊縮來削減圖畫的巨細。
原理:對圖畫進行無損、有損緊縮,轉為緊縮后圖畫來完成
優勢:削減圖畫加載流量,作用比照顯著
下風:效勞器和瀏覽器壓力增大,并且效勞器需求額定的效勞支撐
十分好的圖畫格局
場景:之前提到webp、bpg、sharpP等新圖畫格局具有十分好的緊縮比,能夠運用這類新式的圖畫來替代初始圖畫
原理:對圖畫格局轉換,在畫質能夠承受的狀況下到達十分好的緊縮比作用
優勢:削減圖畫加載流量,作用比照顯著
下風:效勞器和瀏覽器壓力增大,并且效勞器需求額定的效勞支撐,格局轉換要思考瀏覽器的兼容性
三、圖畫緊縮
緊縮圖畫方法比照多,這兒紛歧一列出,例如下面的有些東西渠道:
Kraken (Web)主頁: https://kraken.io/
智圖主頁: http://zhitu.tencent.com/支撐原圖png轉為jpeg和webp(現在不支撐bpg),并供給各種緊縮比緊縮,現在在tx內部廣泛運用。
現在bpg格局圖畫也有有些公司在試用。這方面也能夠測驗下。
四、小結
上面供給了web圖畫的一些格局特色和圖畫優化的可行計劃,詳細的場景需求思考挑選紛歧樣的方法來進行優化。當然多見的優化思路為:頁面靜態資本圖畫運用css,canvas,svg,iconfont,sprite,base64來優化,后臺回來的數據資本圖畫則經過呼應式、圖畫緊縮來優化,一起盡可能思考運用新的更高緊縮比的圖畫來做圖畫轉化,例如webp、bpg。