重視五個小細節讓你的網站更受用戶喜愛,首先、了解大眾用戶是如何瀏覽一個網站且利于提升用戶體驗的設計
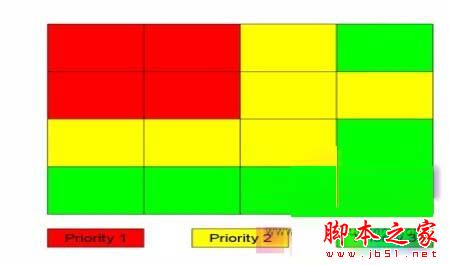
1)、網站左上角區域是最吸引用戶眼球
大家都知道,現在現代人都大多數喜歡從左往右看東西的習慣。就好比你看書一樣,也是從左往右的看,若叫你從右往左的看你就會有一種特別別扭的感覺。這都是因為習慣性養成的習性。所以,我們要充分的利用眾多數人的習性去制作一個網站。

上圖,便是通過一些用戶的瀏覽的訪問得出的吸引用戶眼球的分布圖。從上圖可以看出左上角是用戶進入你網站瀏覽的第一個時間點,也是認知你網頁的開始。所以,若要想提升用戶體驗度,那么就必須減少左上角的跳出率,制作出最吸引用戶的眼球。
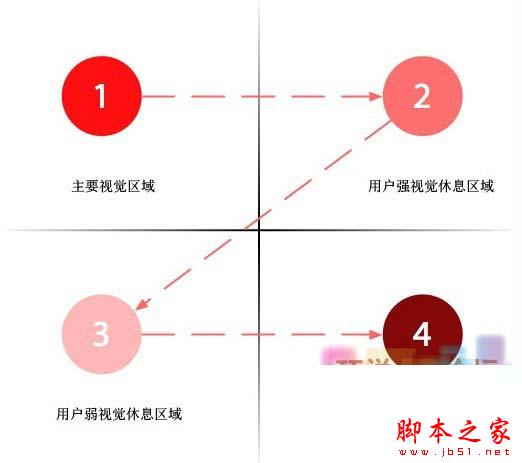
2)、習慣性走Z規律也就是古登堡規律
有看過書的人都知道走Z規律,先給大家看下什么是古登堡規律。

上圖便是古登堡規律,這都是從眾多數人那邊的閱讀習性總結出來,從上圖可以看出人的主要視覺區域是左上角,左下是用戶視覺最弱的區域。右上呢是用戶視覺休息區域,右下是用戶最終視覺停留區域。根據古登堡圖我們應該在最好的兩個區域做好一些高價值創意的內容來吸引用戶眼球,來拴住用戶的心。
3)、重要信息或者要表達的主旨關鍵詞進行特別展示
網站必須有自己的特色,有特色才會吸引用戶的忠實瀏覽你的網站。所以,當一些時效性高價值的內容一定要在第一時間給予良好的展示。這樣才會讓用戶在第一時間內了解最新的動態。具體可以看下圖的做法:

從上圖可以看出,這個頭部總共被劃分了五個小模塊,每個小模塊都有不同的作用:
1、小模塊的作用:此處可以圖文展示重要的信息,或者可以發布你的高價值廣告
2、小模塊的作用:此處可以調用網站的最新內容,讓首頁時時的發生變動。好讓蜘蛛每次爬行你的網站都發生不一樣。
3、小模塊的作用:此處是最重要的,是頭條也就是說今日發生的重大事件或者最新鮮的話題。
4、小模塊的作用:此處可以篩選出自己發布或者他人投稿的最具有價值的內容。
5、小模塊的作用:此處可以同行業的資訊或者用戶達到某個階段后可以獲得哪些福利。
4)、盡量不要讓用戶多翻頁進行查閱
盡量簡單的操作讓用戶在最短的時間內獲得所需要的信息。也許有大多數的站長為了提升pv故意的將一篇短文章拆成幾頁。這樣試問當你訪問這樣的頁面時你會有何感受。本來就不長的文章,要翻幾頁才能看完。這是有多煩躁的操作步驟。當然了不是說翻頁不好,只是要看實際情況而定,字符確實太長了可以適當的進行分頁這樣才能降低視覺的沖擊。有時候有的人可能看到一頁滿滿的文字看的就有點頭痛,看適當的進行分頁處理,看起來就沒那么的頭痛了。看自己看完一頁覺得沒花一會功夫就完成了,那么在看下去就不會那么的有壓力。
5)、下拉可以,但必須把重點挪上
用戶是可以接受下拉的網站,但是要記住要把重要的信息盡量的往上,切勿把他沉入低端。因為用戶相對來說還是比較懶的,都想在短時間內看到重要的信息,不想一直往下拉的找,因為那樣很累。所以在設計的時候能不下拉的盡量不要去弄下拉,充分的利用好當前頁。
好了,今天就對用戶如何瀏覽一個網站并提升用戶體驗的設計做了下初步的介紹。上文的內容中只是給大家一個參考而已,具體還有很多的細節還未細細的寫出來。總之,你要把自己也當成用戶去瀏覽器一個網站,切身體驗下你是如何訪問網站。網站哪個區域最吸引你的眼球,通過實踐并結合他人的觀點進行設計。那么我相信你的網站將會一個受大眾用戶喜愛。