下面通過代碼介紹下Scratch3.0初始化加載七牛云上的sbs文件,代碼如下所示:
編寫組件
import PropTypes from 'prop-types';
import React from 'react';
import {connect} from 'react-redux';
import {injectIntl, intlShape} from 'react-intl';
import analytics from '../lib/analytics';
import log from '../lib/log';
import {LoadingStates, onLoadedProject, onProjectUploadStarted} from '../reducers/project-state';
import {openLoadingProject,closeLoadingProject} from '../reducers/modals';
/** 獲取作品的編號 **/
function getProjectId() {
if(document.getElementById("projectId")){
return $("#projectId").val();
} else {
alert("sb3-downloader-qiniu.jsx文件提示:頁面不存在id屬性為projectId的對象!");
return null;
}
}
/**
* 從七牛云加載sb3文件
*/
class SB3DownloaderQiniu extends React.Component {
constructor (props) {
super(props);
}
componentDidMount() {
var _this = this;
if(getProjectId()==null){
return;
}
// 作品所在存放地址
var sb3Path = null;
$.ajax({
dataType:"json",
async:false,
url:"/project/checkProjectByProjectId",
data: {id: getProjectId()},
success:function(res){
if(res.success==true){
sb3Path = res.sb3Path;
}
}
});
/**
* 必須使用 $(window).on("load",function(){});
* 否則頁面在未加載完的情況下,有些組件會來不及加載,影響二次文件保存
*/
$(window).on("load",function(){
let reader = new FileReader();
let request = new XMLHttpRequest();
request.open('GET', sb3Path, true);
request.responseType = "blob";
request.onload = function() {
if(request.status==404){
alert("未找到sb3類型的資源文件");
location.href='/scratch';
}
let blobs = request.response
reader.readAsArrayBuffer(blobs);
reader.onload = () => _this.props.vm.loadProject(reader.result).then(() => {
analytics.event({
category: 'project',
action: 'Import Project File',
nonInteraction: true
});
_this.props.onLoadingFinished(_this.props.loadingState);
}).catch(error => {
log.warn(error);
});
}
request.send();
});
}
render () {
return this.props.children(this.props.className);
}
}
SB3DownloaderQiniu.propTypes = {
children: PropTypes.func,
className: PropTypes.string,
intl: intlShape.isRequired,
loadingState: PropTypes.oneOf(LoadingStates),
onLoadingFinished: PropTypes.func,
vm: PropTypes.shape({
loadProject: PropTypes.func
})
};
SB3DownloaderQiniu.defaultProps = {
className: ''
};
const mapStateToProps = state => ({
loadingState: state.scratchGui.projectState.loadingState,
vm: state.scratchGui.vm
});
const mapDispatchToProps = (dispatch, ownProps) => ({
onLoadingFinished: loadingState => {
console.dir("sb3文件加載完畢!");
dispatch(onLoadedProject(loadingState, ownProps.canSave));
dispatch(closeLoadingProject());
}
});
// Allow incoming props to override redux-provided props. Used to mock in tests.
const mergeProps = (stateProps, dispatchProps, ownProps) => Object.assign(
{}, stateProps, dispatchProps, ownProps
);
export default connect(
mapStateToProps,
mapDispatchToProps,
mergeProps
)(injectIntl(SB3DownloaderQiniu));
使用組件
SB3DownloaderQiniu /** 初始化加載文件到項目 **/>
{(className, loadProject) => (
button onClick={loadProject} className={classNames(styles.scratchHide)}>/button>
)}
/SB3DownloaderQiniu>
好了,下面看下如何自動加載scratch3.0的頁面上實現自動加載原有的作品
首先,我們在安裝scratch3。0后,瀏覽器默認打開的是編程的頁面。如下圖:

那么我們希望開發一個功能,就是打開的時候默認加入某一個SB3的開發文件
1.首先,我們需要有一個.SB3的開發文件,建議上傳到STATIC目錄下
2、找到scratch-gui-develop>src>container》gui.jsx文件

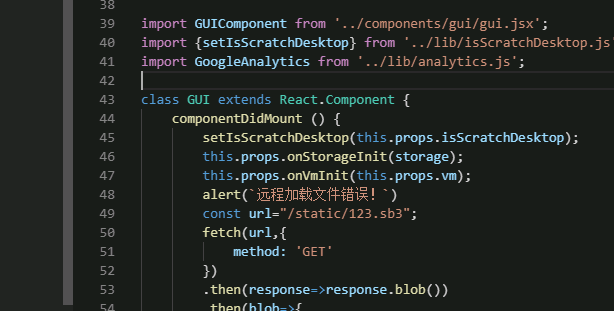
找到44行的componentDidMount函數
新增以下代碼
const url="/static/123.sb3";
fetch(url,{
method: 'GET'
})
.then(response=>response.blob())
.then(blob=>{
const reader=new FileReader();
reader.onload=()=>this.props.vm.loadProject(reader.result)
.then(()=>{
GoogleAnalytics.event({
category:'project',
action:'Import Project File',
nonInteraction:true
})
})
reader.readAsArrayBuffer(blob)
})
.catch(error=>{
alert(`遠程加載文件錯誤!${error}`)
})

文件加載完畢
此外,我們例如希望開發像修改作業之類的,我們可以需要進行文件的傳遞
我們需要將上面的第一行
consturl="/static/123.sb3";
更改為
consturl=window.projecturl;
然后呢。在首頁,例如paly.html添加上以上代碼,或者自己用參數來傳遞
script>
window.projectUrl="https://steam.nosdn.127.net/885318eb-ad83-44c4-afe3-d3bea0a0d2ab.sb3";
/script>
到此這篇關于Scratch3.0初始化加載七牛云上的sbs文件的文章就介紹到這了,更多相關Scratch加載sbs文件內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- scratch3.0二次開發之用blocks生成python代碼
- scratch-www 在Win10下的環境搭建詳細教程
- Scratch3.0二次開發之windows環境下打包成exe的流程
- scratch3.0二次開發之scratch-blocks的免編譯修改方法