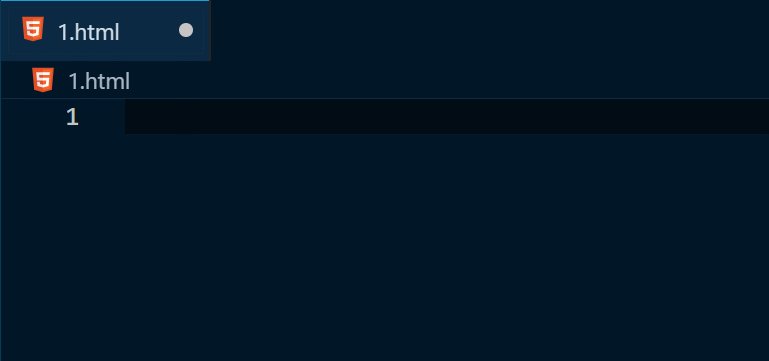
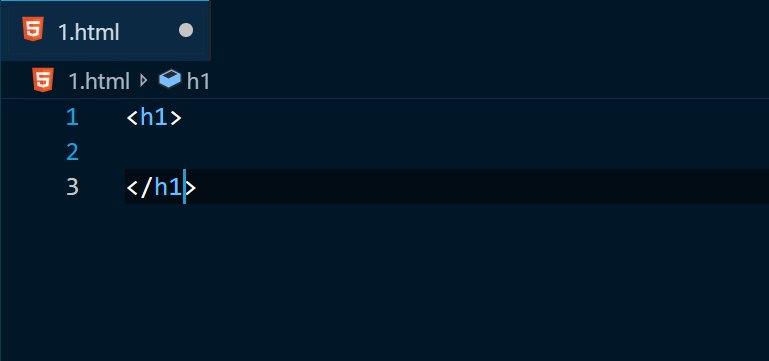
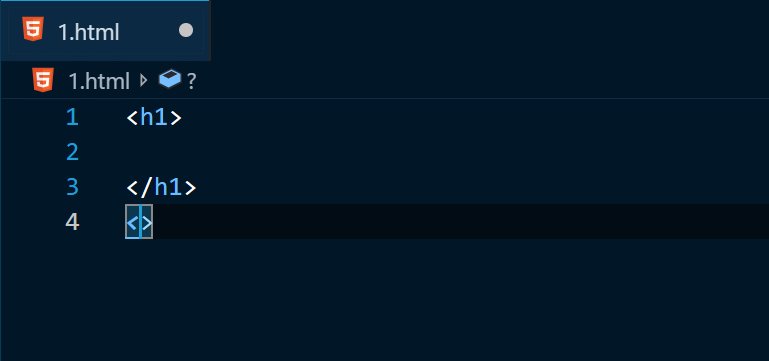
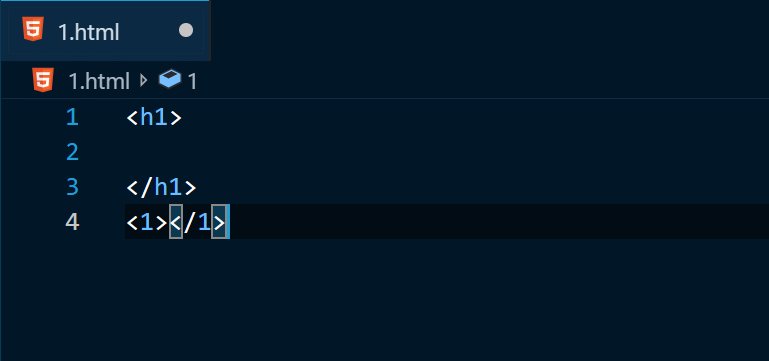
1.auto close tag
HTML自動補全標簽

