
一、現有web圖片格式
現在常用的web圖片的格式:

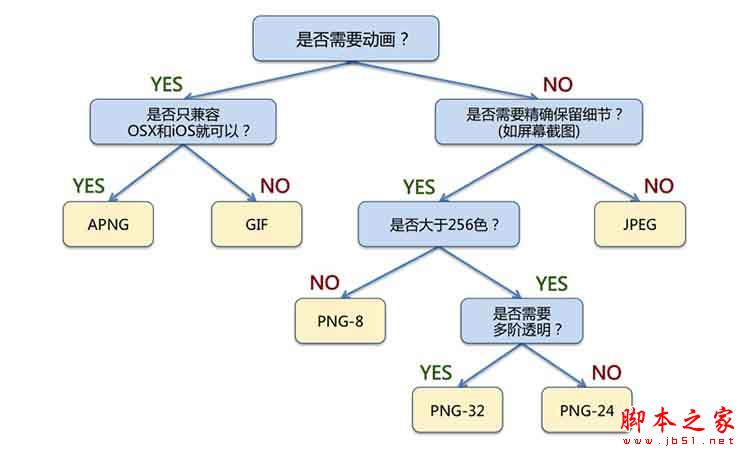
幾種文件格式的特點概述
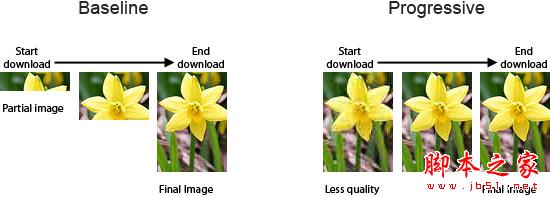
baseline-jpeg
這種類型的JPEG文件存儲方式是按從上到下的掃描方式,把每一行順序的保存在JPEG文件中。打開這個文件顯示它的內容時,數據將按照存儲時的順序從上到下一行一行的被顯示出來,直到所有的數據都被讀完,就完成了整張圖片的顯示。如果文件較大或者網絡下載速度較慢,那么就會看到圖片被一行行加載的效果,這種格式的JPEG沒有什么優點,因此,一般都推薦使用Progressive JPEG
preogressive-jpeg
和Baseline一遍掃描不同,Progressive JPEG文件包含多次掃描,這些掃描順尋的存儲在JPEG文件中。打開文件過程中,會先顯示整個圖片的模糊輪廓,隨著掃描次數的增加,圖片變得越來越清晰。這種格式的主要優點是在網絡較慢的情況下,可以看到圖片的輪廓知道正在加載的圖片大概是什么。
這兩種jpeg格式文件的效果對比如下:

jpeg優勢:
非常通用,JPEG在色調及顏色平滑變化的相片或是寫實繪畫(painting)上可以達到它最佳的效果。
jpeg劣勢:
它并不適合于線條繪圖(drawing)和其他文字或圖示(iconic)的圖形,因為它的壓縮方法用在這些圖形的型態上,會得到不適當的結果;
gif
GIF(Graphics Interchange Format)的原義是“圖像互換格式”,GIF文件的數據,是一種基于LZW算法(串表壓縮算法)連續色調的無損壓縮格式,是目前web網頁中十分常用的一種動畫文件格式。
優勢:
1、優秀的壓縮算法使其在一定程度上保證圖像質量的同時將體積變得很小,可插入多幀,從而實現動畫效果;
2、可設置透明色以產生對象浮現于背景之上的效果。
劣勢: 由于采用了8位壓縮,最多只能處理256種顏色(2的8次方),故不宜應用于真彩圖像。
png
png文件分為png8(8位透明png)、png24(256色png)、png32(多階透明png),png的有點在于使用位圖實現web上的透明圖片,以實現比較好的體驗。

優勢:
- 支持256色調色板技術以產生小體積文件
- 最高支持48位真彩色圖像以及16位灰度圖像。
- 支持Alpha通道的半透明特性。
- 支持圖像亮度的gamma校正信息。- 支持存儲附加文本信息,以保留圖像名稱、作者、版權、創作時間、注釋等信息。
- 使用無損壓縮。
- 漸近顯示和流式讀寫,適合在網絡傳輸中快速顯示預覽效果后再展示全貌。
- 使用CRC循環冗余編碼防止文件出錯。
- 最新的PNG標準允許在一個文件內存儲多幅圖像。
劣勢:
- 但也有一些軟件不能使用適合的預測,生成的文件較大(IE6只支持PNG8)
webp
目前移動端Android4.0以上、PC端chorme 10+(14 ~ 16 有渲染bug)、opera 11+ 、safri均支持webp格式圖片。 WEBP與JPG相比較,編碼速度慢10倍,解碼速度慢1.5倍,而絕大部分的網絡應用中,圖片都是靜態文件,所以對于用戶使用只需要關心解碼速度即可。但實際上,webp雖然會增加額外的解碼時間,但是由于減少了文件體積,縮短了加載的時間,實際上文件的渲染速度反而變快了。
webp上目前可行的應用場景:
