現在很多web項目都能用到登錄界面,本文介紹一下JSP制作簡單登錄界面,分享給大家,具體如下:
運行環境
eclipse+tomcat+MySQL 不知道的可以參考Jsp運行環境——Tomcat
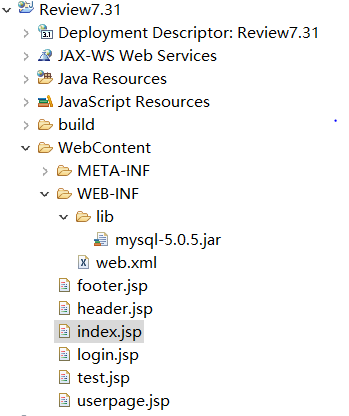
項目列表

這里我先把jsp文件先放在Web-INF外面訪問
1.需要建立的幾個文件在圖上.jsp
2.還要導入MySQL的jar包mysql-5.0.5.jar,導到WEB-INF中的lib文件夾就可以不需要Bulid Path
3.開始編寫代碼:
代碼演示:
index.jsp就好像一般網站的首頁一樣感覺,將header.jsp和footer.jsp引入其中
%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
title>首頁/title>
style>
#nav>ul>li{
float:left;
margin-left:50px;
}
#login{
clear:both;
}
/style>
/head>
body>
!-- 引入header.jsp的頭部文件 -->
%@ include file="header.jsp" %>
div id="login">
a href="login.jsp" rel="external nofollow" >button>登陸/button>/a>
/div>
!-- 引入footer.jsp的腳部文件 -->
%@include file="footer.jsp" %>
/body>
/html>
header.jsp
%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
div id="nav">
ul>
li >a href="">導航1/a>/li>
li>a href="">導航2/a>/li>
li>a href="">導航3/a>/li>
li>a href="">導航4/a>/li>
li>a href="">導航5/a>/li>
li>a href="">導航6/a>/li>
/ul>
/div>
footer.jsp
%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
div>
p>xxxxxxxxxxx可以試試|xxxxxxxxxxxx技術有限公司/p>
p>京 ICP 證 1234567 號|Copyright © 1999-2017, All Rights Reserved /p>
/div>
頁面內容展示:

login.jsp登陸用戶名密碼填寫界面
%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
title>登陸頁面/title>
/head>
body>
%--表單--%>
fieldset>
legend>登陸界面/legend>
form action="test.jsp" method="post">
input type="text" name="username">br>
input type="password" name="password">br>
input type="submit" value="登陸">
!-- EL語句,后面驗證表單時,驗證錯誤反回信息-->
${error}
/form>
/fieldset>
/body>
/html>
內容顯示:

test.jsp 是對表單login.jsp 的提交的內容與數據庫中的數據對比驗證,再相應的跳轉
%@page import="java.sql.*"%>
%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
%
//請求獲取login.jsp的用戶名username的值
String username=request.getParameter("username");
//請求獲取login.jsp的密碼password的值
String password=request.getParameter("password");
//數據庫MySQL的地址
String DBURL="jdbc:mysql://localhost:3306/zhou?useUnicode=truecharacterEncoding=utf-8";
String DBName="root"; //登入用戶名
String DBPwd="123456";//登入密碼
//加載mysql驅動
Class.forName("com.mysql.jdbc.Driver");
//連接數據庫
Connection conn=DriverManager.getConnection(DBURL,DBName,DBPwd);
//創建Statement對象
Statement st=conn.createStatement();
//sql語句,搜索這個username和password在數據庫是否存在
String sql="select * from user where name='"+username+"'and pwd='"+password+"'";
//運行sql語句,并把得到的結果放入結果集ResultSet中
ResultSet rs=st.executeQuery(sql);
//判斷這個結果集是否存在,一般username只有一個
if(rs.next()){
//設置一個username,將后面username其內容賦值給前面一個username,可以以便下一個頁面使用
request.setAttribute("username", username);
//跳轉頁面到userpage.jsp
request.getRequestDispatcher("userpage.jsp").forward(request, response);
}else{
//設置一個error,將后面的字賦給這個error,以便先一個跳轉頁面的使用,request的作用域有限
request.setAttribute("error", "用戶名或密碼錯誤!!!");
request.getRequestDispatcher("login.jsp").forward(request, response);
}
conn.close();
rs.close();
%>
登陸錯誤顯示的頁面內容:

userpage.jsp這個頁面就是登陸成功之后顯示的頁面
%@page import="javafx.scene.chart.PieChart.Data"%>
%@page import="java.util.Date"%>
%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
title>用戶界面/title>
/head>
body>
div>
!-- ${username}是獲取到test.jsp 中判斷中重新設置的username,知道是誰登陸了,這個是誰的頁面 -->
p>${username},你好,登陸成功!!/p>
/div>
%
//session的作用域問題,可以記錄一個網站的瀏覽量。先得到一個count
Object obj=session.getAttribute("count");
//判斷這個對象是否為空
if(obj==null){
//空則重新設置一下count的值
session.setAttribute("count", 0);
}else{
//否則將得到的對象強轉加1,就可以記錄瀏覽量
int i=(int)obj+1;
session.setAttribute("count", i);
%>
div>你是第%=i %>位登陸的用戶/div>
%
}
//獲取當前時間
Date date=new Date();
out.print("現在時間:"+date);
%>
div>你的IP地址:%=request.getRemoteAddr()%>/div>
/body>
/html>
頁面內容:localhost就是127.0.0.1,有時候地址欄是local host時會顯示8個0:

整個簡單的登陸就完事了
想了解EL語言的具體感覺可以看這個 JSP中的EL表達式詳細介紹
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- 利用JSP session對象保持住登錄狀態
- JavaWeb實現用戶登錄注冊功能實例代碼(基于Servlet+JSP+JavaBean模式)
- JSP實現用戶登錄、注冊和退出功能
- JSP實現簡單的用戶登錄并顯示出用戶信息的方法
- JSP中實現系統登錄后的退出原理及代碼
- JSP+MySQL實現網站的登錄與注冊小案例
- JSP實現登錄功能之添加驗證碼
- JSP + Servlet實現生成登錄驗證碼示例
- JSP中 Session和作用域的使用
- jsp獲取action傳來的session和session清空以及判斷
- JSP登錄中Session的用法實例詳解