本周我們帶來的前端推薦包含當前熱門的bootstrap,html5,css3等技術內容和新聞話題,如果你還想近一步學習如何開發,還可以關注我們的極客課程庫,里面涵蓋了現代開發技術的‘學’與‘習’的全新功能。希望對大家有所幫助!原文來自:極客標簽
移動設備表單輸入設計體驗 - leader.js

為了幫助降低移動或者手機端輸入的操作復雜度,leader.js提供了一個相對更簡單的輸入體驗,你只需要輸入表單內容回車即可完成輸入,非常方便。
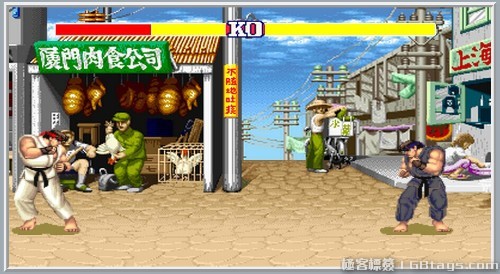
Javascript游戲,街頭霸王

有沒有讓你想起點什么?我想到的是院子里的大槐樹,一臺小霸王游戲機和一位兒時的伙伴。
CSS Guidelines (2.1.3) – 書寫高效,可維護可升級的CSS用戶指導手冊

可擴展可管理的高級高效咨詢的用戶指導手冊。
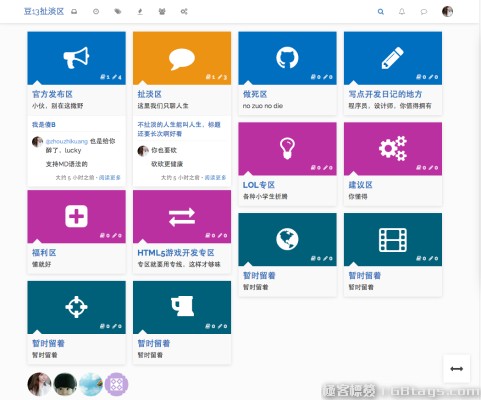
NodeBB,一個基于nodejs的響應式論壇

喜歡方便的同學請繞道去discuz,好吧我是nodejs的重視患者,首先你要有自己的vps或則云空間,比如9cloud,我今天用的是阿里云的VPS。
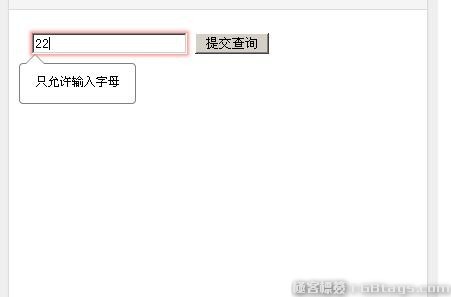
代碼錄播:創建自定義的HTML5輸入框出錯信息

這個代碼將介紹如何使用javascript來修改HTML5中輸入框缺省的驗證錯誤信息,幫助你更好的開發表單驗證效果。
免費電子書:The Guide to Minimum Viable Products

來自uxPin的免費電子書。
5個你應該知道的建站平臺

如今在網絡上有很多優秀的網站構建平臺。根據你的需求,它們會提供不同的功能。然而,對于一個網站構建工具最重要的就是簡單和友好。通過這些平臺,開發者可以省去開發中的不少環節。在本篇文章中,我們會介紹5款非常酷的網站創建平臺。
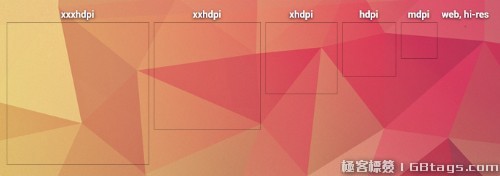
如何為Android上的產品設計一款合適的圖標

如 果你已經完成了你的app,你一定會馬上向其它人宣布這件事情。但是你需要注意一個很重要的問題,那就是app的圖標。你的圖標可能在項目啟動之 前就已 經設計好了,但我不喜歡這樣,如果app沒有完成實際上圖標也沒什么用了。如果你不是一個設計師,圖標的確是很讓人頭疼的事情。但總有一些方式可以讓工程 師們也能獨立的設計出不錯的圖標。我們以Andriod應用為例,現在就來為你的產品設計一款合適的圖標。
放棄使用jQuery實現動畫

在 Web開發的圈子里,開發者常常認為CSS動畫是一種高性能web動畫技術,如果想讓網頁加載的更快一些,就應該用純CSS動畫。其實這種觀點是錯 誤 的,很多開發者早就放棄了javascript的動畫,迫使自己使用復雜的CSS樣式來實現相同效果的UI交互。他們完全忽視了javascript 帶來 的更好的交互性。
經典,HTML5游戲,超級瑪麗