2.beautiful UI
32個主題集合,具體使用看個人喜好。
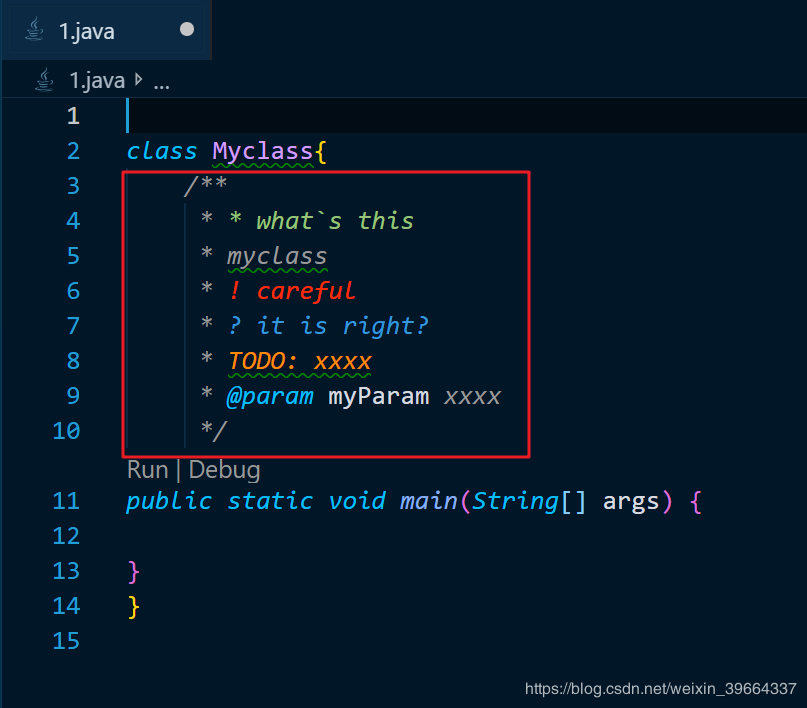
3.better comments
通過使用警報、信息、待辦事項等注釋來改進代碼注釋!

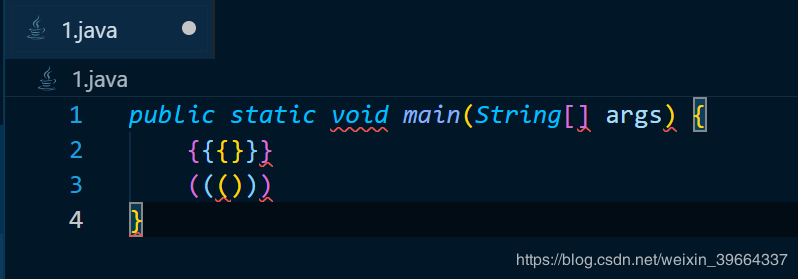
4.bracket pair colorizer 2
用于對匹配括號上色的可自定義擴展

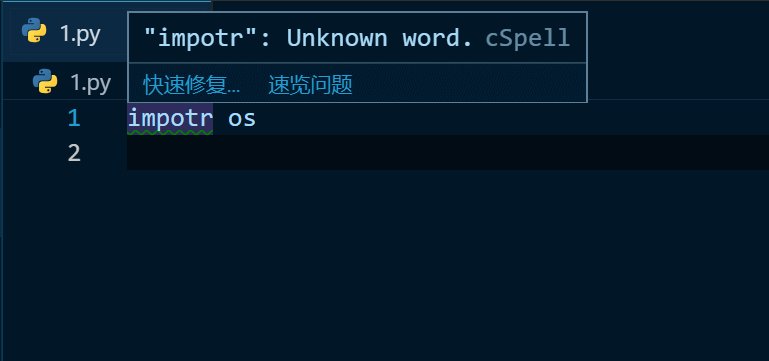
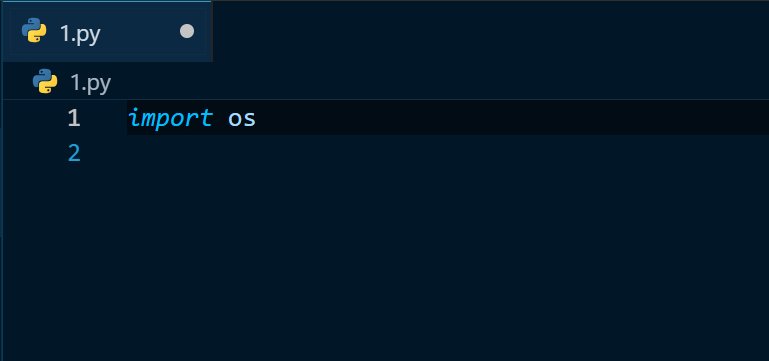
5.code spell checker
對基本關鍵字拼寫校驗