-1.客戶端軟件,內嵌了基于Chromium的webview,這類瀏覽器中應用的網頁是可以完全使用webp格式,提升加載渲染速度,不考慮兼容。
-2.用node-webkit開發的程序,用webp可以減少文件包的體積。
-3.移動應用 或 網頁游戲 ,界面需要大量圖片,可以嵌入webp的解碼包,能夠節省用戶流量,提升訪問速度優勢:
- 對于png圖片,webp比png小了45%,但是缺點是你壓縮的時候需要的時間更久了;劣勢:
- 兼容性不太好, 只有opera,和chrome支持;
apng
簡單來講apng格式圖片使用多個單張png連接起來的動畫圖片格式,支持全透明通道動畫。相比于gif動畫,沒有毛刺,質量更高,但目前支持的瀏覽器并不完全。可以去can i use查看其兼容性。目前可用性相對較低,適用于對動畫質量要求很高的情況。
svg 是一種矢量圖片,支持透明,縮放,動畫,除了android 2.3的手機,其它場景都支持,是一種比較好的圖片代替方案。 優勢:
- 矢量圖形,不受像素影響——SVG的這個特性使得它在不同的平臺或者媒體下表現良好,無論屏幕分辨率如何
- SVG對動畫的支持較好;其DOM結構可以被其特定語法或者Javascript控制,從而輕松的實現動畫
- Javascript可以完全控制SVG Dom 元素
- SVG的結構是 XML,其可訪問性(盲文、聲音朗讀等)、可操作性、可編程性、可被CSS樣式化完勝Canvas。另外,其支持 ARIA 屬性,使其如虎添翼。
劣勢:
- DOM比正常的圖形慢,而且如果其結點多而雜,就更慢了
- 不適合網頁游戲等;當然,我們可以結合 Canvas + SVG來實現
bpg
http://bellard.org/bpg/ 圖片畫質比較 性能測試對比
BPG (Better Portable Graphics) 是一個新的圖片格式。用來代替jpeg和webp的方案。這種格式主要有以下特點 優勢:
- 高壓縮比。在畫質相同的情況下比jpeg小的多
- 使用一個很小的js解碼器就可以被瀏覽器支持
- 基于高清視頻壓縮標準 (HEVC) 一個子集開發
- 支持和jpeg相同的色值,并且在有損壓縮的通知支持透明,
- 單通道支持8到14位色值區域
- 支持有損壓縮
- 可以添加更多的元數據編碼
- 支持動畫
- 相近畫質前提下比webp更小
性能:
- 根據mozilla的研究,bpg使用的HEVC編碼比原生的HEVC性能更好,因為BPG的頭部比HEVC的頭部更小
- 支持4:2:2和4:2:0的色值設置
- BPG可以用于硬件上支持HEVC編解碼器
這種圖片格式目前還沒有被瀏覽器支持,需要js解碼,但其優勢非常明顯。
另外還有mozjpg、sharpP的圖片格式,由于目前仍在起步階段,這里暫不介紹了,有興趣的可以去跟進了解下。
二、前端的圖片優化方案
使用base64編碼代替圖片
場景:適用于圖片大小小于2KB,頁面上引用圖片總數不多的情況
原理:將圖片轉換為base64編碼字符串inline到頁面或css中
優勢:減少http的請求次數,并可以放到后臺數據庫中,只傳輸字符串,有較多的構建工具可以直接實現
劣勢:這種方法僅限于圖片總數較少,而且圖片大小小于2KB的情況。否則圖片字符串會變得很長很長
合并圖片sprite(雪碧圖)
場景:任何用到頁面圖片的場景
原理:將多個頁面上用到的背景圖片合并成一個大的圖片在頁面中引用
優勢:可以有效的較少請求個數,而且,而不影響開發體驗,使用構建插件可以做到對開發者透明。適用于頁面圖片多且豐富的場景。