這是一款使用HTML5開發的超級瑪麗,有沒有點兒時的記憶?長按向上鍵,可以跳的更高哦。如果你也喜歡可以當成休閑游戲,如果你是開發者,不防下載下來看看是如何生成的。
代碼錄播:CSS動畫實現一個我最“搖擺”的動畫效果

使用CSS3的keyframe來動畫旋轉效果,生成頁面元素左右微微搖擺的嘚瑟效果。用到你的頁面做裝飾,相信一定蠻有趣的!
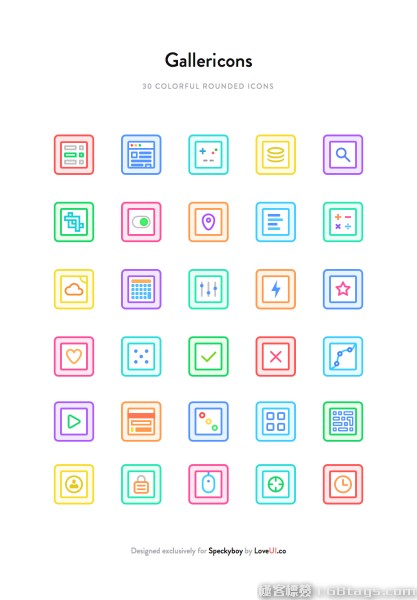
免費圖標:30款彩色圓角圖標設計

30款扁平化設計的彩色圓角圖標免費下載。
通過HTML5 Visibility API檢測頁面活動狀態

幾年前,我們瀏覽網頁的時候是沒有選項卡瀏覽模式的,每一個網頁都會是一個瀏覽器窗口,如果我沒有記錯,Win7之前我們都是這樣瀏覽網頁的。作為一個程序員,我們經常會同時打開10-15個網頁,多的時候超過20個也不足為奇。
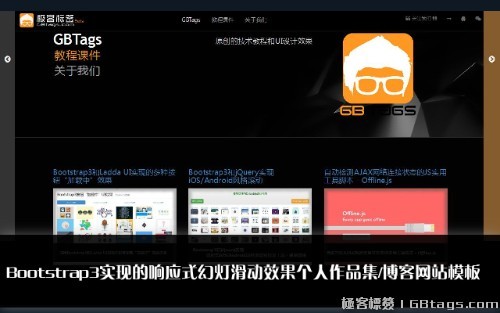
Bootstrap3實現的響應式幻燈滑動效果個人作品集/博客網站模板

相關的開發和使用說明,請參考如下課程:Bootstrap3開發滑動風格的博客網站模板
無需編碼開發快速設計互動式UI - uilang

uilang是一個非常小巧的ui類庫,可以幫助不熟悉前端代碼的web設計人員快速的開發互動式UI。你只需要使用“語義式”的說明來控制元素的動態效果。
代碼錄播:純CSS3生成的走馬燈效果

使用CSS3 keyframe生成的走馬燈效果。
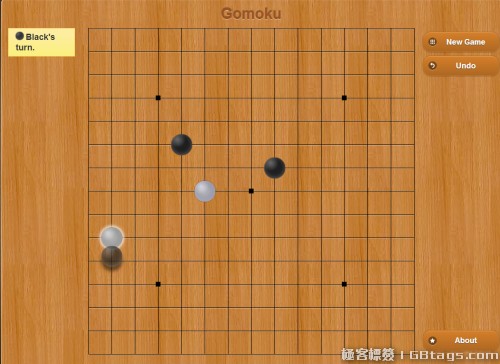
HTML5游戲,五子棋

無需找人對戰,看看是不是能先贏過電腦吧。
React JS 和 FLUX

我不準備在這里詳細地講解Flux,它已經是眾所周知的了,很多人應該有都看過Facebook的Flux網站。在這里,我想說的是你為什么應該考慮用flux架構和React js配合作為你構建接口和處理交互的工具。
HTML5游戲開發引擎Pixi.js新手入門講解

這篇文章中,介紹HTML5游戲引擎pixi.js的基本使用。
滾動觸發的翻轉式文字引用效果

滾動頁面,可以看到翻轉式的文字引用效果。
極客標簽現推出#GB課程庫#,這是一個涵蓋了當前最流行的HTML5、CSS3、javascript、bootstrap等現代開發技術的‘學’與‘習’的全新功能。邀請大家前來使用,它絕對讓你花最少的錢和時間,帶給你最有收獲的價值體驗!本周推薦已完成,期待您們的光臨!
如果你也想參與文章投遞
點擊發布按鈕發布文章或者其它類型內容,保存時務必添加“Web開發資源大薈萃”標簽即可申請發布。
via 極客資源薈萃周刊
以上就是整理互聯網內容給大家帶來的分析介紹,如果大家想了解更多相關內容,請持續關注本站,本站小編將在第一時間為大家帶來更好的經典內容。更多精彩內容,盡在jb51網站運營欄目!