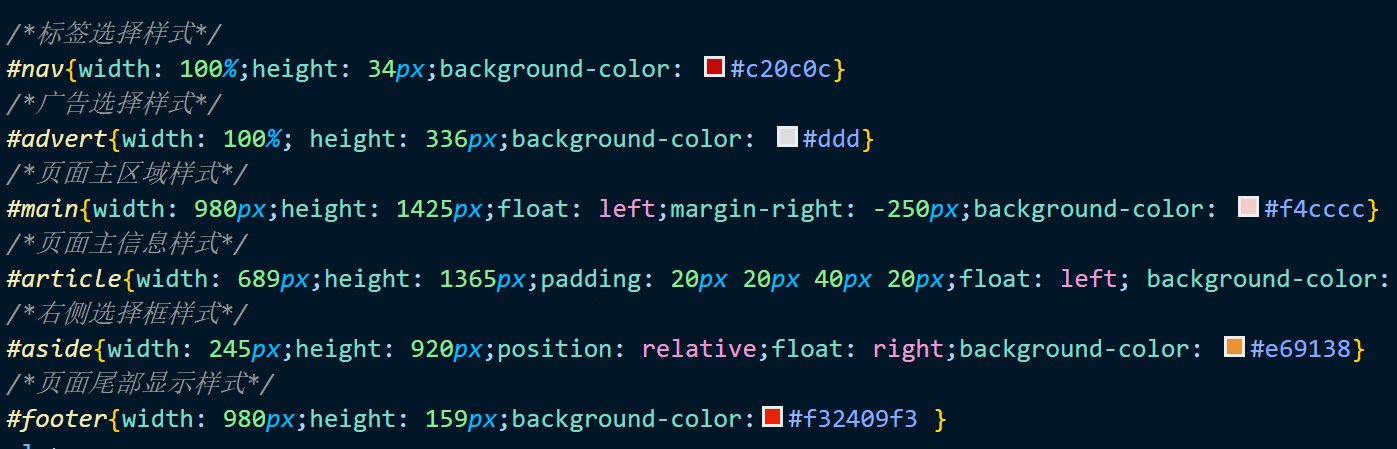
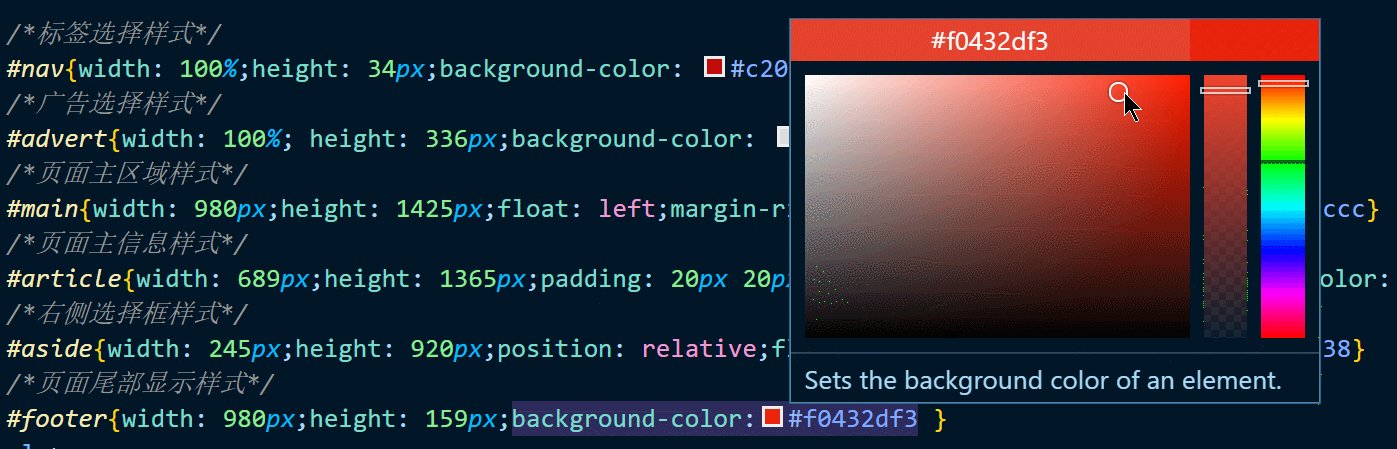
