一、事件背景:
我最近開源了一個個人耗時半年打造的富文本及一套適用于web后臺的ui框架,在gitee上受到網友們的關注,部分網友對我采用jquery的技術棧提出了質疑。總結起來:無非是jquery已經落后,不久將死。甚至有少數網友很激進:非vue技術棧,你不應該加入我這個群,不管你做得多好。對應這個事情,首先我一般不反駁,因為我對vue,jquery有自己的應用場景度量。但是對于這種不分場景應用而盲目趕潮流的觀點,我是持否定態度的。
為此我想有必要通過這篇文章,說明一下:我為什么用jquery來寫vue和web后端ui框架,而不用vue。在文章開始前,先貼一下我開源的富文本:
gitee: https://gitee.com/kevin-huang/Bui-Editor-public
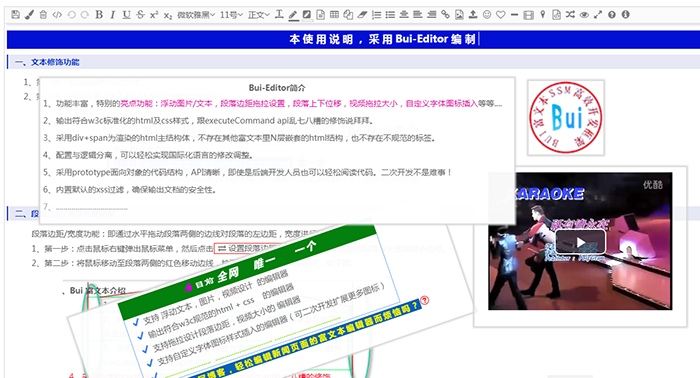
浮動文本/圖片/視頻功能