劣勢:生成的圖片體積較大,減少請求個數同時也增加了圖片大小,不合理拆分將不利于并行加載
使用css、svg、canvas或iconfont代替圖片
css代替圖片
場景:適用于移動端或較高級的瀏覽器,而且繪制的圖案較為簡單。
原理:css方式可以用來繪制相對簡單的團來代替圖片,一般使用before或者after偽元素來豐富圖案的復雜度。
優勢:具有實現簡單,圖片體積小的特點,可以實現簡單的動態效果
劣勢:也受限于css的兼容性特點,繪制復雜圖案困難
svg的描述和適用場景上文已說明。
canvas代替圖片
場景:需要高性能的圖片或動畫
原理:適用html5的canvas元素繪制創建圖片
優勢:整個就是畫2D圖形時,頁面渲染性能比較高,頁面渲染性能受圖形復雜度影響小,性能只受圖形的分辨率的影響,畫出來的圖形可以直接保存為 .png 或者 .jpg的圖形,適合于畫光柵圖像或者不規則圖形
劣勢:沒有dom操作,必須依賴定時器,文字渲染性能差,不能添加描述(title屬性什么的),兼容性限制
iconfont是一種web字體來代替圖片的解決方案: 場景:代替頁面上色彩單一的圖片 優勢:兼容性好,應用廣,目前使用也很廣泛 劣勢:但是由于字體的顏色設置單一,只能用于代替顏色單一的圖片,對于色彩復雜的圖片,iconfont處理起來比較困難
響應式圖片
場景:不同終端對同一個圖片需求不一樣,可以根據終端加載不同的圖片來節省沒必要的流量
原理:通過picture元素,picturefill或平臺判斷來為不同終端平臺輸出不同的圖片
優勢:減少沒必要的圖片加載,靈活控制,慢速用戶加載小圖片不至于加載失敗,移動端沒必要加載大尺寸圖片等,可以通過不同方式兼容所有瀏覽器
劣勢:無法避免圖片的加載過程,圖片本身沒優化
圖片壓縮
場景:在不得不加載圖片的前提下,要進一步提升優化效果,只能通過有損或無損壓縮來減少圖片的大小。
原理:對圖片進行無損、有損壓縮,轉為壓縮后圖片來實現
優勢:減少圖片加載流量,效果比較明顯
劣勢:服務器和瀏覽器壓力增大,而且服務器需要額外的服務支持
更好的圖片格式
場景:之前說到webp、bpg、sharpP等新圖片格式具有更好的壓縮比,可以使用這類新型的圖片來代替原始圖片
原理:對圖片格式轉換,在畫質可以接受的情況下達到更好的壓縮比效果
優勢:減少圖片加載流量,效果比較明顯
劣勢:服務器和瀏覽器壓力增大,而且服務器需要額外的服務支持,格式轉換要考慮瀏覽器的兼容性
三、圖片壓縮
壓縮圖片方式比較多,這里不一一列出,例如下面的部分工具平臺:
Kraken (Web)主頁: https://kraken.io/
智圖主頁: http://zhitu.tencent.com/支持原圖png轉為jpeg和webp(目前不支持bpg),并提供各種壓縮比壓縮,目前在tx內部廣泛使用。
目前bpg格式圖片也有部分公司在試用。這方面也可以嘗試下。
總結:上面提供了web圖片的一些格式特點和圖片優化的可行方案,具體的場景需要考慮選擇不同的方式來進行優化。當然常見的優化思路為:頁面靜態資源圖片使用css,canvas,svg,iconfont,sprite,base64來優化,后臺返回的數據資源圖片則通過響應式、圖片壓縮來優化,同時盡可能考慮使用新的更高壓縮比的圖片來做圖片轉化,例如webp、bpg。
以上就是對web前端圖片極限優化策略全部內容的介紹,更多內容請繼續關注腳本之家!