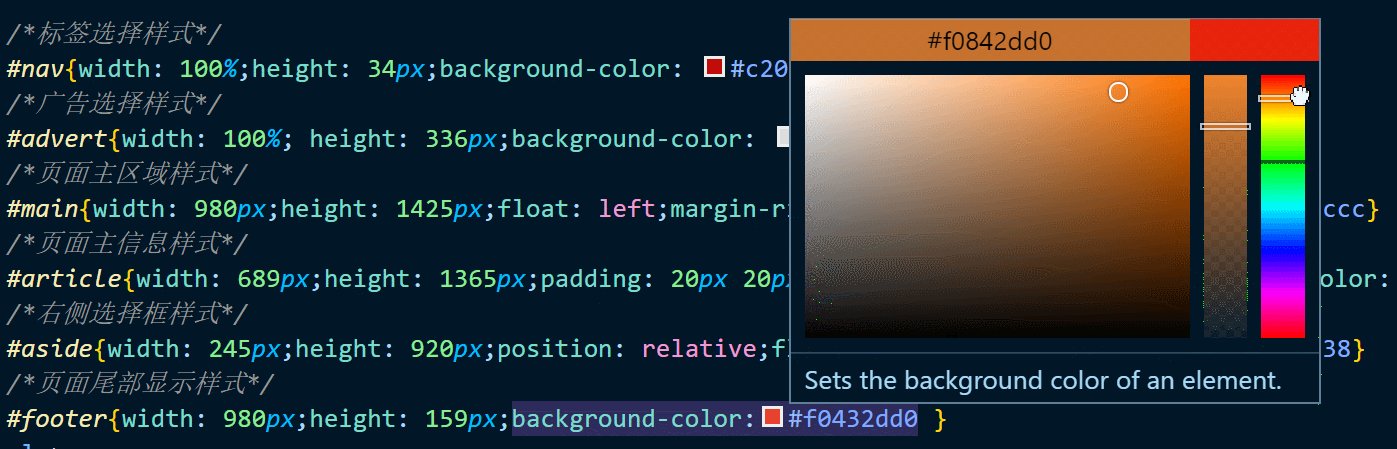
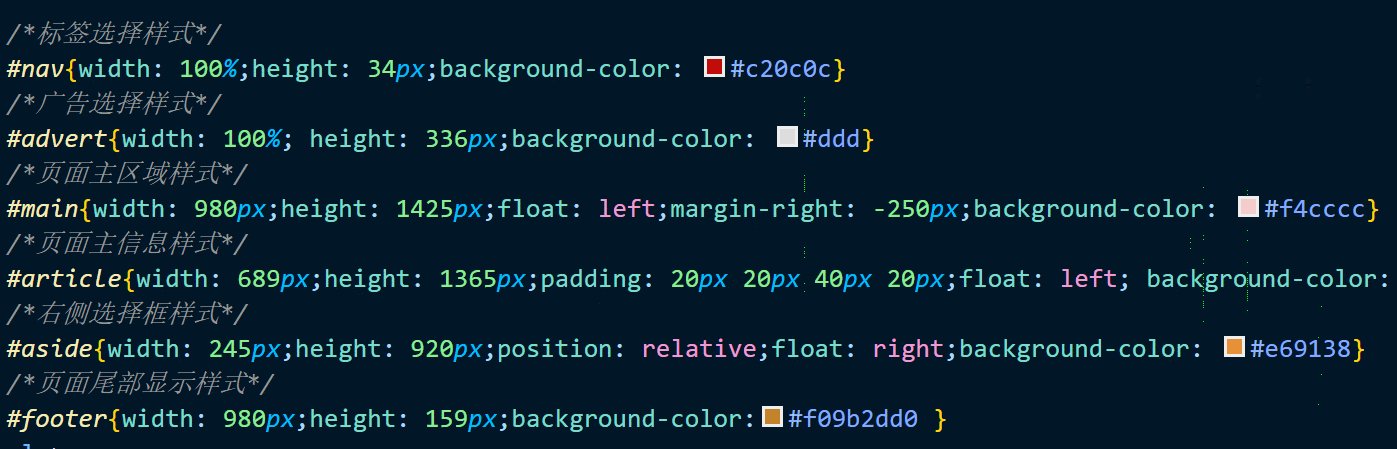
6.color info
提供有關CSS顏色的快速信息