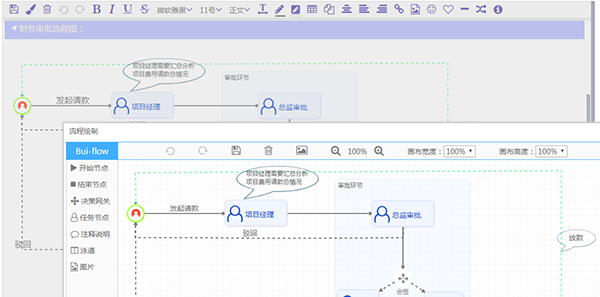
繪制流程圖功能

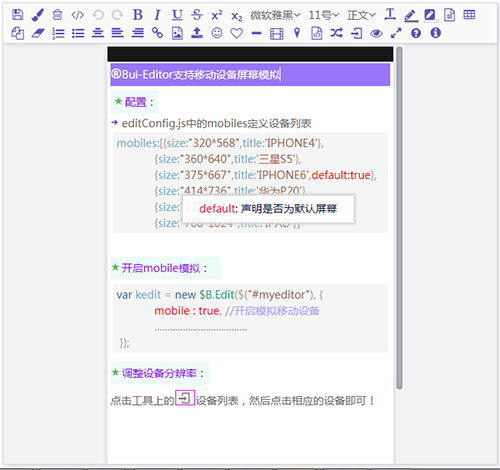
移動設備模擬功能

通過上述富文本的截圖,可以大概了解到這個富文本的功能很豐富,許多功能可以說是全網富文本里面的only-one。這么復雜的應用對技術棧的選擇很重要,良好適配的技術棧可以在設計上,編碼上給開發者更大的自由度,同時可以避免很多繁雜的實現,提升代碼質量,降低后期的維護,運營的成本。
二、我的觀點:
1、vue技術棧適用于移動端應用開發,對于pc端web應用,vue技術棧并不見得優于傳統技術棧(相對于vue來說是傳統的)。
2、jquery是目前dom操作的王者,除此無二,jquery和vue不可比較,他們各自擅長的場景不一樣。
3、復雜應用,原生JavaScript + jquery是比較好的技術棧組合,優于vue技術棧。
三、jquery、vue技術棧誕生背景,擅長場景說明
jquery:
誕生背景
1、jquery誕生于2006年,它誕生的背景是瀏覽器的dom操作繁雜,各種瀏覽器api不統一。市場需要一個前端JavaScript庫解決dom操作的痛點。
2、jquery誕生的年代,移動應用還在萌芽,它的設計實現都是面向pc端的,當時的前端技術范疇也還沒有mvvm(數據驅動)的思想,它為操作dom而生。
擅長場景:
dom操作為主的場景,如富文本,流程設計器,這些應用需要對dom進行大量的操作,jquery最合適不過。
對于這種場景,vue的編程規范會造成設計實現上的束縛,其雙向綁定在這里也是多余的,完全沒有用武之地!
缺點:
1、jquery沒有mvvm思想,不能解決移動端帶寬、性能的痛點。
2、jquery沒法實現數據驅動開發,還需要開發者編寫dom讀寫操作。
vue:
誕生背景
1、vue的誕生之前,已經有了許多成熟的mvvm框架,如backbone、angular,他們都是在一些數據驅動的需求場景中得到很好的應用,但也并沒有像vue被開發者如此著迷。
2、backbone、angular既然已經有了數據驅動的實現,為何沒有像vue那樣火呢,因為他們要么比較笨重,要么還沒有解決移動端應用的痛點(帶寬、性能)。
3、vue可以說是為移動應用而生,輕量,其設計的虛擬dom解決移動設備頻繁觸發瀏覽器刷新而引起的性能/電量問題,其設計的單頁打包(webpack)模式,解決了跳轉需要網絡請求的帶寬痛點。
擅長場景:
1、數據驅動的雙向綁定場景,特別是表單讀寫,可以說解放了表單讀寫對dom的操作編程。
2、移動應用場景,通過雙向綁定,虛擬dom、webpack打包,解決移動端web應用的設備性能/電量、帶寬痛點。
缺點:
1、采用數據驅動,沒有靈活的dom操作,不適用于dom操作為主的應用場景。
2、在復雜應用中,大量的dom監聽、data狀態聯動維護并不是一種好的機制。
3、webpack打包方式解決了移動應用的痛點,但也帶來了發布后,難以跟蹤定位問題,沒法即刻修改已經在線頁面的缺點。
4、學習成本相對傳統技術棧高一些,對團隊的前端知識要求也相對高一些。
四、vue應用場景說明
pc端web應用場景
1、pc端沒有移動端性能、帶寬的限制,采用vue技術棧,反而帶來了開發環境繁雜、學習額外的非w3c規范的web知識、發布后難以定位跟蹤問題、沒法即刻修改在線頁面這些缺點。
2、pc端的應用,大多是普通的表單開發應用,除此之外基本都是展示類型的頁面,個人認為除了表單的雙向綁定,監控類ui的數據聯動,其他如ui表現/結構的編程采用vue有點多余。
移動端應用場景
1、移動應用場景,對性能、帶寬有要求,移動設備的特點也決定了其在問題跟蹤定位,更新部署方面與pc端有差異。
2、vue技術棧應用于移動應用場景具有天生的設計實現優勢。
我的總結:
1、 pc端采用傳統的ui技術棧,同時在傳統的基礎上引入輕量級mvvm方案解決表單讀寫開發編程,即優于vue技術棧。這也Bui會實現一個min-mvvm的初衷。
2、移動端應用,毫無疑問,采用vue技術棧是王道。
歡迎登陸我的demo網站,體驗可能是全網最強大的富文本應用:
http://www.vvui.net/bui/
以上所述是小編給大家介紹的jQuery會死嗎?我為什么不用vue寫富文本,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
您可能感興趣的文章:- 如何在vue 中引入使用jquery
- 使vue實現jQuery調用的兩種方法
- 詳解jquery和vue對比
- 在Vue項目中引入JQuery-ui插件的講解
- 在vue項目中使用Jquery-contextmenu插件的步驟講解
- jQuery+vue.js實現的多選下拉列表功能示例
- vue-cli 引入jQuery,Bootstrap,popper的方法
- 深入淺析angular和vue還有jquery的區別
- Vue引入jquery實現平滑滾動到指定位置
- 到底該拋不拋棄JQuery