復制代碼 代碼如下:
div class="searchwellist">快捷查詢:select id="searchSelect" runat="server">option value="1" selected="selected">按內管碼/option>option value="2">按標記碼/option>/select>/div>
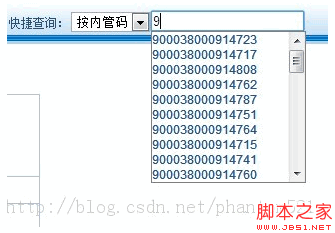
div class="searchwel" id="search_div">input type="text" id="fastsearchTxt" value="輸入個體編碼或內管編碼" class=".namelist" onfocus="if(value=='輸入個體編碼或內管編碼'){value=''}" onblur="if(value==''){value='輸入個體編碼或內管編碼'}"/>/div>

下面是引用的js文件
復制代碼 代碼如下:
$(document).ready(function () {
$("#fastsearchTxt").keyup(function () {
//ajax獲取數據庫查詢得到的數據
var data = $("#fastsearchTxt").val();
var num = $("#searchSelect option:selected").val();
$.ajax({
type: "POST",
url:"AjaxSearch.aspx",
data:'data='+data+'num='+num,
success: function (message) {
$("#fastsearchTxt").beDropdownlist(message);
}
});
});
});
(function ($) {
$.fn.beDropdownlist = function (data) {
//默認值
var defaults = {
data: ['nothing']
};
var options = { data: data };
options = $.extend(defaults, options); //使得參數覆蓋
var bindevent = function(o) {
var tmpid = "tmpselector_" + $(o).attr("id"); //生成臨時的id
if ($("#" + tmpid).length > 0) {
$("#" + tmpid).remove();
//return; //退出�,不在繼續下去
}
var datas = options.data.split(','); //數據源
//此處style中設置為absolute
var html = "div id='" + tmpid + "' style='border: 1px solid grey;max-height: 150px;position:absolute;text-align: left; overflow: auto;background:white;width:153px;'>ul class='ui-menu'>";
//動態生成一個div,內含li元素
for (var item in datas) {
html += "li>" + datas[item] + "/li>";
}
html += "/ul>/div>";
var left = $(o).offset().left;
var top = $(o).offset().top + $(o).height() + 4;
var finalize = function() {
$("#" + tmpid + " li").unbind('click'); //取消事件綁定
$("#" + tmpid).remove();
};
//設置該div的寬度�,位置等。
$("#" + tmpid).width($(o).width() + 100);
$("#" + tmpid).offset({ top: top, left: left });
$("#" + tmpid).remove();
$("#search_div").append(html);
//$("#" + tmpid).mouseleave(function (){ finalize(); });
$("#" + tmpid+" li").click(function() {
$(o).val($(this).text());
finalize();
if (fn != undefined) {
fn(); //調用傳進來的函數。
}
});
};
this.each(function() { //由于jquery的選擇符可能匹配多個對象,所以需要用each���,對每個匹配的元素做操作。
if ($(this).is(":text") == true) {
//$(this).keyup(function() {
bindevent($(this)); //設置要做的內容
//});
}
});
};
})(jQuery);
您可能感興趣的文章:- 自己編寫的支持Ajax驗證的JS表單驗證插件
- jquery+ajax驗證不通過也提交表單問題處理
- ajax jquery 異步表單驗證示例代碼
- 基于PHP+Ajax實現表單驗證的詳解
- Ajax 表單驗證 實現代碼
- Asp.net ajax實現任務提示頁面的簡單代碼
- asp+ajax仿google搜索提示效果代碼
- ajax實時任務提示功能的實現代碼
- ajax 自動完成下拉框 自動提示位置問題
- Ajax帶提示的驗證表單實例