7.ESLint
借助 ESLint,可將 靜態代碼分析 和 問題代碼協助修復 集成到 編碼、提交 和 打包 過程中,及早發現并協助修復代碼中。
8.git gistory
可以通過vscode直接pull put 代碼
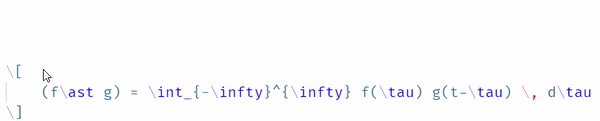
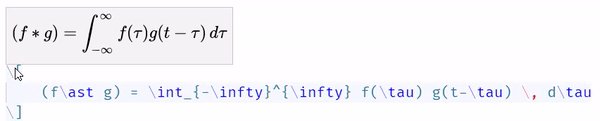
9.latex workshop
通過預覽、編譯、自動完成、上色等功能提高排版效率。
很強大的功能,目前還沒用到,可以去連接看下具體使用。
https://github.com/James-Yu/LaTeX-Workshop
e.g.

10.markdown pdf
pdf 查看

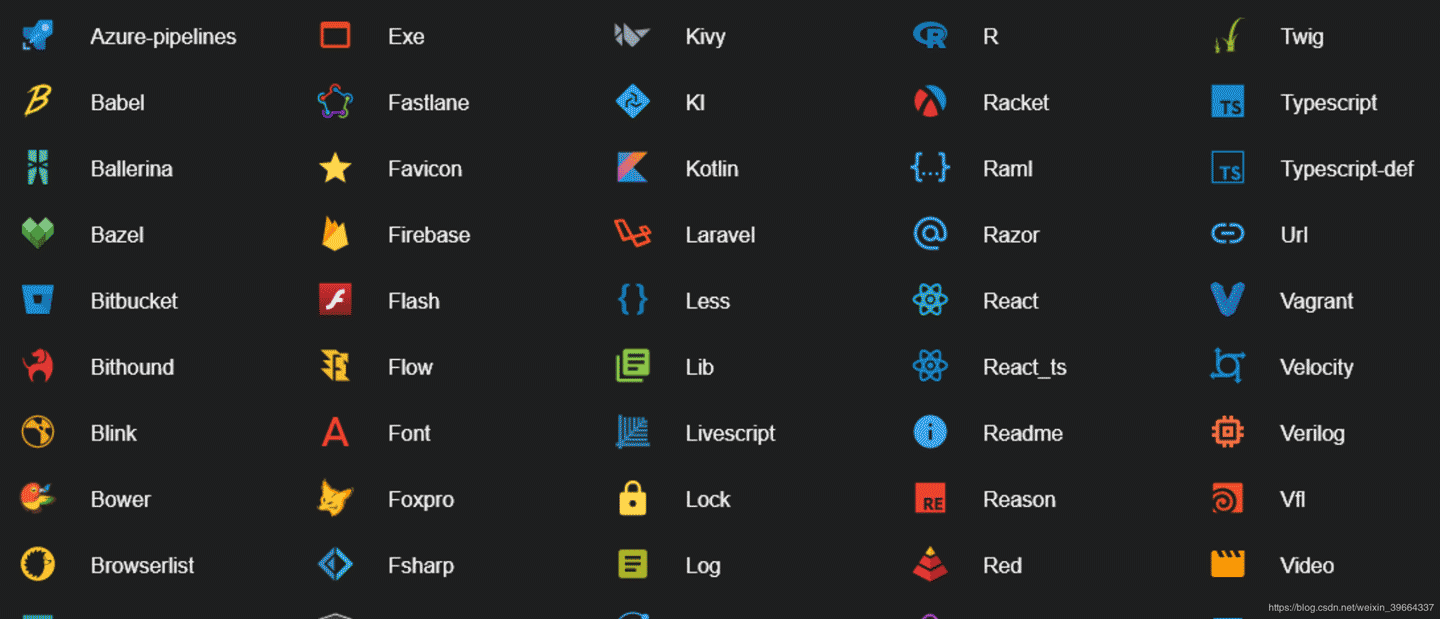
11.material icon theme
Visual Studio代碼的材料設計圖標設計。

