之前無意中聽到有人說,vsCode最大的缺點就是每次換個電腦或者臨時去個新環境,就要配置一下各種插件,好不麻煩,以至于面試都不敢說自己用vsCode 說著無心,聽著有意,因為我也發現了這個問題,索性認真找了一下網上的教程,發現網上的教程教程有些落后,過程復雜而且不容易成功,干脆自己去看最新文檔,發現現在同步設置的方法簡直不要太簡單
準備工作
正常運行的VSCode,以及一個gitHub賬號
安裝Settings Sync
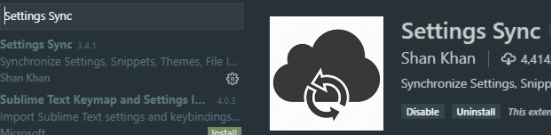
點擊VSCode的插件欄搜索Settings Sync然后安裝

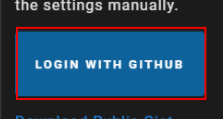
安裝完之后會彈出一個登陸界面,這里點擊login with github

點擊后會自動彈出一個登陸頁面,登上你的github賬戶即可

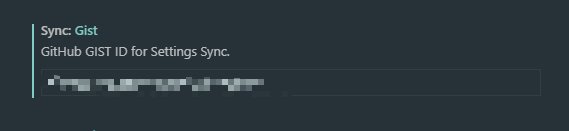
如果你之前有用過setting sync的話,這里會自動顯示你最近使用的的gist id (貌似vscode insiders支持更好一點)

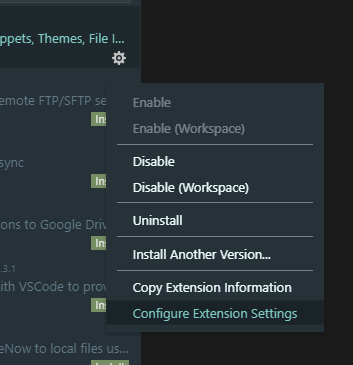
如果沒有自動添加gist id的話就手動點擊插件的設置添加gist


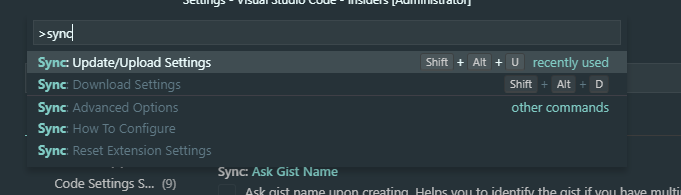
這里如果你是在vscode insider下面第一次使用這個軟件,不用去創建什么gits Tonken,直接F1或者ctrl + shift + p搜索sync
再選擇 Sync: Upload / Update Settings 后會直接生成一個gits id(記得存好這個id 將來可能用的是)

然后會自動上傳你當前的插件及設置信息,點開插件欄選擇此插件的設置就可以看到自動生成的gits id了,保存好這個id 在其他的的電腦上就可以使用這個id同步設置了,

如果你不是很熟練使用這個的話,或者插件更新的不頻繁的話,我個人建議關掉自動同步,自己手動上傳和下載設置
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- 詳解Vscode中使用Eslint終極配置大全
- VScode+Java配置與使用的詳細步驟
- 如何使用VSCode愉快的寫Python于調試配置步驟
- 詳解使用vscode+es6寫nodejs服務端調試配置
- VSCode插件安裝完成后的配置(常用配置)
- vsCode安裝使用教程和插件安裝方法
- VSCode的使用配置以及VSCode插件的安裝教程詳解