前言
本文主要給大家介紹的是關于讀取數據庫數據整合成3D餅圖并在jsp中顯示的相關內容,分享出來供大家參考學習�����,下面話不多說,來一起看看詳細的介紹:
方法如下:
首先我將生成餅圖的方法獨立寫成一個PieChar.java類,詳細代碼如下:(數據庫需要自己建��,如有需要的話)
import java.io.IOException;
import java.sql.SQLException;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart {
public JFreeChart chart=null;
public PieChart() throws IOException, SQLException{
DefaultPieDataset data = getDataset();
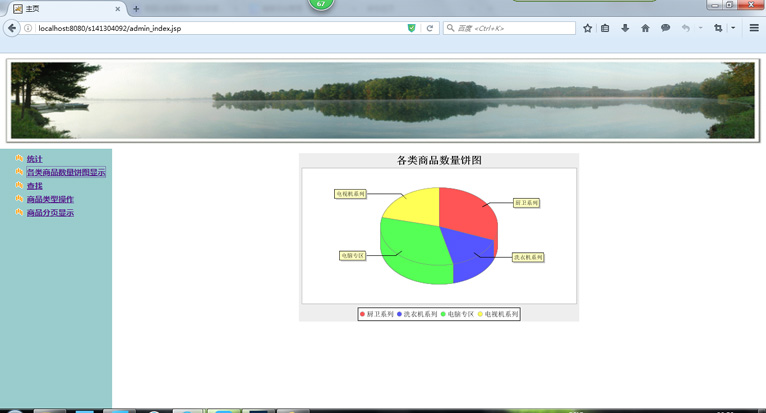
chart = ChartFactory.createPieChart3D("各類商品數量餅圖", data,true, false, false);//繪制餅圖
}
//自定義方法�����,生成餅圖數據集
private static DefaultPieDataset getDataset() throws SQLException{
DefaultPieDataset dabaset = new DefaultPieDataset();
ConnDB conn = new ConnDB();
String sql = "select p_type,count(p_type) as p_type_count from product GROUP BY(p_type)";
conn.rs = conn.doQuery(sql);
//讀取數據庫數據���,生成數據集
while(conn.rs.next()){
dabaset.setValue(conn.rs.getString("p_type"), conn.rs.getInt("p_type_count"));
}
return dabaset;
}
}
然后在jsp文件中調用這個java類��,詳細代碼如下:
jsp:useBean id="pies" class="bean.PieChart">/jsp:useBean>
body>
%
String filename = ServletUtilities.saveChartAsPNG(pies.chart,500, 300, null,session);//生成圖片路徑
String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;//產生圖片在工程中的完整路徑
System.out.println(graphURL);
%>
div align="center">
img src="%=graphURL%>">
/div>
/body>
這樣子做完還不夠,還需要在web.xml文件中做配置才能顯示出圖片�,詳細配置如下:
servlet>
servlet-name>DisplayChart/servlet-name>
servlet-class>org.jfree.chart.servlet.DisplayChart/servlet-class>
/servlet>
servlet-mapping>
servlet-name>DisplayChart/servlet-name>
url-pattern>/servlet/DisplayChart/url-pattern>
/servlet-mapping>
完成servlet映射�。
最終效果如下:

總結
以上就是這篇文章的全部內容了�,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流�����,謝謝大家對腳本之家的支持
您可能感興趣的文章:- extjs圖形繪制之餅圖實現方法分析
- JavaScript使用百度ECharts插件繪制餅圖操作示例
- JS+canvas動態繪制餅圖的方法示例
- Javascript highcharts 餅圖顯示數量和百分比實例代碼
- html+js+highcharts繪制圓餅圖表的簡單實例
- 使用js畫圖之餅圖
- javaScript矢量圖表庫-gRaphael幾行代碼實現精美的條形圖/餅圖/點圖/曲線圖
- 輕松使用JSP生成餅圖
- JavaScript 繪制餅圖的示例