另一款叫vscode -icons,根據個人喜好選擇吧。
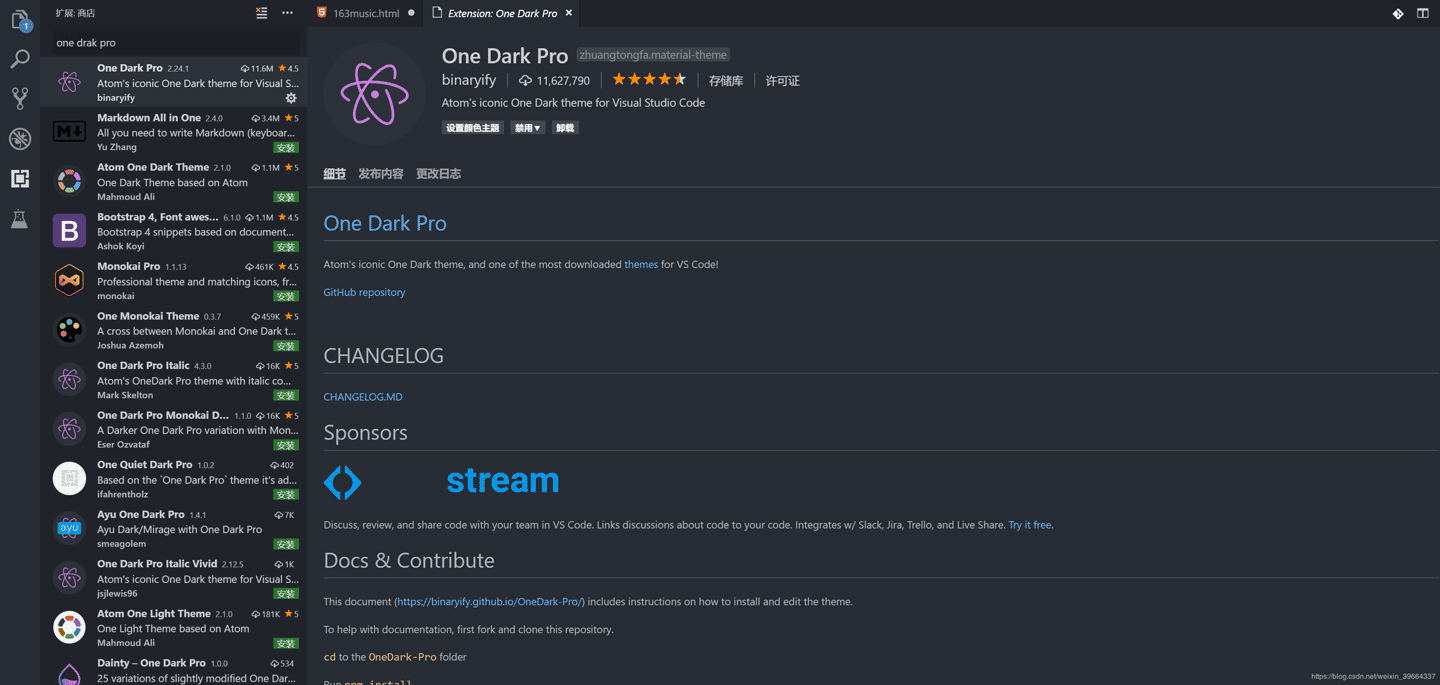
12.one drak pro
黑暗主題,類似這樣 根據個人喜好選擇。

13.path inter llisense
https://github.com/ChristianKohler/NpmIntellisense/issues/12
個人感覺很實用,具體功能看圖吧。

14.smarty
語法關鍵字的突出顯示
15.xml tools
用于Visual Studio代碼的ML格式、XQuery和XPath工具
功能很強大,具體就不演示了。
16.visual studio interllicode
人工智能輔助開發,emmm 人工智能方向的童鞋別錯過。
17.winter is coming theme
寫到最后,強烈推薦大家的一款主題插件。

這樣的一款主題,你確定不愛? over over
以上就是本文的全部內容了,希望對大家學習使用vscode能夠提供些幫助
您可能感興趣的文章:- VsCode插件開發之插件初步通信的方法步驟
- VsCode插件整理(小結)
- 詳解vscode中vue代碼顏色插件
- vsCode安裝使用教程和插件安裝方法
- VSCode下好用的Python插件及配置
- 推薦VSCode 上特別好用的 Vue 插件之vetur
- vscode 遠程調試python的方法
- VSCode提高 Node 和 Vue 開發效率的插件推薦