一丶ueditor 百度編輯器
1.官方文檔,演示,下載地址:http://ueditor.baidu.com/website/index.html
2.百度編輯器的好:Editor是由百度web前端研發部開發所見即所得富文本web編輯器,具有輕量,可定制,注重用戶體驗等特點。
3.如果想定制你想要的編輯器功能:查看官方網站的下載頁面即可。
4.編輯器展示:

5.百度編輯器配置。
1.載入js,css文件
script src="ueditor/editor_config.js" type="text/javascript">/script>
script src="ueditor/editor_all.js" type="text/javascript">/script>
link href="ueditor/themes/default/ueditor.css" rel="external nofollow" rel="stylesheet" type="text/css" />
2.頁面配置
div id="myEditor">/div> //可以是aspx控件 只要id正確即可
script type="text/javascript">
var ue = new baidu.editor.ui.Editor();
ue.render("myEditor"); //這里填寫要改變為編輯器的控件id
/script>
3.editor_config.js 文件中的路徑配置
var tmp = window.location.pathname;
URL = window.UEDITOR_HOME_URL || "/SomePackage/Ueditor/ueditor/"; //這里你可以配置成ueditor目錄在您網站的相對路徑或者絕對路徑(指以http開頭的絕對路徑)
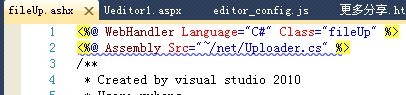
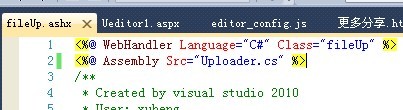
4.如果你要使用傳圖片功能,還需要修改net文件下的幾個文件截圖說明吧(這個路徑可以直接刪除的,試試。不行了自己再調整下

改為-->

同理將net文件下其它文件類似的錯誤更正后即可上傳圖片。
圖片上傳默認位置為:net文件夾下。上傳一張打開即可發現一個upload文件夾。
5.ueditor 的很多默認配置都在 editor_config.js這個文件中,細心看的話,開啟或關閉其中的配置是可以解決很多問題的。
6.我在使用過程中還遇到過編輯器內容影響整體頁面的布局問題,這問題是在editor_all.js這個文件中修改的默認樣式問題的。
/**
* 渲染編輯器的DOM到指定容器,必須且只能調用一次
* @public
* @function
* @param {Element|String} container
*/
render:function ( container ) {
var me = this, options = me.options;
if ( container.constructor === String ) {
container = document.getElementById( container );
}
if ( container ) {
var useBodyAsViewport = ie browser.version 9,
html = ( ie browser.version 9 ? '' : '!DOCTYPE html>') +
'html xmlns=\'http://www.w3.org/1999/xhtml'' + (!useBodyAsViewport ? ' class=\'view'' : '') + '>head>' +
( options.iframeCssUrl ? 'link rel=\'stylesheet' type=\'text/css' href=\'' + utils.unhtml( options.iframeCssUrl ) + ''/>' : '' ) +
'style type=\'text/css'>' +
//這些默認屬性不能夠讓用戶改變
//選中的td上的樣式
'.selectTdClass{background-color:#3399FF !important;}' +
'table.noBorderTable td{border:1px dashed #ddd !important}' +
//插入的表格的默認樣式
'table{clear:both;margin-bottom:10px;border-collapse:collapse;word-break:break-all;}' +
//分頁符的樣式
'.pagebreak{display:block;clear:both !important;cursor:default !important;width: 100% !important;margin:0;}' +
//錨點的樣式,注意這里背景圖的路徑
'.anchorclass{background: url(\'' + me.options.UEDITOR_HOME_URL + 'themes/default/images/anchor.gif') no-repeat scroll left center transparent;border: 1px dotted #0000FF;cursor: auto;display: inline-block;height: 16px;width: 15px;}' +
//設置四周的留邊
'.view{padding:0;word-wrap:break-word;cursor:text;height:100%;}\n' +
//設置默認字體和字號
'body{margin:8px;font-family:\'宋體';font-size:16px;}' +
//針對li的處理
'li{clear:both}' +
//設置段落間距
'p{margin:5px 0;}'
+ ( options.initialStyle || '' ) +
'/style>/head>body' + (useBodyAsViewport ? ' class=\'view'' : '') + '>/body>';
最后對這個編輯器總結下:很好用的,代碼很容易讀懂,便于修改配置為自己喜歡的想要的。
二丶CKEditor丶CKFinder 國外知名編輯器
1.官方文檔,演示,下載地址:http://ckeditor.com/download 丶 http://ckfinder.com/download
2.百度編輯器的好:是一個專門使用在網頁上屬于開放源代碼的所見即所得文字編輯器。它志于輕量化,不需要太復雜的安裝步驟即可使用。
3.編輯器展示:

4.配置步驟以及一些常用配置
1.引入script src="ckeditor/ckeditor.js" type="text/javascript">/script>
2.頁面代碼
!--第一個--->
textarea id="TextArea1" cols="20" rows="2" class="ckeditor">/textarea>
!--第二個--->
div id="editorSpace">/div> !--直接設置class好像也行的可以試試--->
script type="text/javascript">
CKEDITOR.appendTo('editorSpace');
/script>
3.配置ckeditor的一些常用配置,在config.js這個文件中,所有的屬性配置都可以查閱官方的API:http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html
4.列出一些常用的屬性配置:
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
//config.width=700;
//config.height=400;
//config.skin='v2'; //自帶皮膚種類有3種:Kama(默認) , Office 2003 , v2
//config.font_names = '宋體;楷體 _GB2312;新宋體;黑體;隸書;幼圓;微軟雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';
//如果上傳圖片或者flash則需要,下面配置ckfinder
var ckfinderPath = "/SomePackage/FCKeditor/ckfinder"; //配置為絕對路徑
config.filebrowserBrowseUrl = ckfinderPath + "/ckfinder.html";
config.filebrowserImageBrowseUrl = ckfinderPath + "/ckfinder.html?Type=Image";
config.filebrowserFlashBrowseUrl = ckfinderPath + "/ckfinder.html?Type=Flash";
config.filebrowserUploadUrl = ckfinderPath + "/core/connector/aspx/connector.aspx?command=QuickUploadType=Files";
config.filebrowserImageUploadUrl = ckfinderPath + "/core/connector/aspx/connector.aspx?command=QuickUploadType=Images";
config.filebrowserFlashUploadUrl = ckfinderPath + "/core/connector/aspx/connector.aspx?command=QuickUploadType=Flash";
};
5.如果上傳圖片則需在項目中添加ckfinder文件
6.第四步為配置上傳圖片的第一步
7.改變ckfinder文件夾下的config.ascx,內容如下:
public override bool CheckAuthentication()
{
//object str = session["username"];
//if (str != null Convert.ToBoolean(str) == true)
//{
// return true;
//}
return true; //不建議直接返回true,最好做下用戶驗證判斷在返回true(安全),上面為驗證的一個實例
}
8.這樣就行了,由于ckfinder不是免費的,所以默認情況下會在上傳頁面中有紅色的廣告提示,雖然不影響使用,但總是覺得不爽。
9.去除廣告方法:找到ckfinder/core/js/ckfinder_ie.js及ckfinder_gecko.js,將其中的 en.call(window,qo);去掉
最后對這個編輯器總結下:很強大,很好用。世界各地都在用的。
您可能感興趣的文章:- ckeditor和ueditor那個好 CKEditor和UEditor使用比較
- 常用的HTML富文本編譯器UEditor、CKEditor、TinyMCE、HTMLArea、eWebEditor、KindEditor簡介