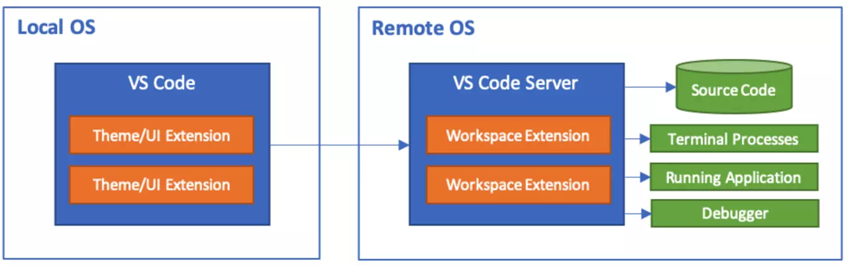
Visual Studio Code(以下簡稱 VS Code)從1.35.0版本正式提供可以在本地編輯遠程開發環境的文件的功能,具體實現如下圖

安裝完成Remote Development后,,可以極大地簡化各種情況下的開發和故障排除,您可以
- 在您部署的同一操作系統上進行開發,或者使用比本地計算機更大,更快,更專業的硬件。
- 在不同的遠程開發環境之間快速切換,安全地進行更新,而不必擔心影響本地計算機。
- 從多臺計算機或位置訪問現有開發環境。
- 調試運行在其他位置(如客戶站點或云中)的應用程序。
以上都摘自remote-ssh的官方,下面開始正式教程
本次測試在windows下進行,遠程服務器為centos7,但理論上可以在任何支持ssh并聯網的的機器之間進行
開始前準備
(必須)Remote Development插件以及可以正常ssh連接的遠程計算機
(非必須)xshell,xftp,gitbash
VSCode直接搜索Remote Development插件并安裝即可,ssh的遠程計算機使用任意ssh軟件可以正常連接即可
配置免密遠程登錄
在本地機器生成秘鑰對
windos下的控制臺默認沒有ssh,但是gitbash里有,使用gitbash創建秘鑰對
這一步如果你之前就已經有秘鑰了的話,建議跳過
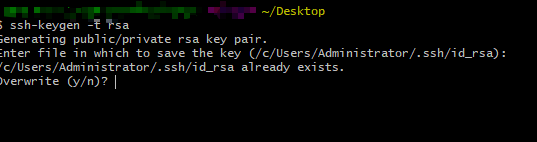
在gitbash下輸入
ssh-keygen -t rsa -C "這里任意輸入"
即可生成秘鑰對,默認路徑在C:\Users\Administrator.ssh,圖中也已經指出了

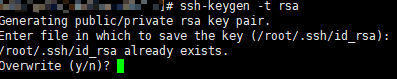
現在在遠程也使用相同的命令創建秘鑰對

拷貝公鑰到遠程服務器上
這一步的目的是讓遠程機器的authorized_keys中包含我們的公鑰內容
我服務器的authorized_keys中就包含多個公鑰,一樣都可以免密登錄
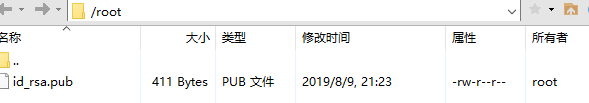
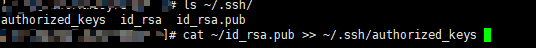
使用xftp將本地ssh的公鑰(id_rsa.pub)拷貝到遠程服務器的root目錄下

在xshell中輸入cat ~/id_rsa.pub >> ~/.ssh/authorized_keys

到這一步就配置完免密了,接下來回到VSCode中
Remote Development配置
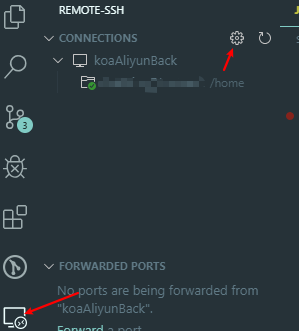
點擊VSCode側邊欄的小屏幕標志再點擊齒輪配置你的遠程信息

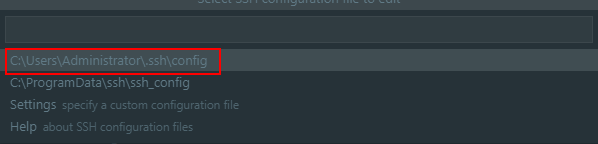
這里我選擇第一個設置你也可以自己另選配置項

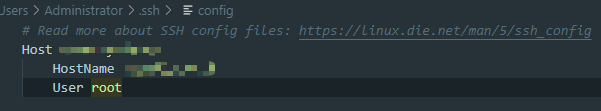
Host 顯示在連接選項中的名字,
HostName 你的ssh服務器的地址
User 你登錄ssh時的用戶名

配置完之后保存就可以看到側邊欄中更新了可以連接的服務器,接下來就可以像在本地開發一樣進行遠程開發了
到此這篇關于VSCode 遠程登錄開發(帶免密)的文章就介紹到這了,更多相關VSCode 遠程開發內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- vscode配置遠程開發與免密登錄的技巧
- VSCode遠程SSH免密登錄配置實現